
php editor Banana introduces you how to design small vector music icons in PPT. First, open the PPT software, select Insert-Shape, and choose a suitable shape as the basis of the icon, such as a circle or a rectangle. Next, adjust the appearance of the icon by editing the shape's fill color and border style. Then, add music-related elements to the icon, such as musical notes or sound icons. You can use drawing tools to draw or insert vector icons. Finally, adjust the size and position of the icon to match the overall style of the PPT design. Through the above steps, you can easily design a unique small vector music icon to add more highlights to the PPT content.
1. Create a new blank PPT document.
2. Insert a text box in it.

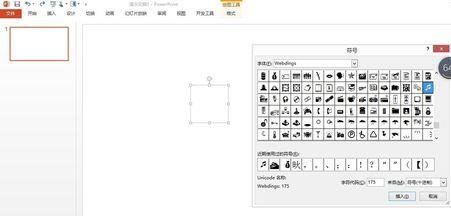
3. Move the mouse into the text box and click the insertion - symbol.

4. Select webdings as the font. Here you can see many files that can be used to make icons. You can select one and insert it into the text box.

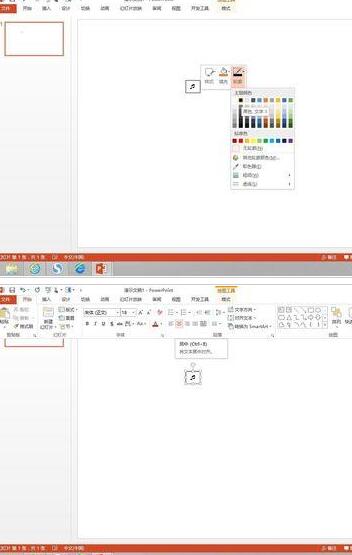
5. Right-click on the text box, set a border for it, and center the caret.

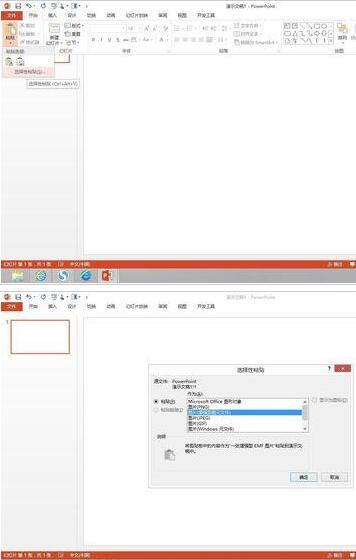
6. Cut the text box, click Paste-Paste Special, and paste it as an enhanced metafile, so there is no problem in zooming in or out.

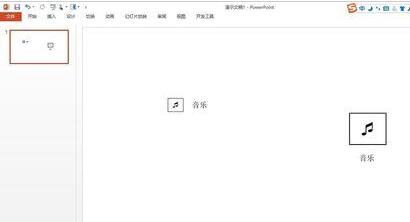
7. We adjust the icon size and can apply it to different situations. Here are two of the most commonly used situations. You can also consider other usage methods.

The above is the detailed content of How to design a small vector music icon in PPT. For more information, please follow other related articles on the PHP Chinese website!
 What is the use of docker image?
What is the use of docker image?
 How to find the location of a lost Huawei phone
How to find the location of a lost Huawei phone
 Clean the registry
Clean the registry
 How to set offline status on Douyin
How to set offline status on Douyin
 Oracle view table operation history
Oracle view table operation history
 Introduction to carriage return and line feed characters in java
Introduction to carriage return and line feed characters in java
 parseint function usage
parseint function usage
 What should I do if the docker container cannot access the external network?
What should I do if the docker container cannot access the external network?




