
php editor Apple will give you detailed answers on how to add music to PPT. Adding music to your presentation can enhance the mood and capture your audience's attention. You can do this by inserting audio files. Find the "Audio" option in the "Insert" tab and select the music file you want to add. In addition, you can also set attributes such as automatic playback and loop playback of music to make your PPT more attractive. Hopefully these tips will help you create more engaging presentations!
1, this class focuses on the interactive design of music and graphics.

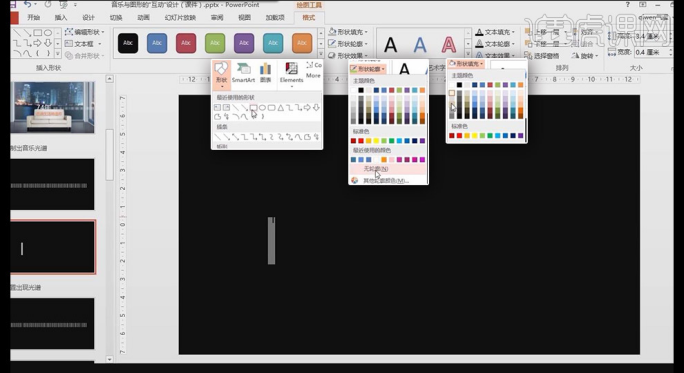
#2, copy the slide and delete unnecessary information; use [Insert] [Shape] to draw a rectangle, [Color Fill] gray, [Shape Outline] no outline.

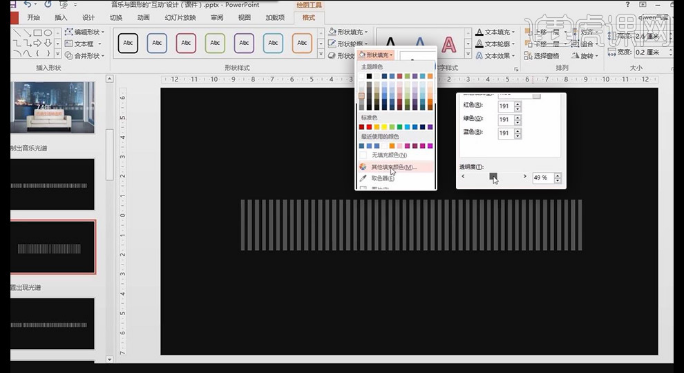
3, CTRL D to copy the rectangle, hold down CTRL to finely adjust the position, then press CTRL D to copy multiple times, select all rectangles, click [Other Fill] in [Shape Fill] Color] and adjust [Transparency] to about 60%.

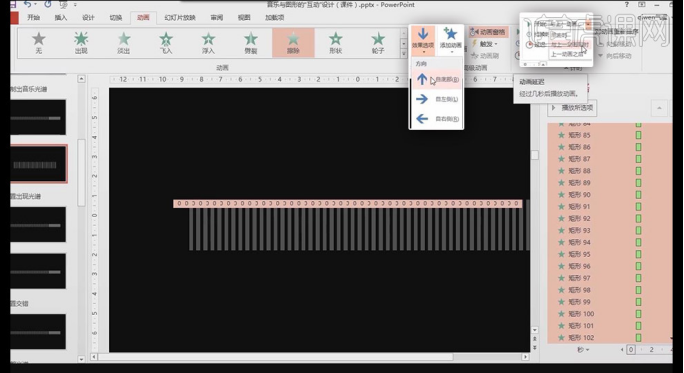
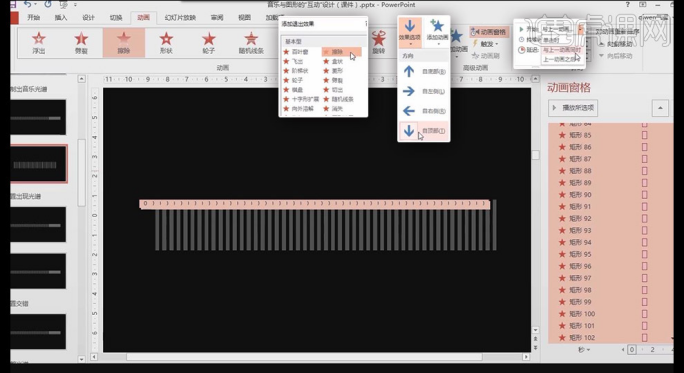
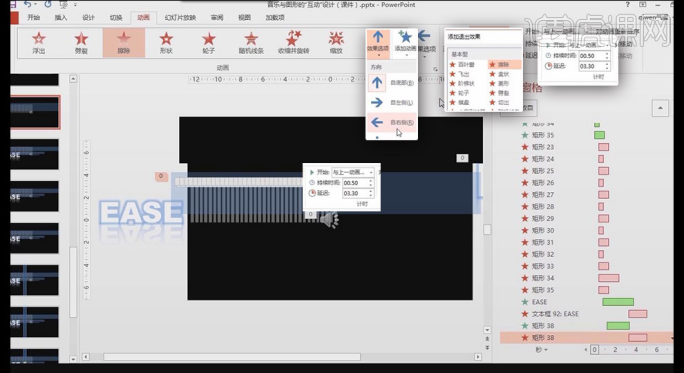
#4, select all rectangles, add [Erase] animation, [Start] is [At the same time as the previous animation], [Delay] is 0.5 seconds.

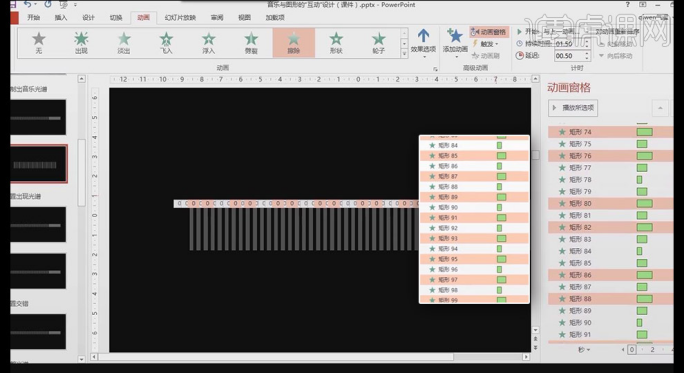
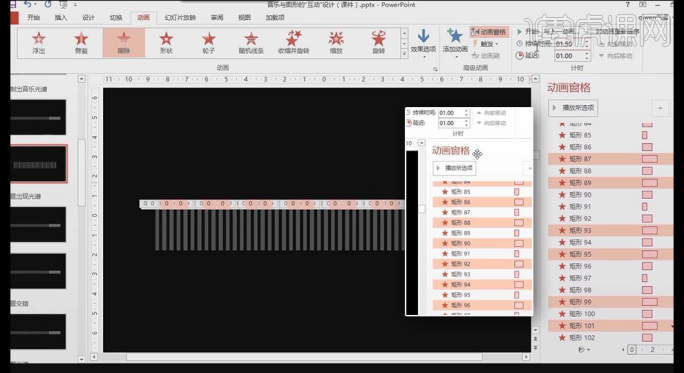
5, hold down CTRL and select every other rectangle [animation], [duration] 1 second; similarly, hold down CTRL and select several more rectangles, [continue] Time】1.5 seconds.

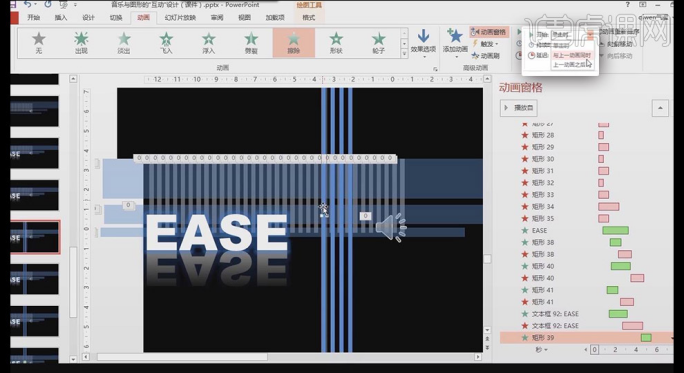
6, select all rectangles and add [Erase] to exit the animation, [Effect Options] [From Top], [Start] [At the same time as the previous animation], [Delay 】1 second.

7, hold down CTRL and select every other rectangle [animation], [duration] 1 second; similarly, hold down CTRL and select several more rectangles, [continue] Time】1.5 seconds.

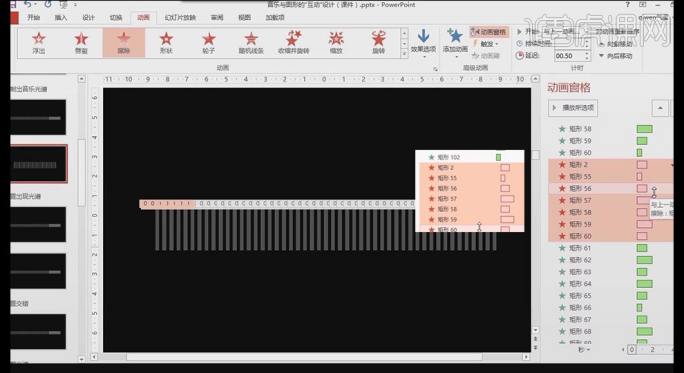
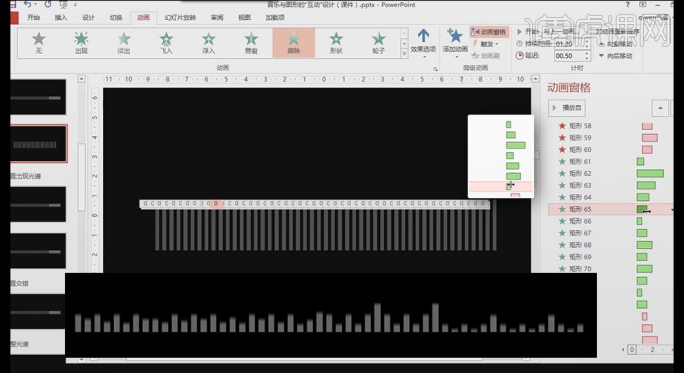
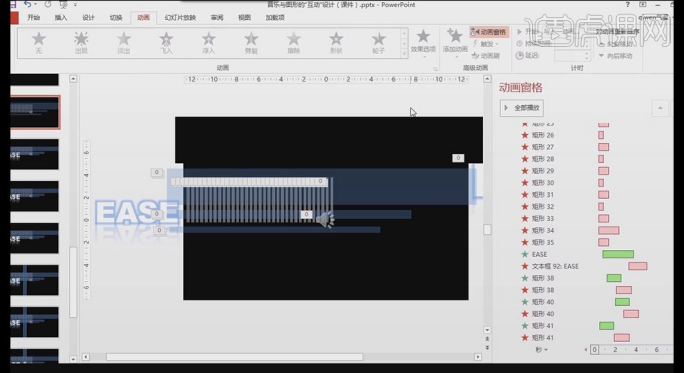
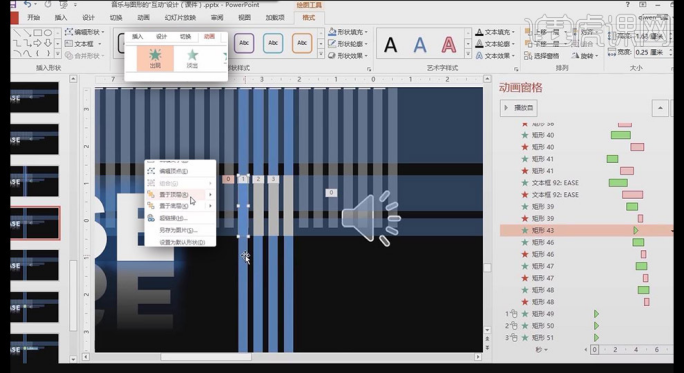
8, select the exit animation from 2 to 60, move up to the back of the entry animation 60, [Delay] 1 second, set it several times in the same way, it is recommended to rename it. Easy to adjust.

9. Set the details of the time bar to achieve a personalized effect. When placing the time bar, adjust the time when it turns into a double arrow. Pay attention to the details and adjust the time according to the music. Tone adjustment time bar.

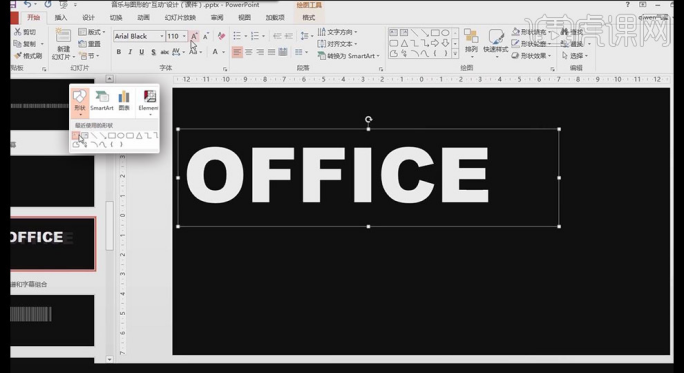
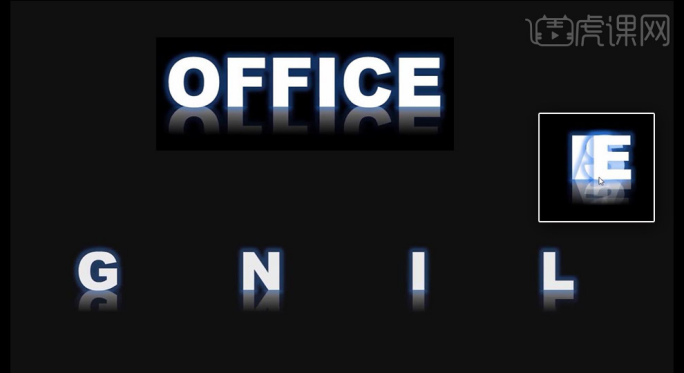
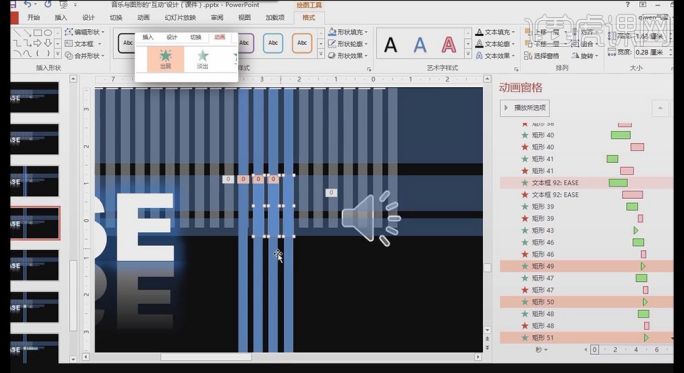
10, copy the slide, delete unnecessary information, leave only the background; [Insert] [Text box] Enter text content, font Arial Black, color white, font size 110 about.

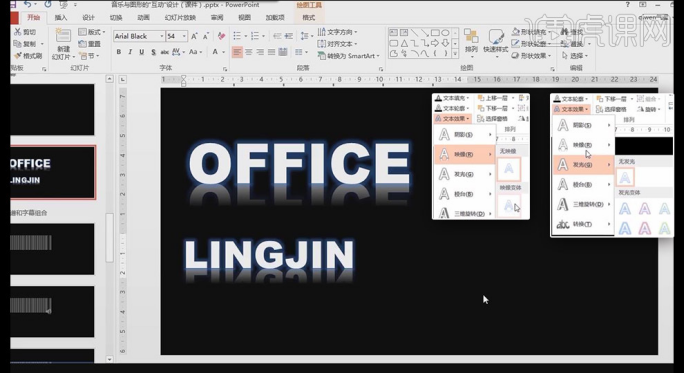
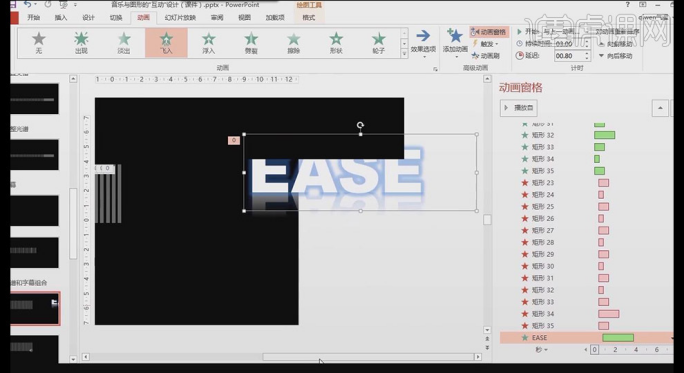
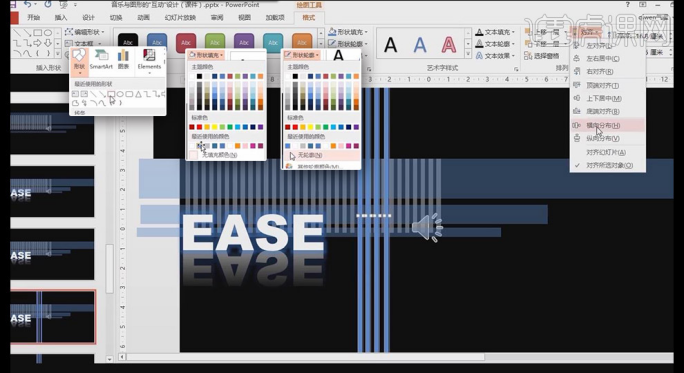
11. Add [Text Effect] to the text content, select [Image] [Close Image Contact], and add [Glow]; copy the text box to modify the content and reduce the font size .

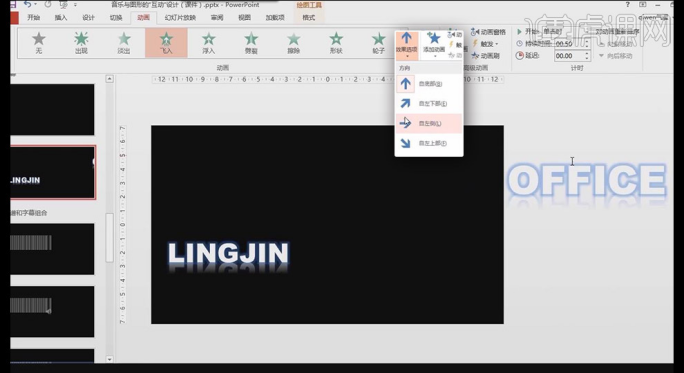
12, add [Animation] for the [Text Box] to fly in, [From the Left], and then drag the [Text Box] to the outside of the slide.

13, set up another text box in the same way, add a fly-in [animation], [from the left] to the [text box], and then drag the [text box] Go to the outside of the slide, extend the two animation time bars, and preview the animation.

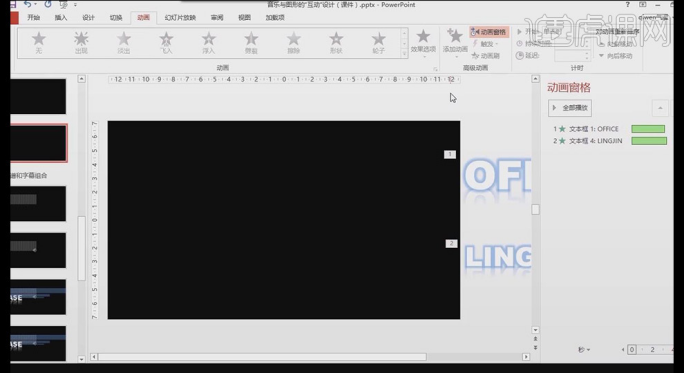
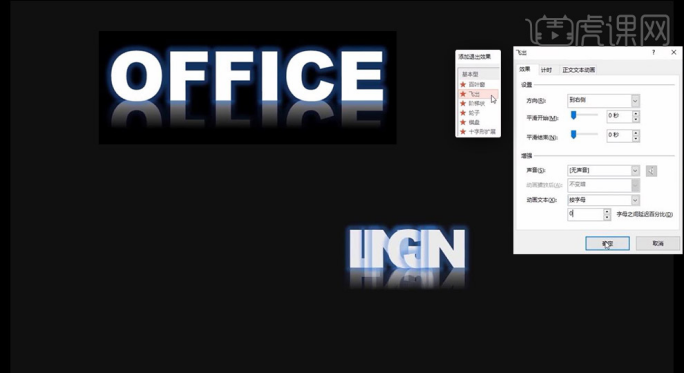
#14. In the settings of the [Fly In] animation, if [Enhanced] [Animated Text] is modified to [By Letter], the effect of moving individual letters separately will appear.

#15, modify the [Animation] of the second [Text Box] to exit [Fly Out], and change [Enhancement] [Animation Text] to [Press Letter] 】, enter 0, the letters will be squeezed together to appear.

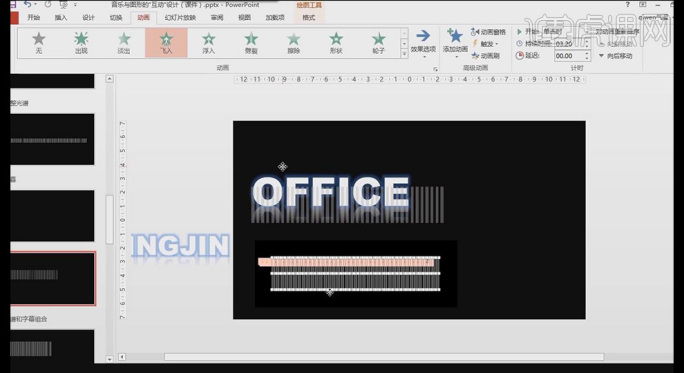
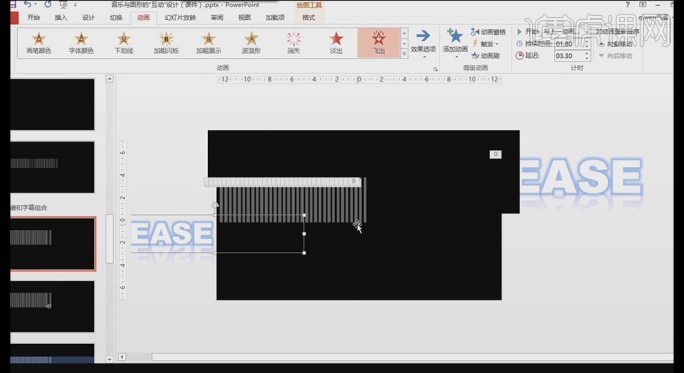
#16, select the spectrum, copy it to the text content slide, and place it in the appropriate position; adjust the position of the two [text boxes], and use the CTRL arrow keys to fine-tune the position.

17. Select the two [Text Box] animations and drag them to the lower part of the spectrum animation. Set the staggered relationship between the two [Text Box] time bars in detail.

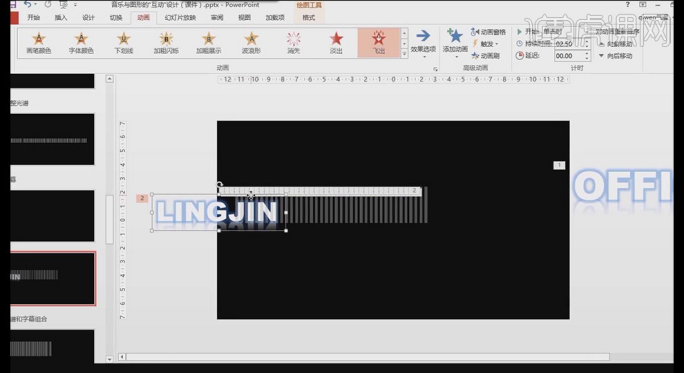
#18, create a new rectangular frame, [color fill] black, [shape outline] no outline; place the upper part of the spectrum to block the [text box], copy a copy and place it on the right side of the spectrum Block the [text box].

19, adjust the relationship between the two [text boxes] and the two black rectangles in detail to achieve the best effect on the picture; cover the upper [text box] but not the lower [text box] 】.

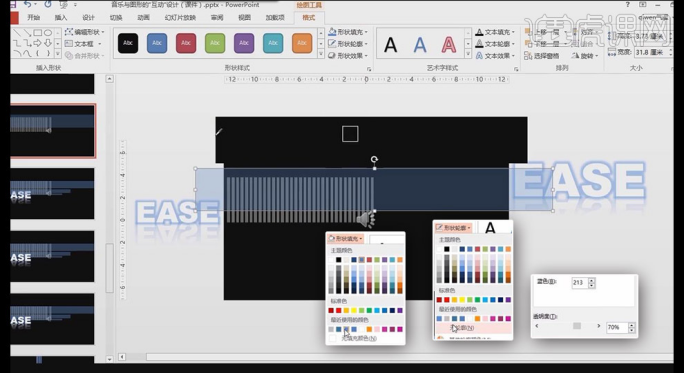
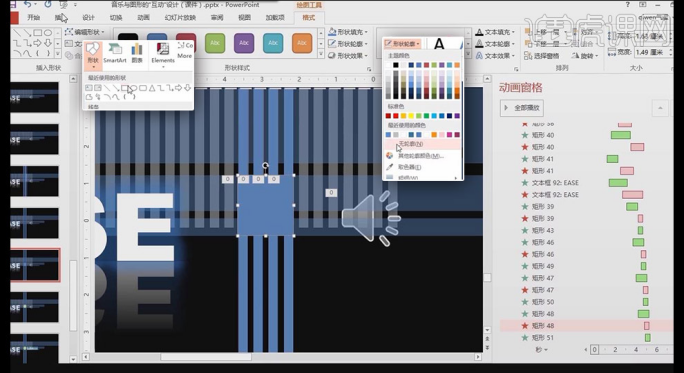
20, [Insert] [Shape] draw a rectangle, [Color fill] blue, [Shape outline] no outline, change [Transparency] in [Other fill colors] is about 70%.

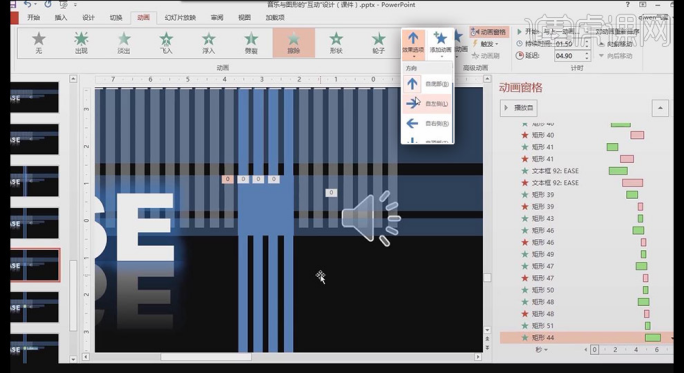
21, add [Erase] animation to the transparent rectangle, [Effect Options] is [From Left], [Start] is [At the same time as the previous animation], Extend the time bar appropriately.

22, then add [Erase] to exit the animation, [Effect Options] is [From the right], [Start] is [At the same time as the previous animation], Adjust the mismatched relationship between the two [animations].

#23, copy the transparent rectangle, modify the shape position, and adjust the overall relationship of the screen.

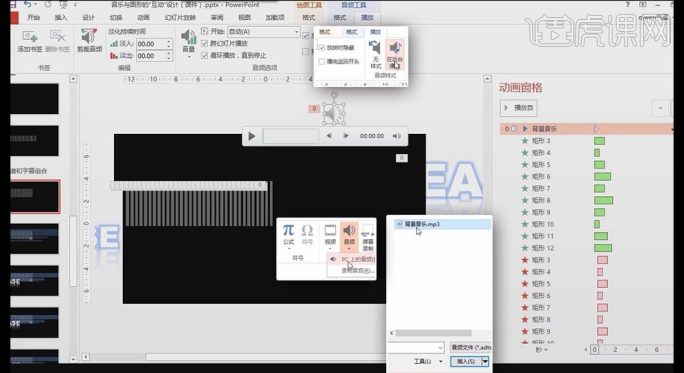
24, in [Insert] [Media], click [Audio] [Audio on PC], select the appropriate audio; place the music speaker outside the slide, check [Playing in the background].

25, [Insert] [Shape] draw a rectangle, [Color fill] blue, [Shape outline] no outline, copy multiple, select all [horizontal] click [Align] distributed】.

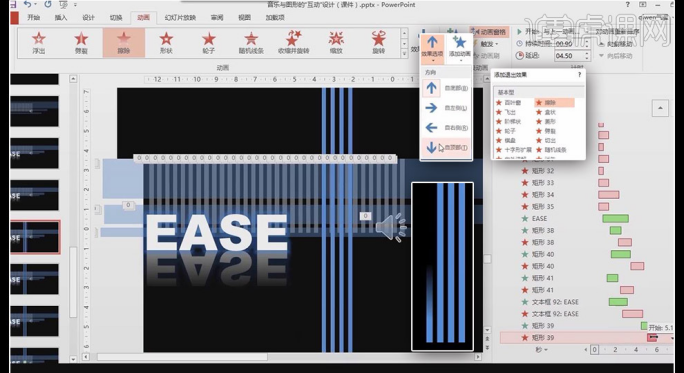
26, add [Erase] animation to the rectangle, [Effect Options] is [From Top], [Start] is [At the same time as the previous animation].

27, then add [Erase] to exit the animation, [Effect Options] is [From Top], [Start] is [At the same time as the previous animation], adjust The two [animations] have a mismatched relationship.

#28, use the [Animation Brush] of [Advanced Animation] to set other rectangular [Animations]; set the staggered relationship of the four [Animations] in detail.

#29, in the spectrum, [Insert] [Shape] draw a rectangle, [Color Fill] gray, [Shape Outline] no outline, copy multiple, make sure to align .

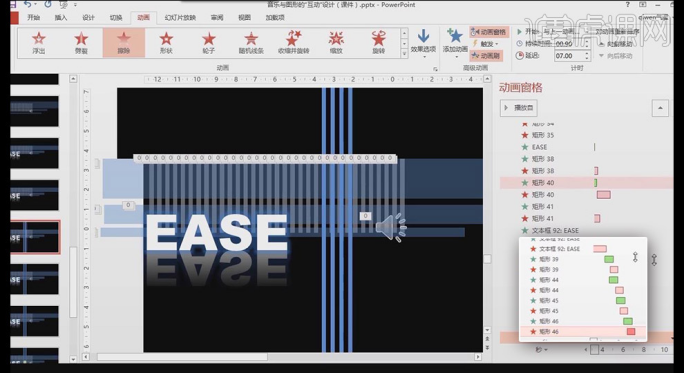
30, add [Appear] [Animation], [Start] [At the same time as the previous animation] for the four rectangles, change the color of the rectangle to blue; and add the long strip Right click on the rectangle and [Send to Front].

#31. Place each small rectangle animation under each big superstar animation and adjust the position.

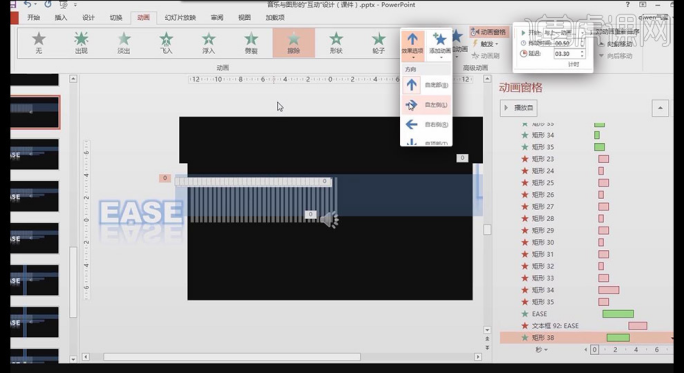
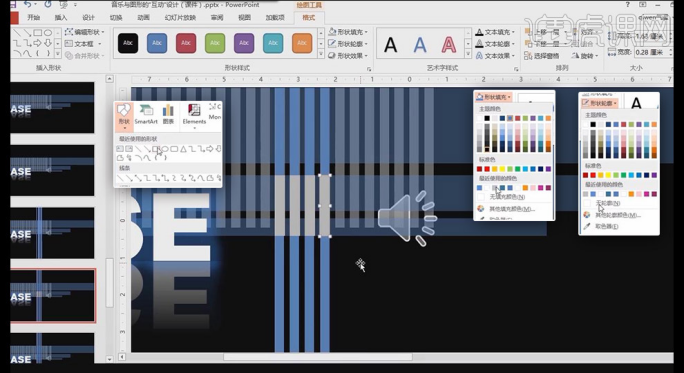
#32, above the position of the small rectangle, [Insert] [Shape] draws a rectangle, [Color Fill] blue, [Shape Outline] no outline.

#33, add [Erase] animation to the square rectangle, [From the left], [Start] [At the same time as the previous animation], adjust the position of the time bar.

So this is the end of the editor’s lesson sharing on how to add music to PPT and combine it with graphics. It’s a bit long. I suggest you save it first and have free time. Watch, think, and practice over and over again. Through your continuous efforts, you will definitely gain something.
The above is the detailed content of How to add music to PPT. For more information, please follow other related articles on the PHP Chinese website!




