
php editor Strawberry teaches you how to use your own picture as avatar in boss direct recruitment. In the Boss Direct Recruitment App, first click "My" to enter the personal center, then select "Avatar" to modify, select "Select from mobile album" to select your own photo, adjust the position and size and click "Save" to succeed. Set your own picture as avatar. Remember to choose a clear and decent photo to show professionalism and approachability to enhance your image in recruitment!

Answer: [boss direct employment]-[my]-[avatar]-[avatar] 】-【Sure】.
Specific steps:1. First open the boss direct recruitment software. After entering the homepage, you can see that you can switch to the You, Message, and My pages, and click on the lower right corner. ’【My】;

2. Then when we come to my page, we need to click on the 【Avatar】;# in the upper left corner.

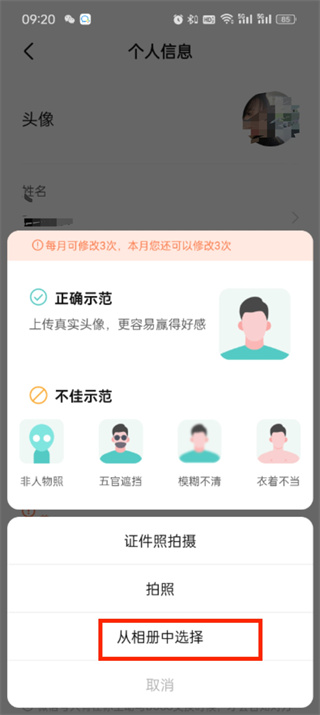
[Avatar];

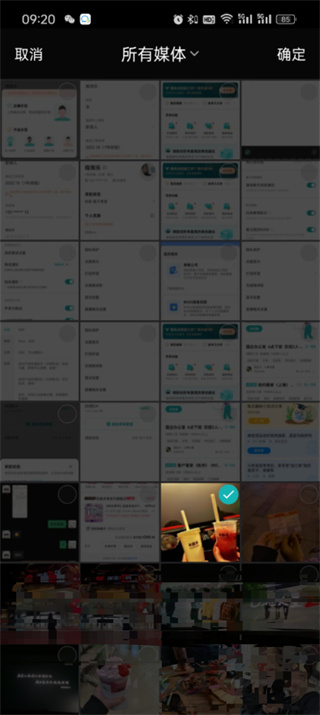
[Select from the album];

[OK];

The above is the detailed content of How to use your own picture for boss direct recruitment avatar. For more information, please follow other related articles on the PHP Chinese website!
 How to configure jsp virtual space
How to configure jsp virtual space
 Two-way data binding principle
Two-way data binding principle
 How to check deleted call records
How to check deleted call records
 Comparative analysis of iqooneo8 and iqooneo9
Comparative analysis of iqooneo8 and iqooneo9
 How to solve tomcat startup crash
How to solve tomcat startup crash
 How to deal with blocked file downloads in Windows 10
How to deal with blocked file downloads in Windows 10
 How to solve the problem of slow server domain name transfer
How to solve the problem of slow server domain name transfer
 Today's Toutiao gold coin is equal to 1 yuan
Today's Toutiao gold coin is equal to 1 yuan




