
php Xiaobian Banana will introduce to you how to set the edges of pictures to fade in Adobe PhotoShop CS6. In design, the fade effect can make the picture show a softer transition and increase the visual beauty. With simple operations, you can easily achieve this effect, making your design work more professional and attractive. Next, we will give you a detailed tutorial on how to set the edge of a picture to fade in Adobe PhotoShop CS6, allowing you to quickly master this technique and improve your design level.
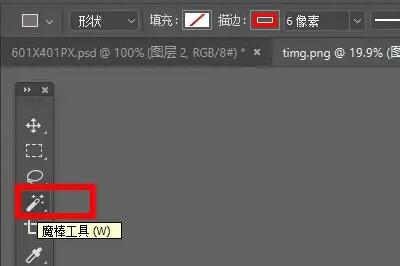
Step 1: First, we import the image we want to modify and select the magic wand tool on the left, as shown in the picture.

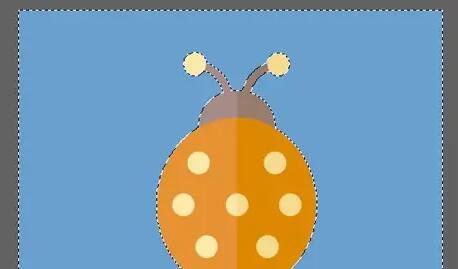
Step 2: Then use the magic wand to select the "outline area of the image", as shown in the picture.

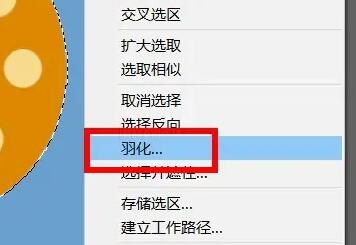
Step 3: After selecting it, right-click it and select "Feather", as shown in the picture.

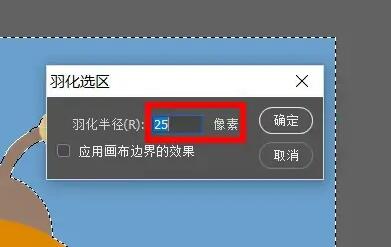
Step 4: Then set the feather radius and save it (the radius here represents the size of the fade edge, the larger the setting), as shown in the picture.

Step 5: After the settings are completed, you will find that the edges of the picture fade away, as shown in the picture.

The above is the entire content of how to set the edges of pictures to fade in Adobe PhotoShop CS6 brought to you by the editor. I hope it will be helpful to you.
The above is the detailed content of How to set the edge of a picture to fade in Adobe PhotoShop CS6 - Tutorial on how to set the edge of a picture to fade in Adobe PhotoShop CS6. For more information, please follow other related articles on the PHP Chinese website!




