
php editor Xinyi will introduce you how to restore the WeChat keyboard to its original state. When using WeChat, sometimes the keyboard will have some problems, such as insensitive input or garbled characters. At this time, restoring the keyboard to its original state can solve these problems. There are many ways to restore the WeChat keyboard to its original state, which can be achieved by clearing the cache, restarting WeChat, adjusting the input method, etc. Next, we will introduce in detail how to restore the WeChat keyboard to its original state and return your WeChat keyboard to normal use!

Answer: Click Restore in the keyboard adjustment in the keyboard settings.
specific method:
method one:
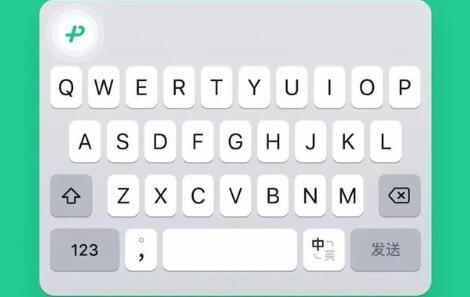
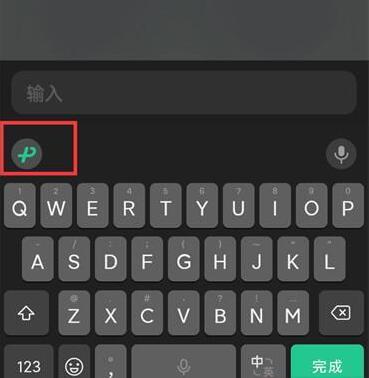
1. First click the icon in the keyboard.

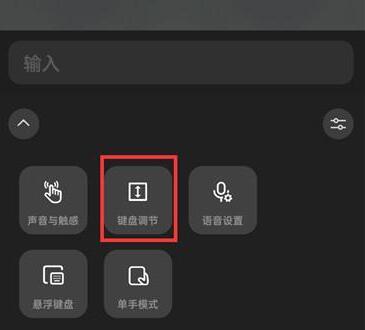
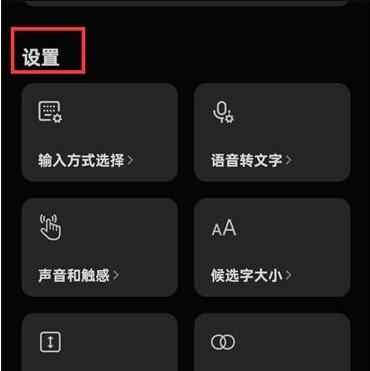
2. Click Keyboard Adjustment in Settings.

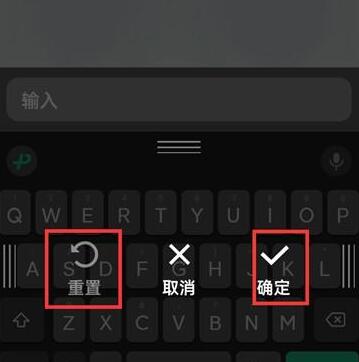
3. Click Restore to restore.

Method Two:
1. Click the keyboard icon, then click Settings.

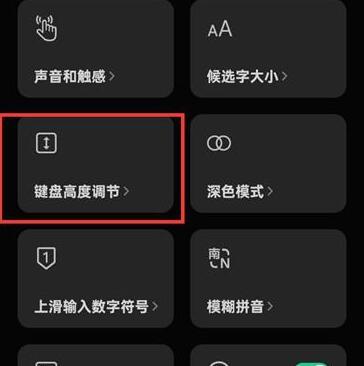
2. Click on keyboard height adjustment.

3. After selecting reset, click OK.

The above is the detailed content of How to restore the WeChat keyboard to its original state. For more information, please follow other related articles on the PHP Chinese website!




