
在Win11系统中,鼠标悬浮提示可能会遮挡点击,给用户带来不便。针对这一问题,php小编柚子整理了一些优化Win11鼠标悬停时间的技巧,帮助用户解决这一困扰。通过简单的调整和设置,可以让鼠标悬浮提示更加友好和便捷,提升系统操作体验。下面就让我们一起来了解如何解决win11鼠标悬浮提示遮挡点击问题,优化鼠标悬停时间的技巧。

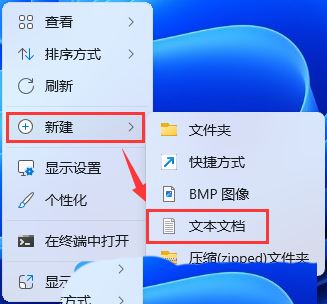
1、桌面空白处,点击【右键】,在打开的菜单项中,选择【新建 - 文本文档】;

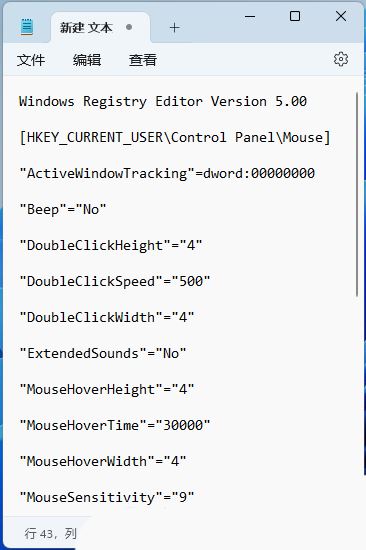
2、新建 文本文档窗口,输入以下命令:
Windows Registry Editor Version 5.00[HKEY_CURRENT_USER\Control Panel\Mouse]"ActiveWindowTracking"=dword:00000000"Beep"="No""DoubleClickHeight"="4""DoubleClickSpeed"="500""DoubleClickWidth"="4""ExtendedSounds"="No""MouseHoverHeight"="4""MouseHoverTime"="30000""MouseHoverWidth"="4""MouseSensitivity"="9""MouseSpeed"="0""MouseThreshold1"="0""MouseThreshold2"="0""MouseTrails"="0""SmoothMouseXCurve"=hex:00,00,00,00,00,00,00,00,15,6e,00,00,00,00,00,00,00,40,\01,00,00,00,00,00,29,dc,03,00,00,00,00,00,00,00,28,00,00,00,00,00"SmoothMouseYCurve"=hex:00,00,00,00,00,00,00,00,fd,11,01,00,00,00,00,00,00,24,\04,00,00,00,00,00,00,fc,12,00,00,00,00,00,00,c0,bb,01,00,00,00,00"SnapToDefaultButton"="0""SwapMouseButtons"="0"
其中【MouseHoverTime"="30"改成了"3000"(推荐值)鼠标悬停5秒后显示】

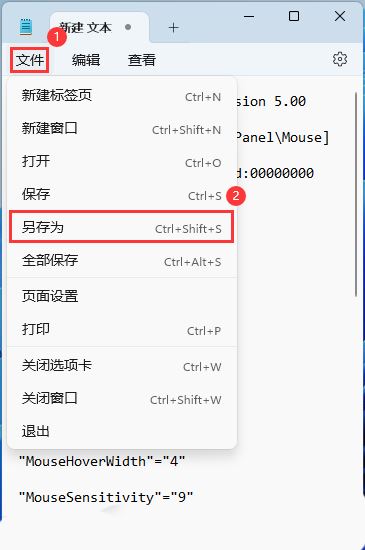
3、接着点击左上角的【文件】,在打开的下拉项中,选择【另存为】,或者按键盘上的【 Ctrl + Shift + S 】快捷键也可以;

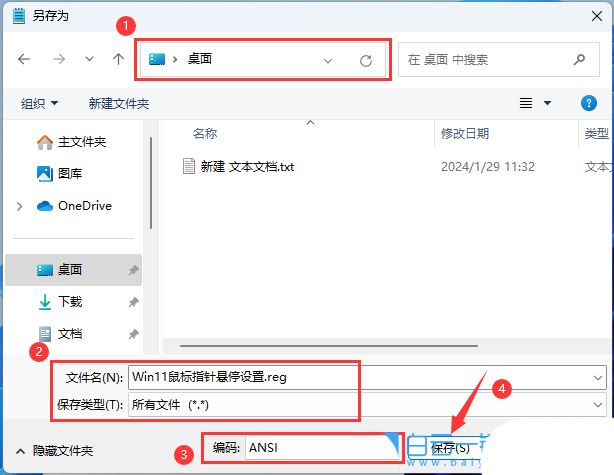
4、另存为窗口,注意三个地方:

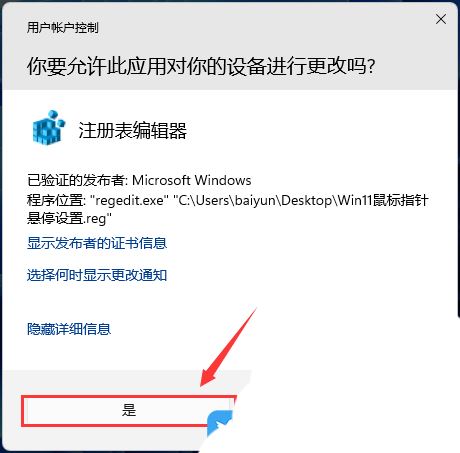
5、双击打开刚才新建的reg文件,在弹出的用户账户控制窗口,你要允许此应用对你的设备进行更改吗?点击【是】;

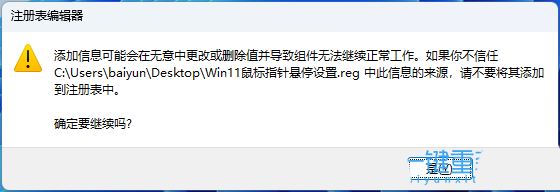
6、注册表编辑器的警告弹窗,点击【是】继续;

7、包含的项和值已成功添加到注册表的提示,点击【确定】;

The above is the detailed content of How to solve the problem of mouse hover prompt blocking clicks in Win11. Tips for optimizing mouse hover time in Win11. For more information, please follow other related articles on the PHP Chinese website!
 There is no WLAN option in win11
There is no WLAN option in win11
 How to skip online activation in win11
How to skip online activation in win11
 What should I do if the mouse stops moving?
What should I do if the mouse stops moving?
 How to adjust mouse sensitivity
How to adjust mouse sensitivity
 Win11 skips the tutorial to log in to Microsoft account
Win11 skips the tutorial to log in to Microsoft account
 How to open win11 control panel
How to open win11 control panel
 Introduction to win11 screenshot shortcut keys
Introduction to win11 screenshot shortcut keys
 Windows 11 my computer transfer to the desktop tutorial
Windows 11 my computer transfer to the desktop tutorial




