
php editor Zimo will introduce to you how to set the boundary line of iMindMap mobile version. iMindMap mobile version is a powerful mind mapping application that not only helps us organize our thoughts, but also allows us to display our thinking structure more clearly. When using iMindMap mobile version, sometimes we need to add boundary lines to the mind map to better distinguish different content. So, how to add boundary lines in iMindMap mobile version? Next, we will teach you how to set boundary lines in detail.
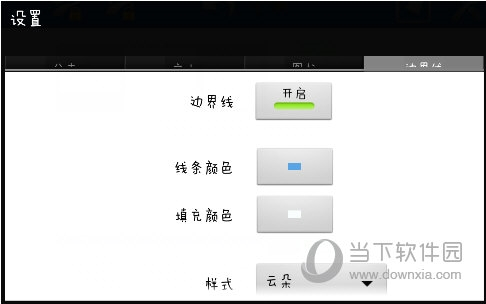
After opening the software, select [Map Theme] and open [Settings]. Find the [Border Line] option in the upper right corner. If there is no border line, the button will be closed. Click to open and you can add it.

2. Click the button on the right side of [Boundary Line] to see the related settings of the boundary line, such as color style, etc.

3. After setting according to your own preferences, return and you will be able to see it in the map

Be careful when adding boundary lines. Click on the subtopic only It can be added to branches under this topic, but not to higher-level topic branches. The above is the relevant tutorial brought to you by the editor, I hope it can help you.
The above is the detailed content of How to add boundary lines in iMindMap mobile version? Setting method tutorial. For more information, please follow other related articles on the PHP Chinese website!




