
php editor Youzi introduces you to the pictureless mode of QQ browser. QQ Browser is a multi-functional mobile browser with rich functions and personalized settings. Pictureless mode is one of the practical features that can provide a smoother browsing experience when the network environment is unstable or the traffic is limited. Turning on imageless mode can reduce page loading time and save data consumption. In QQ Browser, it is very simple to turn on the picture-free mode, and you can enjoy a faster and data-saving Internet experience in just a few steps. Next, let’s take a look at how to turn on the pictureless mode of QQ browser!
1. First open the QQ browser software on your mobile phone and click "My" on the lower right side of the page to switch to it.

2. After finding the "Settings" function on my page, click on it to open it.

#3. After entering the settings page, find the "Save Data" item and click on it to enter.

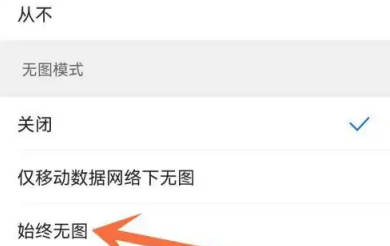
4. Finally, there is a picture-free mode on the entered page. Below it, you can choose the settings yourself. Click on the "Always No Picture" item to select After setting, there will be no pictures displayed when using QQ browser. You can set the picture-free mode on other options according to your own preferences.

The above is the detailed content of How to enable imageless mode in QQ browser. For more information, please follow other related articles on the PHP Chinese website!




