
JS prototype chain and inheritance are the key points in JS, so we will explain them in detail through the following three examples.

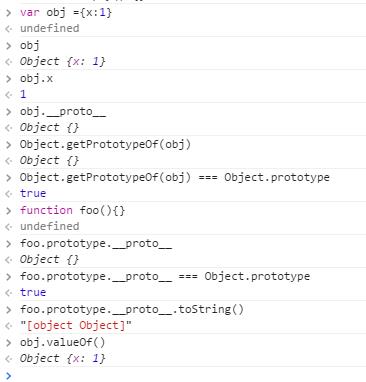
First define an object obj. The prototype of the object is obj._proto_. We can use the getPrototypeOf method in ES5 to query the prototype of obj. We prove whether it exists by judging whether the prototype of obj is equal to Object.prototype. The prototype of obj, the answer returns true, so it exists. Then we define a function foo(). Any function has its prototype object, that is, the prototype of the function. We can add any attributes to the prototype of the function, and then an instantiated object can share its attributes through new (below) Two examples will be introduced in detail).
function foo(){}
foo.prototype.z = 3;
var obj = new foo();
obj.x=1;
obj.y=2;
obj.x //1
obj.y //2
obj.z //3
typeof obj.toString; //function
obj.valueOf(); // foo {x: 1, y: 2, z: 3}
obj.hasOwnProperty('z'); //false

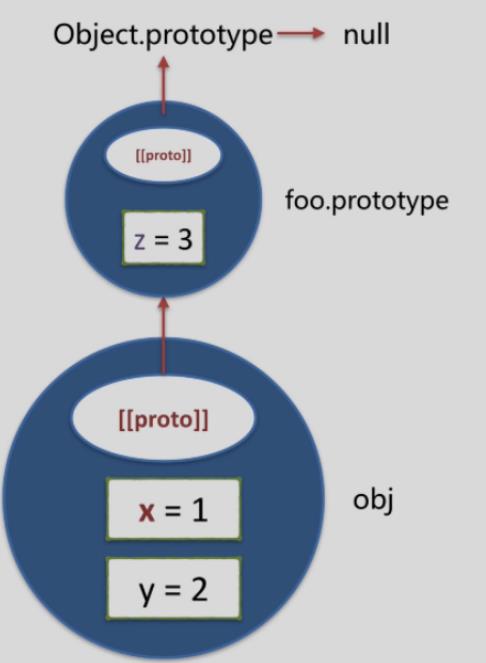
Here, the prototype of obj (_proto_) points to the prototype attribute of the foo function, the prototype of foo.prototype points to Object.prototype, and the end of the prototype chain is null. Use hasOwnProperty to check whether the z attribute is on obj. It is displayed. false, then there is no z attribute on obj, but by searching its prototype chain, it is found that it is on foo.prototype, so obj.z=3, and for the first case, obj.valueOf() and toString are both on Object.prototype , so any object has these two attributes, because the prototype of any object is Object.prototype. Of course, except for the following special case,
var obj2 = Object.create(null); obj2.valueOf(); //undefined
Object.create() creates an empty object, and the prototype of this object points to the parameter. The following comprehensive example shows you how to implement a class to inherit another class
//声明一个构造函数Person
function Person(name,age){
this.name = name;
this.age = age;
}
Person.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age);
};
Person.prototype.LEGS_NUM=2;
Person.prototype.ARMS_NUM=2;
Person.prototype.walk = function (){
console.log(this.name+' is walking !');
};
function Student(name,age,classNum){
Person.call(this,name,age);
this.classNum = classNum;
}
//创建一个空对象
Student.prototype = Object.create(Person.prototype);
//constructor指定创建一个对象的函数。
Student.prototype.constructor = Student;
Student.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age+' and my class is '+this.classNum);
};
Student.prototype.learns = function (sub){
console.log(this.name+' is learning '+sub);
};
//实例化一个对象Bosn
var Bosn = new Student('bosn',27,'Class 3');
Bosn.hi(); //Hi,my name is bosn,my age is 27 and my class is Class 3
Bosn.LEGS_NUM; //2
Bosn.walk(); //bosn is walking !
Bosn.learns('Math'); //bosn is learning Math

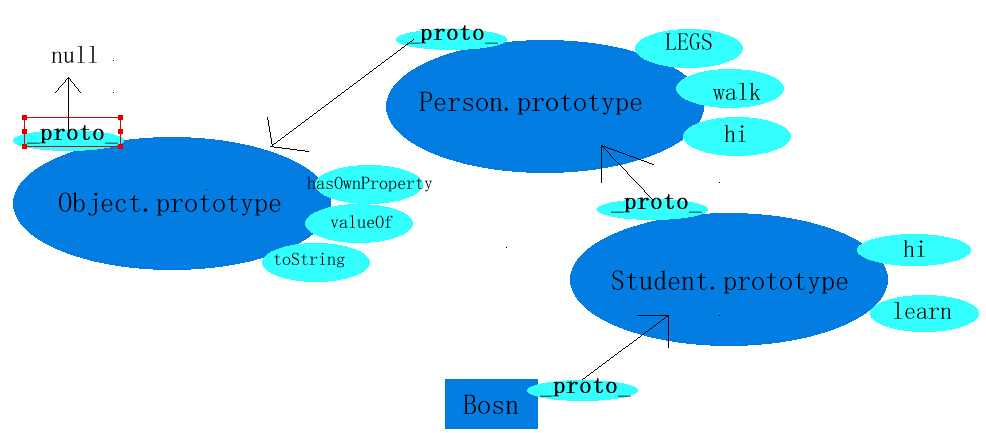
The this of the constructor Person and Student points to the instantiated object (Bosn), and the prototype of this object points to the prototype of the constructor.
We use the Object.create() method to create an empty object. The prototype of this object is Person.prototype. The advantage of writing this way is that we can create Studnet.prototype ourselves without affecting the Person.prototype property. Any attribute, and can inherit the original attributes on Person.prototype, because the subclass Student inherits the base class Person. If you directly write Person.prototype = Student.prototype, then they both point to the same object. When adding attributes to Student.prototype, the same attributes will be added to the prototype chain of Person.
For the call method in the constructor Student, this inside points to the instantiated object of the newly created Student, and inheritance is implemented through call.
Student.prototype.constructor = Student, the meaning of this sentence is to specify Student as the function that creates the Student.prototype object. If this sentence is not written, the function of the object is still Person.
For inheritance, there are three ways to implement it,
function Person(name,age){
this.name = name;
this.age = age;
}
function Student(){
}
Student.prototype = Person.prototype; //1
Student.prototype = Object.create(Person.prototype); //2
Student.prototype = new Person(); //3
The first one, as mentioned above, writing it directly like this will make the subclass and base class point to the bosn instance at the same time;
The second method avoids this point and implements inheritance well, letting the instance query the subclass first, and then query the base class if there is no corresponding attribute;
The third type, although inheritance is also implemented, calls the Person constructor. In this example, the constructor has two parameters name and age, but this third type does not pass anything and is not instantiated.
The above is the entire content of this article, I hope you all like it.




