
Xiaohongshu is a trendy software that many young people like now. Therefore, many users are curious about how to post pictures in Xiaohongshu comments? And, where is the function for posting pictures in Xiaohongshu comments? In response to this problem, the editor has brought you a relevant method tutorial! Through the Xiaohongshu app, users not only provide various topics of concern, but can also speak freely in the comment area, and the picture comment function allows users to better express their opinions. Below, let’s take a look at the relevant methods!

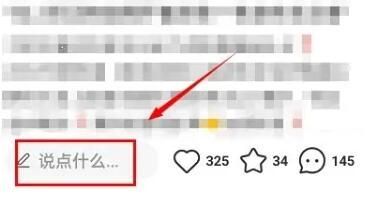
1. First open the app, click on the note you want to comment on, and then click on the comment input box as shown in the picture.

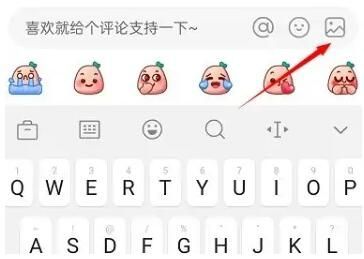
#2. Then we click the image option on the right side of the comment input box, as shown in the figure.

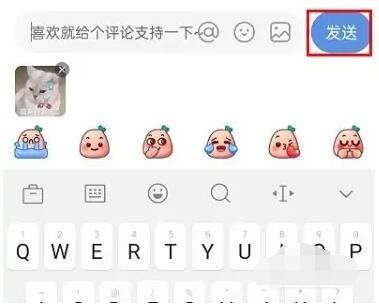
#3. Finally, we select the picture we want to send and click Send to post the picture in the Xiaohongshu comment.

The above is the detailed content of How to add pictures to Xiaohongshu comments? Where are the pictures in Xiaohongshu comments uploaded?. For more information, please follow other related articles on the PHP Chinese website!




