
So far, we have learned what a theme customizer is, how it works, and its unique components. We even discussed how to serialize the options into a database so we can retrieve them later when working with the theme.
To do this, it’s time for us to start working on our own using the theme customizer. In this article, we’ll look at transfers, how they work, and the differences between their two main methods.
Additionally, we will introduce our own control into one of the existing parts of WordPress and see how it works with various transport models.
Another concept we need to be familiar with before we actually write any code is the concept of transports. Essentially, this is how the theme customizer sends data to the theme to display changes.
There are two ways of data transmission:
refresh - This is the default method. Using this method, when the user changes settings in the theme customizer, the frame displaying the theme will refresh before showing the changes. postMessage - This method must be explicitly stated, but it provides a more enhanced user experience. When using this method, an asynchronous request is made and the theme's appearance is updated to reflect the user's settings without reloading the page. The concept is simple, right?
In this article, we will implement two versions of the new theme customization settings. First, we'll cover a setup using the refresh transport. Afterwards, we'll improve the setup to use the postMessage transport.
At the end of the article I will link to both versions of the code so that you can download and install something on your local machine without simply referring to this article.
With that being said, let’s get started.
In this article, we will introduce a setting that allows users to change the color of all anchors present in their theme. We rarely need to change the color of anchors universally across our entire site, but implementing this specific setup will teach you the following:
WP_Customize_Color_Control
refresh transmission method and how to use the postMessage transmission methodClearly, there is still a lot of work to be done.
First, let's add an anchor to the index.php template so we can actually color it. This is a simple change. Just make sure your index.php template contains the following:
<div id="content"> This is the content. <a href="#">This is an anchor</a> so that we can tell the Theme Customizer is working. </div><!-- /#content -->
Next, we need to introduce a function that hooks into the customize_register operation:
function tcx_register_theme_customizer( $wp_customize ) {
// More to come...
}
add_action( 'customize_register', 'tcx_register_theme_customizer' );
Here we define a function that introduces our new setup. Note that the most important thing about this function is that it accepts a single parameter - wp_customize - which allows us to add our sections, settings, and controls to the theme customizer.
Recall from the previous article, we mentioned that WordPress provides many sections so we don’t have to add our own. In this example, we will utilize the predefined colors section.
In the context of the tcx_register_theme_customizer function, add the following code block:
$wp_customize->add_setting( 'tcx_link_color', array( 'default' => '#000000' ) );
This means we are introducing a new setting to the customizer with the ID tcx_link_color and the default color is black.
This will come into play when we implement the color picker. So let's get started now. After the above code block, add the following block to your function:
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'link_color', array( 'label' => __( 'Link Color', 'tcx' ), 'section' => 'colors', 'settings' => 'tcx_link_color' ) ) );
This will introduce a color picker control in the colors section. It will add an internationalization tag with the content "Link Color" and bind itself to the tcx_link_color setting we defined in the first snippet above.
The final version of the function should look like this:
function tcx_register_theme_customizer( $wp_customize ) {
$wp_customize->add_setting(
'tcx_link_color',
array(
'default' => '#000000'
)
);
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
'link_color',
array(
'label' => __( 'Link Color', 'tcx' ),
'section' => 'colors',
'settings' => 'tcx_link_color'
)
)
);
}
add_action( 'customize_register', 'tcx_register_theme_customizer' );
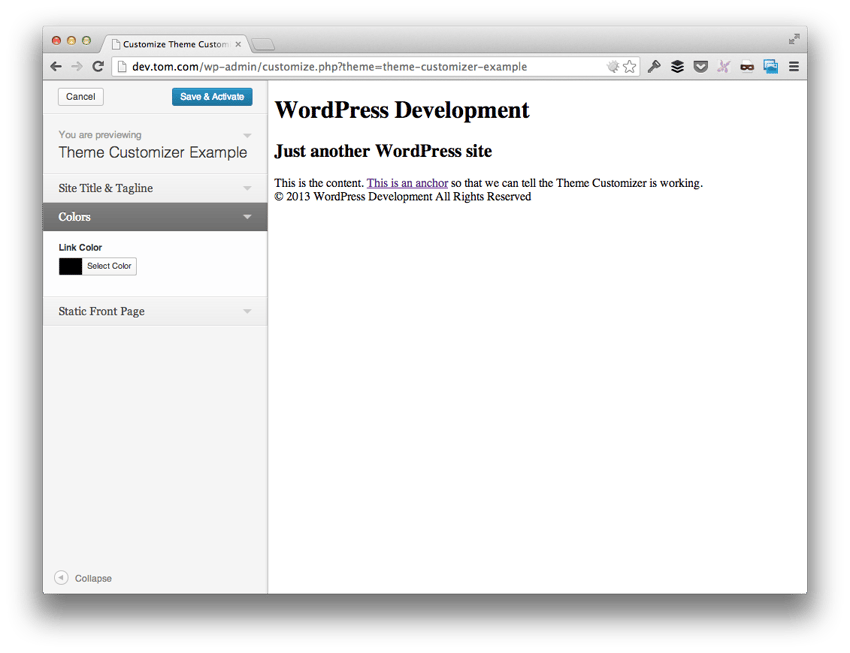
At this point, save your work, launch WordPress, navigate to the theme customizer, and you should see the following:

Note that you can expand the color picker, select a color, and generally use it as expected; however, the content's anchor point does not change at all. Next, we add the following functions to the functions.php file.
function tcx_customizer_css() {
?>
<style type="text/css">
a { color: <?php echo get_theme_mod( 'tcx_link_color' ); ?>; }
</style>
<?php
}
add_action( 'wp_head', 'tcx_customizer_css' );
Obviously, this function is hooked into the wp_head operation. It is responsible for reading the value corresponding to our new setting (identified by tcx_link_color) from the options table and then writing that value into the style block in the page header.
Once done, refresh the theme customizer and you should notice a change whenever you select a color. You should also notice that the page will flicker whenever you change the colors as well as the title, tagline, or static homepage options.
现在我们已经完成了这项工作,我们可以引入一些更改,这些更改将改善用户体验,因为它涉及使用 WordPress 主题定制器更改主题选项。
首先,我们需要更新 footer.php 模板,使其包含对 wp_footer() 的调用。这样我们就可以在主题的页脚中加载 JavaScript,这是 postMessage 传输所必需的。
页脚应如下所示:
<div id="footer"> © <?php echo date( 'Y' ); ?> <?php bloginfo( 'title' ); ?> All Rights Reserved </div><!-- /#footer --> <?php wp_footer(); ?> </body> </html>
接下来,我们需要更新 functions.php 中的 add_setting 调用,以便它使用正确的传输方法。
更新代码,使其看起来像这样:
$wp_customize->add_setting( 'tcx_link_color', array( 'default' => '#000000', 'transport' => 'postMessage' ) );
最后,不要删除我们在上一个版本中定义的函数 tcx_customizer_css ,因为它仍然需要读取我们为锚点选择的值 - 我们只是异步保存它们而不是刷新时保存。
现在在主题的根目录中创建一个名为 js 的目录,然后将 theme-customizer.js 文件添加到该目录中。
在此 JavaScript 文件中,我们需要添加以下代码块。通常,我喜欢尝试解释我们正在做的事情,但在这种情况下,在显示代码之后检查会更容易。
(function( $ ) {
"use strict";
wp.customize( 'tcx_link_color', function( value ) {
value.bind( function( to ) {
$( 'a' ).css( 'color', to );
} );
});
})( jQuery );
在这段代码中,请注意,我们可以访问 wp JavaScript 对象,该对象为我们提供 customize 消息,就像服务器端 $wp_customize->add_setting() 的设置一样。
接下来,请注意该函数接受设置的 ID,这是一个回调函数,该函数接收具有原始值的对象,然后允许我们将另一个函数绑定到该对象以进行更改每当该对象发生更改时。
还在我身边吗?
另一种说法是:当链接颜色更改时,只要使用颜色选择器,我们就可以更改主题的显示。
话虽如此,让我们重新访问 functions.php 文件并引入一个新函数,以便我们可以正确地将 JavaScript 文件排入队列。
首先,我们将引入一个名为 tcx_customizer_live_preview() 的函数,它将挂钩 customize_preview_init 操作:
function tcx_customizer_live_preview() {
// More to come
}
add_action( 'customize_preview_init', 'tcx_customizer_live_preview' );
接下来,我们将对 wp_enqueue_script 进行标准调用,这将引入我们的 theme-customizer.js 文件,但请注意,我们将最后一个参数作为 true 传递,因此该脚本已添加到文档的页脚:
wp_enqueue_script( 'tcx-theme-customizer', get_template_directory_uri() . '/js/theme-customizer.js', array( 'jquery', 'customize-preview' ), '0.3.0', true );
该函数的最终版本如下所示:
function tcx_customizer_live_preview() {
wp_enqueue_script(
'tcx-theme-customizer',
get_template_directory_uri() . '/js/theme-customizer.js',
array( 'jquery', 'customize-preview' ),
'0.3.0',
true
);
}
add_action( 'customize_preview_init', 'tcx_customizer_live_preview' );
保存您的所有工作。假设您已正确完成所有操作,您现在应该能够更改标题、标语、链接颜色和静态首页选项,无需刷新页面。
更好的用户体验,是吗?
我们在本文中查看了很多。以至于本文的源代码已发布为两个不同的下载:
refresh 传输的版本postMessage 传输的版本但是我们还没有完成。在下一篇文章中,我们将了解如何引入我们自己的原创部分以及我们自己的原创设置和控件来完善本系列。
现在,请尝试使用我们上面提供的代码,以便为下一篇文章的工作做好准备!
The above is the detailed content of Enhance your WordPress theme: Introduce new settings with the theme customizer. For more information, please follow other related articles on the PHP Chinese website!




