
In this three-part series, we will look at WordPress global variables to better understand them so that we can apply them to our daily development.
Throughout the series, we will perform a series of hands-on exercises that demonstrate the power of global variables in revealing and tweaking the inner workings of WordPress.
WordPress global variables are variables that hold information generated by the application. These global variables can be accessed during application execution and during the page life cycle.
These variables store various information, such as whether the user is logged in, the browser used by the user to access the website, etc. Some variables hold the details of the web server and some hold the details of the current post. You can access the values of global variables to understand the inner workings of WordPress so you can start introducing new features into your themes and plugins.
In our first example, we will use the $post global variable to hold various details about the current post data.
Each global variable can be accessed by globalizing the variable as follows:
<?php global $post; ?>
By using the global keyword, we declare that we are accessing the $post global variable. Once a variable is globalized, the various values accessible can be retrieved using the following source code:
<?php
global $post;
print_r ($post );
$post Global variables contain various data about recently loaded posts. Go ahead and insert the above code snippet into page.php of the Twenty Four theme (although I recommend backing up your theme before making these changes).
After pasting the above code snippet into get_template_part( ‘content’, ‘page’ ) it will get the content and display it on the page. This is what we should have so far on page.php:
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
//Include the page content template.
get_template_part( 'content', 'page' );
// Paste Snippet Here
global $post;
print_r( $post );
// End Snippet
// If comments are open or we have at least one comment
if ( comments_open() || get_comments_number() ) {
comments_template();
}
endwhile;
?>
</div><!-- #content -->
</div> <!-- #primary -->
Now we have the above code to expose the data of the global $post variable, save the file and proceed to open any page after confirming that the current topic is twenty-four. If not, go ahead and make it the current theme.
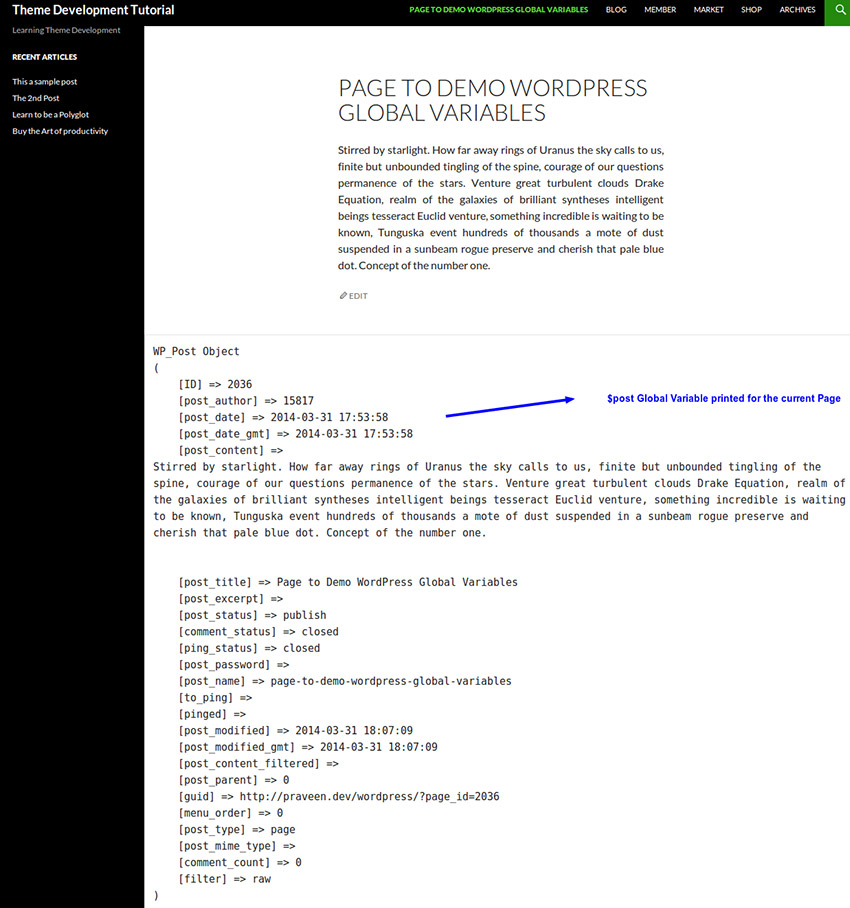
Now observe the details printed by WordPress; we should see something like this:

As you can see, we now print the various details of the latest post in a human-readable format from the $post global variable. We can access each individual value by calling:
<?php
echo $post->post_date; // To Print the Date of the Post
echo $post->post_status; // To print the status of the Post
We've only scratched the surface, as there are other exciting global variables available; however, remember that global variables need to be accessed in order to display the value. If we tamper with the values they contain, then we risk causing unpredictable behavior.
In this session we looked at global variables and a basic example of one of the more common variables present in WordPress.
In a follow-up tutorial, we will learn more about WordPress global variables by learning how to use the author global variable.
The above is the detailed content of Exploring WordPress Global Variables: A Beginner's Guide. For more information, please follow other related articles on the PHP Chinese website!




