
When I wrote about JSBin a while back, it really sparked a lot of discussion and debate about which online snippet editor was the best. Some alternatives were abandoned, notably CodePen.
Since so many readers feel so passionate and committed to their specific choices, I wanted to do a post highlighting some of the cool things about CodePen. I want to say this is not a comparison article, mostly because I really hate writing these types of articles. Each of these tools is unique and offers its own value, and I've found that in many cases it comes down to user preference.
There are indeed similarities between these tools in terms of user interface and functionality. If we look at both tools, you'll see that multi-pane UIs are fairly common, and for good reason; it's very intuitive.
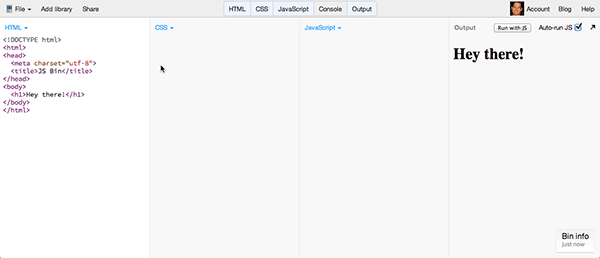
JSBin:

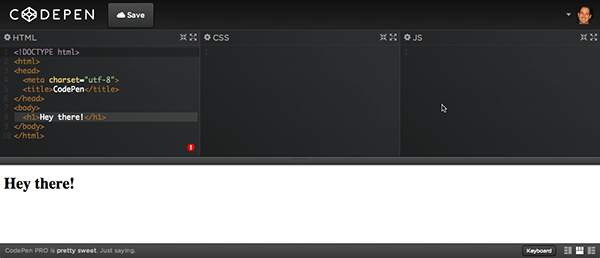
Code Pen:

The multi-pane approach makes it very easy to visualize all aspects of the sample code, allowing you to quickly update markup or JavaScript and get immediate results. This is what these tools are generally used for; rapid prototyping and testing of code snippets.
In addition to UI similarities, both editors allow users to:
From my perspective, these are key features of any codebox tool, allowing users to not only build front-end code prototypes using their commonly used assets, but also allow them to share it on most media used by developers. As a technical writer, the ability to embed live code snippets is extremely important because it provides real-time feedback to demonstrate the code I create, reinforcing the concepts I am writing, while also providing real feedback and code to the reader.
In some cases, feature parity comes down to cost, i.e. whether those features are available. For example, JSBin offers it for free if you need collaboration features that are only available with CodePen’s professional-level product. To be clear (and I've said this before), I think it's perfectly fine to charge for great features. So, I don't think it matters whether the feature is free or subscription-based, as long as it brings value to the user.
Of all the code crate tools I've used, I can definitely say that CodePen is by far the most beautiful, and honestly, it makes sense. CodePen's front-end design was built by the extremely talented developer Chris Coyier, who has an amazing eye for user interface design. This certainly shows in the tool’s exquisite look and feel.

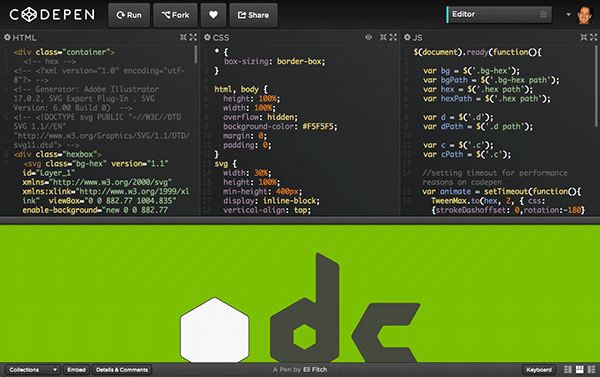
We put a lot of thought into providing easy access to many important features, while ensuring that the editor is not cluttered and the functionality is not intrusive. This is important because in this type of UI, viewport space is tight. Trying to balance everything and provide a good coding experience across multiple languages while delivering immediate results; it was really tricky and forced us to do some thinking in terms of layout.
This is evident in the use of appropriately placed icons in the header of each script pane.
Using the usual UI icons for settings (gears), you can see how well the CodePen team has incorporated quite a few important complementary features to enhance the prototyping experience. This is what I mean when I say the user interface is non-intrusive: intuitive shortcuts that provide additional functionality. But it's not just about adding extra functionality. These are real-life tools that web developers use every day and are important to properly understand whether their prototype will work.
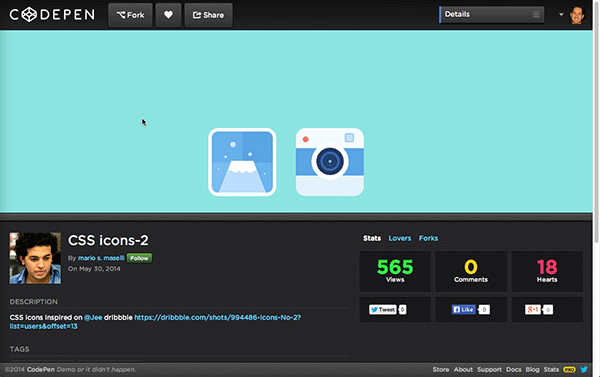
Features like the "Details" view demonstrate CodePen's focus on not only providing a solid editing experience, but also on providing a strong social angle that allows users to better understand their code snippets The usefulness of forwarding:

Now, while both tools offer a wide range of complementary capabilities, in my opinion CodePen shows clear distinction through its rich support for Sass, LESS, and Stylus (including add-ons such as Compass, Bourbon, and Nib) The tendency is to provide designers with better tools.
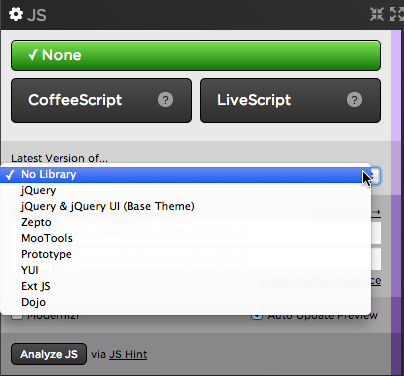
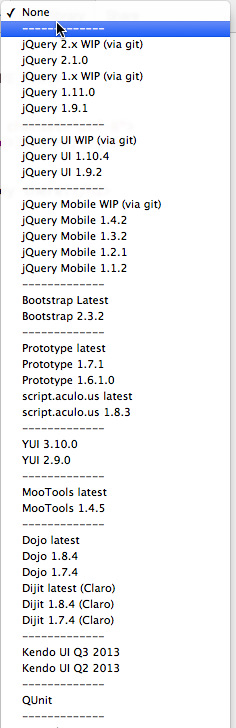
While CodePen does a great job with CSS and markup, it doesn’t have as much JavaScript library support as JSBin. That's not to say it doesn't include a lot of the major players, but with the plethora of new libraries and frameworks in use today, there's a clear difference in built-in support:
Code Pen:

JSBin:

It's clear from these screenshots (and only some of them) that the breadth of JavaScript framework support far exceeds that of CodePen, both in terms of number and supported versions. CodePen does provide the ability to include external JavaScript resources into code snippets, but the convenience of being able to click a drop-down list and choose from a range of JS frameworks is extremely useful.
However, there is one feature that stands out to me, and that is:

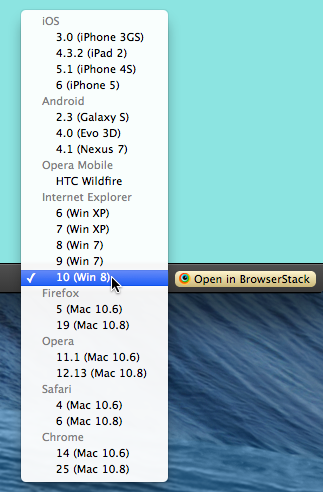
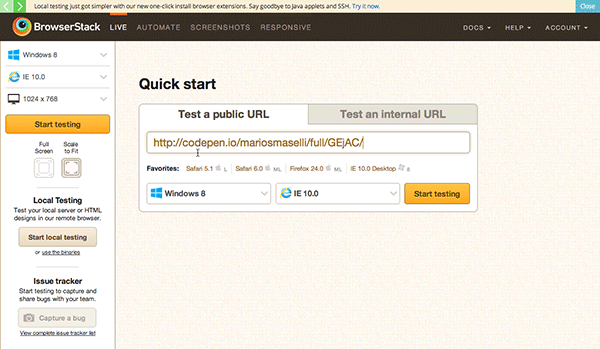
That's right. CodePen includes integration with one of my favorite browser testing tools, BrowserStack.com. I've written about the service before and really like its testing simplicity and breadth of browser coverage, so seeing CodePen offer integration with it is a big plus. But it's not just a button that makes it great. The drop-down menu next to it allows you to decide which browsers to target:

...then direct you to the BrowserStack with the same information:

In terms of convenience, this is definitely a win for developers. It's important to note that when you click the BrowserStack button, you will be redirected away from CodePen, and you will need to have a BrowserStack account to use it.
CodePen is available in a free version and a more feature-rich Pro version. This includes features such as live code preview across multiple devices, collaboration with other developers, embedded code pen themes, and an intuitive “teacher mode” that’s great for online training and courses.
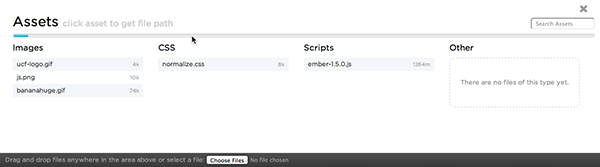
Of the available Pro features, the two I found the most useful are Live View and Asset Hosting, the latter of which allows developers to upload assets such as images and script files that can Use directly in codepen.

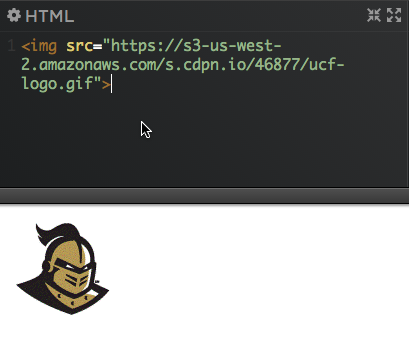
You may be wondering why this works? Well, another option is to look for external hosting options such as a CDN or your own server. Being able to directly upload your own custom JavaScript files, images, or stylesheets solves this problem and makes these resources readily available in your codepen. Once uploaded, simply click on the asset, get its URL and put it into your code:

This alone is worth paying $9 per month to use the service, and it appears to be exclusive to CodePen.
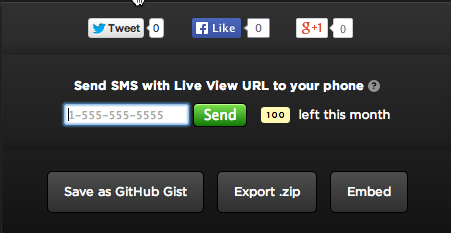
The reason I really like the Live View feature is that testing across different form factors is so important these days. This is done by sending the pen's link to the device you want to test. This can be done by typing directly into the mobile browser's URL bar or using CodePen's share dialog to send a text message to a mobile device:

When the pen updates on your computer, it reflects the changes on any number of devices almost immediately.
CodePen is a great tool. It's very polished and feature-rich, with excellent support for markup and CSS tools. The fact that some features are subscription-based only doesn't faze me because I don't mind supporting good software. What I will say is that there are some features that seem like they should be a standard part of the service, especially creating private pens and live previews, especially when other services already offer these features for free.
In my opinion, after using both JSBin and CodePen, it's obvious that they have very similar functionality, and choosing which service to use will ultimately come down to personal preference. Some may prefer CodePen’s professional UI, while others may prefer the extensive JavaScript framework support in JSBin. It might just come down to using both for different tasks, but I can say that CodePen is definitely a service worth leveraging and one that I will be adding to my arsenal of trade tools.
The above is the detailed content of JavaScript Essentials: Unleashing the Power of CodePen.io. For more information, please follow other related articles on the PHP Chinese website!
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 Android voice playback function implementation method
Android voice playback function implementation method
 AC contactor use
AC contactor use
 The difference between vscode and visual studio
The difference between vscode and visual studio
 The difference between Java and Java
The difference between Java and Java
 Introduction to hard disk interface types
Introduction to hard disk interface types
 nagios configuration method
nagios configuration method
 How to delete a folder in linux
How to delete a folder in linux




