
A comprehensive guide to customizing jQuery UI widget themes UI is an open source interface component library with interactivity, animation effects, and ready-to-use widgets. A comprehensive guide to customizing jQuery UI widget themes UI is based on the A comprehensive guide to customizing jQuery UI widget themes JavaScript library and is themable, making it easy for developers of any skill level to integrate A comprehensive guide to customizing jQuery UI widget themes UI into their web pages and applications.
This tutorial shows you how to theme a A comprehensive guide to customizing jQuery UI widget themes UI widget and write custom CSS so you can make your own A comprehensive guide to customizing jQuery UI widget themes UI theme. A basic understanding of CSS and JavaScript will help you successfully complete this tutorial.
Use the table of contents below to find the section of the tutorial you are interested in reading.
Note to non-members: Directory links will not work unless you are logged into a Tuts Premium membership account.

In this tutorial, I want to show how to customize and theme A comprehensive guide to customizing jQuery UI widget themes UI widgets to match a specific design style. The widgets in the source demo have been themed to match the style of the Nettuts Freelancing Board graphics.
The tutorial source file zip also includes some additional demos showing the different options and settings for the A comprehensive guide to customizing jQuery UI widget themes UI A comprehensive guide to customizing jQuery UI widget themes, Tabs, Datepicker, and Slider widgets.
This tutorial contains a table of contents so that you can quickly find the parts that interest you. This tutorial also provides many ready-to-use A comprehensive guide to customizing jQuery UI widget themes UI widgets available, such as A comprehensive guide to customizing jQuery UI widget themes, Tabs, Buttons, Dialog, and Datepicker. Since this tutorial covers multiple A comprehensive guide to customizing jQuery UI widget themes UI widgets, you can choose the widget for which you want to create a custom theme.

You can theme A comprehensive guide to customizing jQuery UI widget themes UI widgets and plugins in a variety of ways:
While it is possible to create a A comprehensive guide to customizing jQuery UI widget themes UI theme by writing completely custom CSS, I find it easier and faster to start with the default ThemeRoller theme that is close to the desired look and feel, and then modify the CSS to suit your needs. By heavily modifying the CSS of the default ThemeRoller theme, you can create a custom theme without having to start completely from scratch.
I find it easier and faster to modify the CSS stylesheet of the default ThemeRoller theme than to write a custom CSS theme from scratch.

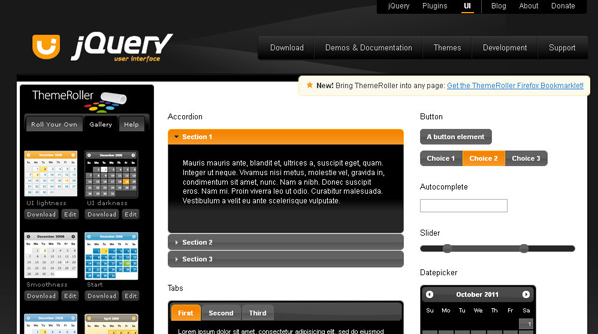
ThemeRoller is a web application designed and developed by Filament Group, Inc. for A comprehensive guide to customizing jQuery UI widget themes UI. The Themeroller application interface is divided into sections such as title/toolbar, content, clickable state, etc. and allows you to design basic custom CSS theme widgets and plugins for A comprehensive guide to customizing jQuery UI widget themes UI.
If you don’t want to design your own custom A comprehensive guide to customizing jQuery UI widget themes UI theme, there is also a theme library with pre-roll themes. You can find more information about the A comprehensive guide to customizing jQuery UI widget themes UI ThemeRoller web application here.
When it comes to A comprehensive guide to customizing jQuery UI widget themes UI themes, the A comprehensive guide to customizing jQuery UI widget themes UI website lists some "best practices" to follow, including:
This tutorial is set up so that you can choose your own content for your web page.
Create a .html file containing the following code:
<!doctype html> <html> <head> <meta charset="utf-8"> <!-- CSS stylesheets --> <link href="css/style.css" rel="stylesheet" media="screen" /> <!-- A comprehensive guide to customizing jQuery UI widget themes / JavaScript --> <script src="js/jquery-functions.js"></script> <meta name="description" content="This demo shows how A comprehensive guide to customizing jQuery UI widget themes UI Controls look with a basic, custom CSS theme applied." /> <meta name="keywords" content="jquery,jquery ui,themeroller,widget,demo,tutorial" /> <title>A comprehensive guide to customizing jQuery UI widget themes UI Custom Theme Demo - Custom CSS Theme</title> </head> <body> <!-- Begin Wrapper --> <div id="wrapper"> <p> Content will go here </p> </div> <!-- End Wrapper --> </body> </html>
Create a CSS stylesheet called "style.css" and add it to a new folder called "css". Include the following code:
/* Default Styles
--------------------------------------------------- */
body {
margin: 0px;
padding: 0px;
background-color: #f2f2f2;
font-size: 18px;
font-family: Arial, Helvetica, sans-serif;
color: #000;
text-align: left;
}
#wrapper {
width: 965px;
margin: 0 auto;
}
a:link, a:visited, a:active {
color: #009999;
}
a:hover {
color: #000;
}
.clear {
float: none;
clear: both;
}
An external JavaScript file "jquery-functions.js" needs to be created and added to a folder named "js". This JavaScript file will contain the A comprehensive guide to customizing jQuery UI widget themes code required to initialize the various A comprehensive guide to customizing jQuery UI widget themes UI widgets. This tutorial is set up so that you can pick and choose which A comprehensive guide to customizing jQuery UI widget themes UI widgets to include in your web page. A comprehensive guide to customizing jQuery UI widget themes code will be added to this file based on the A comprehensive guide to customizing jQuery UI widget themes UI widget you selected.
Download the latest version of A comprehensive guide to customizing jQuery UI widget themes and copy/upload the file to your JS folder. Then download the latest version of A comprehensive guide to customizing jQuery UI widget themes UI and copy/upload the jquery-ui .js file to your JS folder. Make sure the ThemeRoller default theme "UI dark" is selected.
In this tutorial, the ThemeRoller default theme "UI dark" is used. However, when creating your own custom A comprehensive guide to customizing jQuery UI widget themes UI CSS theme, head over to the A comprehensive guide to customizing jQuery UI widget themes Themeroller Gallery and choose a theme with a look and feel that best suits your web design.
In this tutorial, A comprehensive guide to customizing jQuery UI widget themes and A comprehensive guide to customizing jQuery UI widget themes UI are self-hosted on a standalone server rather than using a CDN (Content Delivery Network).
If you prefer to have A comprehensive guide to customizing jQuery UI widget themes and A comprehensive guide to customizing jQuery UI widget themes UI hosted by a CDN, you can find links to CDN-hosted copies of A comprehensive guide to customizing jQuery UI widget themes and/or A comprehensive guide to customizing jQuery UI widget themes UI in the following locations:
We need to make sure that the web page references A comprehensive guide to customizing jQuery UI widget themes and the A comprehensive guide to customizing jQuery UI widget themes UI library.
Between the head tags of the web page, directly below Add the following code:
<link href="css/ui-darkness/jquery-ui-1.8.16.custom.css" rel="stylesheet" media="screen" /> <!-- A comprehensive guide to customizing jQuery UI widget themes / JavaScript --> <script src="js/jquery-1.6.4.min.js"></script> <script src="js/jquery-ui-1.8.16.custom.min.js"></script>
Now that you have completed steps one through five, you can start adding A comprehensive guide to customizing jQuery UI widget themes widgets to your web pages. This tutorial shows how to theme these A comprehensive guide to customizing jQuery UI widget themes UI widgets:
Although highlights/bugs are not widgets, they have been included in the tutorial to show how to theme these elements and replace the default UI icons with custom icons.

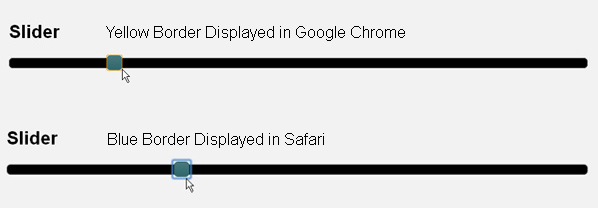
在跨浏览器测试本教程的演示时,在 Google Chrome 和 Safari Web 浏览器中单击滑块手柄时会显示边框。 Google Chrome 显示黄色边框,Safari 显示浅蓝色边框。
要删除此边框,CSS 代码“outline: none;”已添加到 A comprehensive guide to customizing jQuery UI widget themes UI CSS 样式表中。在“jquery-ui-1.8.16.custom.css”文件中找到以下代码行:
.ui-slider .ui-slider-handle { position: absolute; z-index: 2; width: 1.2em; height: 1.2em; cursor: default; }
更改这行代码,使其包含“outline: none;”像这样:
.ui-slider .ui-slider-handle { position: absolute; z-index: 2; width: 1.2em; height: 1.2em; cursor: default; outline: none; }
您的主题的滑块手柄代码行可能略有不同。找到包含“.ui-slider .ui-slider-handle {position:absolute;......”的行并添加“outline:none;”到该行代码的末尾。
如果您对默认 ThemeRoller 主题的 CSS 样式表进行了大量修改,或者从头开始创建了自定义 CSS 主题,则有必要为未来的 A comprehensive guide to customizing jQuery UI widget themes UI 小部件和插件执行手动更新。
为了手动更新 A comprehensive guide to customizing jQuery UI widget themes UI CSS,您将需要一个好的文件比较工具。我一直在用
Beyond Compare 已经很多年了,强烈推荐这个程序。尽管需要注意的是,Beyond Compare 不是免费软件,而是商业软件。
您可以在此处和此处找到推荐的免费软件和付费软件文件比较工具的列表。
要升级您的自定义 A comprehensive guide to customizing jQuery UI widget themes UI CSS 主题,您需要执行以下操作:

Beyond Compare 文件比较工具屏幕。左侧显示原始默认 A comprehensive guide to customizing jQuery UI widget themes UI CSS 样式表。右侧显示新修改的 CSS 样式表。单击图像可查看大图。
如果您对默认 ThemeRoller 主题的 CSS 样式表进行了大量修改,或者从头开始创建了自定义 CSS 主题,则必须手动逐行更新 CSS。
使用文件比较工具,将最新版本 A comprehensive guide to customizing jQuery UI widget themes UI 的 CSS 样式表代码与 A comprehensive guide to customizing jQuery UI widget themes UI 自定义主题的 CSS 样式表代码进行比较。仔细检查差异,查找新 A comprehensive guide to customizing jQuery UI widget themes UI 版本样式表中因新 A comprehensive guide to customizing jQuery UI widget themes UI 小部件、现有小部件更新等而发生的更改。忽略
由于创建自定义 A comprehensive guide to customizing jQuery UI widget themes UI 主题而进行的代码更改而导致的差异。
在许多情况下,A comprehensive guide to customizing jQuery UI widget themes UI 主题样式表的唯一更改是版本号。如果是这种情况,只需将旧版本号的所有实例更改为新版本号,保存文件,上传即可完成。
如果最新版本的 A comprehensive guide to customizing jQuery UI widget themes UI 主题样式表包含自定义主题 CSS 中未包含的新 CSS 代码,请将这些代码行复制到您的样式表中,保存然后上传。

选项卡将内容分为多个部分,可以交换这些部分以节省空间。默认情况下,小部件会交换 onClick 上的选项卡式部分,但也可以更改为 onHover。
要将默认的 A comprehensive guide to customizing jQuery UI widget themes UI 选项卡小部件添加到您的 .html 网页,请添加以下代码:
<!-- Begin Tabs Container --> <div class="content_container_1"> <h2>Tabs</h2> <!-- Begin Tabs Area --> <div id="tabs"> <ul> <li><a href="//m.sbmmt.com/link/7570284063f2de77ff3145e5f321f2c5">A comprehensive guide to customizing jQuery UI widget themes UI</a></li> <li><a href="#tabs-2">A comprehensive guide to customizing jQuery UI widget themes</a></li> <li><a href="#tabs-3">ThemeRoller</a></li> </ul> <!-- Begin Tabs Section #1 --> <div id="tabs-1"> <p> <img class="tabs_img" src="images/jquery_ui.png" style="max-width:90%" style="max-width:90%" alt="A comprehensive guide to customizing jQuery UI widget themes UI" /><a href="http://jqueryui.com/" target="_blank" title="A comprehensive guide to customizing jQuery UI widget themes UI">A comprehensive guide to customizing jQuery UI widget themes UI</a> was built on top of the A comprehensive guide to customizing jQuery UI widget themes library and features ready to use widgets, advanced effects, animation, and much more. </p> <p> Featuring a powerful and unique CSS theme framework, Themeroller tool and pre-made theme gallery, A comprehensive guide to customizing jQuery UI widget themes UI makes customizing your application fast and easy. </p> <p> Detailed documentation and tutorials available on the <a href="http://jqueryui.com/" target="_blank" title="A comprehensive guide to customizing jQuery UI widget themes UI Official Website">official website</a> allow you to start using and learning A comprehensive guide to customizing jQuery UI widget themes UI right away. A comprehensive guide to customizing jQuery UI widget themes UI is also supported by a large and enthusiastic community of web developers. </p> <p> <a href="http://jqueryui.com/" target="_blank" title="Visit The A comprehensive guide to customizing jQuery UI widget themes UI Website">Visit The Official A comprehensive guide to customizing jQuery UI widget themes UI Website</a> </p> </div> <!-- End Tabs Section #1 --> <!-- Begin Tabs Section #2 --> <div id="tabs-2"> <p> <img class="tabs_img" src="images/jquery.png" style="max-width:90%" style="max-width:90%" alt="A comprehensive guide to customizing jQuery UI widget themes" /><a href="http://jquery.com/" target="_blank" title="A comprehensive guide to customizing jQuery UI widget themes">A comprehensive guide to customizing jQuery UI widget themes</a> is a very popular cross browser JavaScript library that features event handling, animation, Ajax interactions and more for rapid web development. </p> <p> On the official A comprehensive guide to customizing jQuery UI widget themes website you can find <a href="http://docs.jquery.com/" target="_blank" title="detailed documentation">detailed documentation</a>, <a href="http://forum.jquery.com/" target="_blank" title="forums">forums</a> with thousands of posts and responses, information on <a href="http://docs.jquery.com/Using_A comprehensive guide to customizing jQuery UI widget themes_with_Other_Libraries" target="_blank" title="How to use A comprehensive guide to customizing jQuery UI widget themes with other Libraries">How to use A comprehensive guide to customizing jQuery UI widget themes with other Libraries</a> and much more. </p> <p> A comprehensive guide to customizing jQuery UI widget themes is lightweight, CSS3 compliant and cross browser tested. A comprehensive guide to customizing jQuery UI widget themes was designed to change the way developers write JavaScript! </p> <p> <a href="http://jquery.com/" target="_blank" title="Visit the A comprehensive guide to customizing jQuery UI widget themes Website">Visit the Official A comprehensive guide to customizing jQuery UI widget themes Website</a> </p> </div> <!-- End Tabs Section #2 --> <!-- Begin Tabs Section #3 --> <div id="tabs-3"> <p> <img class="tabs_img" src="images/themeroller.png" style="max-width:90%" style="max-width:90%" alt="A comprehensive guide to customizing jQuery UI widget themes" />ThemeRoller is a web application designed and developed for A comprehensive guide to customizing jQuery UI widget themes UI by <a href="http://www.filamentgroup.com/" target="_blank" title="Filament Group, Inc">Filament Group, Inc</a>. </p> <p> The Themeroller application interface is divided into sections such as header/toolbar, content, clickable states, etc which allows you to design custom CSS themes for <a href="http://jqueryui.com/demos/" target="_blank" title="A comprehensive guide to customizing jQuery UI widget themes UI widgets">A comprehensive guide to customizing jQuery UI widget themes UI widgets</a>. </p> <p> There is also a <a href="http://jqueryui.com/themeroller/#themeGallery" target="_blank" title="Theme Gallery">Theme Gallery</a> with pre-rolled themes if you do not want to design your own custom A comprehensive guide to customizing jQuery UI widget themes UI theme. Basic A comprehensive guide to customizing jQuery UI widget themes UI widget customization can be accomplished fairly easily by using a default themeroller theme and modifying the theme CSS to suit your needs. </p> <p> There are additional articles about theming and customization on the official website including <a href="http://jqueryui.com/docs/Theming" target="_blank" title="Theming A comprehensive guide to customizing jQuery UI widget themes UI">"Theming A comprehensive guide to customizing jQuery UI widget themes UI"</a>, <a href="http://jqueryui.com/docs/Theming/API" target="_blank" title="A comprehensive guide to customizing jQuery UI widget themes UI CSS framework">"A comprehensive guide to customizing jQuery UI widget themes UI CSS framework"</a>, and <a href="http://jqueryui.com/docs/Theming/Themeroller" target="_blank" title="ThemeRoller application">"ThemeRoller application"</a>. </p> <p> <a href="http://jqueryui.com/themeroller/" target="_blank" title="Visit ThemeRoller">Visit ThemeRoller!</a> </p> </div> <!-- End Tabs Section #3 --> </div> <!-- End Tabs Area --> </div> <!-- End Tabs Container -->
大多数 A comprehensive guide to customizing jQuery UI widget themes UI 小部件都被编程为扩展到它们所在内容区域的 100% 宽度。
容器div“content_container_1”已在CSS中设置为固定宽度800px,以便选项卡式内容区域不会扩展屏幕的整个宽度。
菜单“选项卡”是由无序列表生成的。内容部分由 <div> 标记生成,这些标记具有与 <li></li> 标记中的锚链接相对应的唯一 ID。
例如:
<div id="tabs-1">对应<a href="//m.sbmmt.com/link/7570284063f2de77ff3145e5f321f2c5">
将以下 CSS 代码添加到 style.css:
/* Containers
--------------------------------------------------- */
.content_container_1 {
width: 800px;
margin: 50px 0px 20px 20px;
}
/* Tabs
--------------------------------------------------- */
#tabs p {
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
}
#tabs .tabs_img {
float: left;
background-color: #aaa;
padding: 8px;
margin: 0px 35px 15px 0px;
}
通过在外部 JavaScript 文件 jquery-functions.js 中添加以下代码来初始化选项卡。
// A comprehensive guide to customizing jQuery UI widget themes UI Tabs
$(function() {
$( "#tabs" ).tabs();
});
本教程的自定义 CSS 样式表参考部分包含设置小部件样式所需的特定类和代码。每行 CSS 代码都解释了它的作用以及它将如何改变小部件的样式。其他详细信息请参见参考部分简介。
样式表参考的这些部分包含将样式应用于选项卡小部件的 A comprehensive guide to customizing jQuery UI widget themes UI 类:
例如,如果您想更改选项卡菜单中活动的选定选项卡的背景图像/渐变,您将查看“交互状态”部分中列出的类。本节顶部列出了四种交互状态的说明。由于这是“活动”状态,因此“.ui-state-active”类适用于此选项卡。
查看包含“.ui-state-active”类并包含 CSS 背景图像的行的 CSS 代码示例。此示例代码行包含类和 CSS 背景图像:
.ui-state-active, .ui-widget-content .ui-state-active, .ui-widget-header .ui-state-active { border: 1px solid #336666; background: #32646b url(images/ui-bg-1.png) 50% 50% repeat-x; font-weight: bold; color: #fff; }
现在您已经找到了适当的代码示例,请在 A comprehensive guide to customizing jQuery UI widget themes UI 主题样式表中找到这行代码,并将背景图像替换为您自己的自定义图像。
请记住:所有 ThemeRoller 主题都具有相同的 CSS 类。因此,每个默认主题中的类名称都完全相同。但是,CSS 代码和样式可能不同。

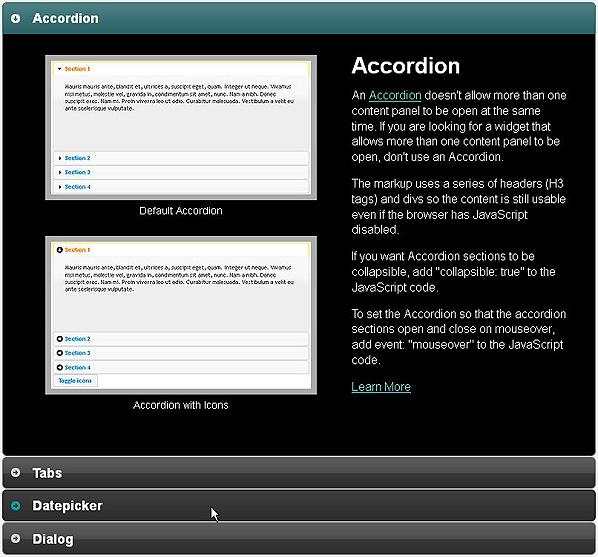
手风琴不允许同时打开多个内容面板。如果您正在寻找一种允许打开多个内容面板的小部件,请不要使用手风琴。
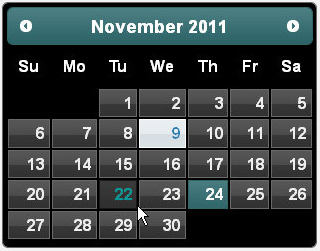
要将 A comprehensive guide to customizing jQuery UI widget themes UI A comprehensive guide to customizing jQuery UI widget themes Widget(带有 ThemeRoller 图标)添加到您的 .html 网页,请添加以下代码:
<!-- Begin A comprehensive guide to customizing jQuery UI widget themes Container --> <div class="content_container_2"> <h2>A comprehensive guide to customizing jQuery UI widget themes</h2> <!-- Begin A comprehensive guide to customizing jQuery UI widget themes --> <div id="accordion"> <!-- Begin Panel #1 --> <h3><a href="#section1">A comprehensive guide to customizing jQuery UI widget themes</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <img src="images/accordion_1.png" style="max-width:90%" style="max-width:90%" alt="A comprehensive guide to customizing jQuery UI widget themes" /> <p> Default A comprehensive guide to customizing jQuery UI widget themes </p> <img src="images/accordion_2.png" style="max-width:90%" style="max-width:90%" alt="A comprehensive guide to customizing jQuery UI widget themes" /> <p> A comprehensive guide to customizing jQuery UI widget themes with Icons </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>A comprehensive guide to customizing jQuery UI widget themes</h2> <p> An <a href="http://jqueryui.com/demos/accordion/" target="_blank" title="A comprehensive guide to customizing jQuery UI widget themes">A comprehensive guide to customizing jQuery UI widget themes</a> doesn't allow more than one content panel to be open at the same time. If you are looking for a widget that allows more than one content panel to be open, don't use an A comprehensive guide to customizing jQuery UI widget themes. </p> <p> The markup uses a series of headers (H3 tags) and divs so the content is still usable even if the browser has JavaScript disabled. </p> <p> If you want A comprehensive guide to customizing jQuery UI widget themes sections to be collapsible, add "collapsible: true" to the JavaScript code. </p> <p> To set the A comprehensive guide to customizing jQuery UI widget themes so that the accordion sections open and close on mouseover, add event: "mouseover" to the JavaScript code. </p> <p> <a href="http://jqueryui.com/demos/accordion/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #1 --> <!-- Panel #2 --> <h3><a href="#section2">Tabs</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <img src="images/tabs_1.png" style="max-width:90%" style="max-width:90%" alt="Tabs" /> <p> Default Tabs </p> <img src="images/tabs_2.png" style="max-width:90%" style="max-width:90%" alt="Tabs" /> <p> Tabs Below Content </p> <img src="images/tabs_3.png" style="max-width:90%" style="max-width:90%" alt="Tabs" /> <p> Content via Ajax </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>Tabs</h2> <p> <a href="http://jqueryui.com/demos/tabs/" target="_blank" title="Tabs">Tabs</a> break content into multiple sections that can be swapped to save space. The widget swaps the tabbed sections onClick by default, but can be changed to onHover instead. </p> <p> If you want the Tabs sections to open on mouseover, add event: "mouseover" to the JavaScript code. </p> <p> If you want the Tabs content to be collapsible, add collapsible: "true" to the JavaScript code. </p> <p> Other options for the tabs widget include content loaded via Ajax, collapse content, sortable, tabs below content, simple manipulation and cookie persistance. </p> <p> <a href="http://jqueryui.com/demos/tabs/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #2 --> <!-- Panel #3 --> <h3><a href="#section3">Datepicker</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <p class="left_col_1"> <img src="images/datepicker_1.png" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> Displayed Inline </p> <p class="left_col_2"> <img src="images/datepicker_2.png" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> Icon Trigger </p> <p class="left_col_3"> <img src="images/datepicker_3.png" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> With Button Bar </p> <p class="left_col_4"> <img src="images/datepicker_4.png" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> Month & Year Menus </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>Datepicker</h2> <p> <a href="http://jqueryui.com/demos/datepicker/" target="_blank" title="Datepicker">Datepicker</a> is tied to form field input. A user can choose a date for the form field from an interactive calendar displayed in a small overlay using this function. </p> <p> To display the Datepicker embedded inline on a web page, call the .datepicker() on a div instead of a form field. </p> <p> You can set the Datepicker to be displayed when clicking an icon. You can also set the Datepicker to display multiple months. </p> <p> The Datepicker function has a variety of settings including animations, month and year menus, dates in other months, display button bar, localize calendar and more. </p> <p> <a href="http://jqueryui.com/demos/datepicker/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #3 --> <!-- Panel #4 --> <h3><a href="#section4">Dialog</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <img src="images/dialog_1.png" style="max-width:90%" style="max-width:90%" alt="Dialog" /> <p> Basic Modal Dialog </p> <img src="images/dialog_2.png" style="max-width:90%" style="max-width:90%" alt="Dialog" /> <p> Modal Message </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>Dialog</h2> <p> A <a href="http://jqueryui.com/demos/dialog/" target="_blank" title="Dialog">Dialog</a> is a floating window displayed in an overlay that covers the entire web page content. It contains a title bar, small to medium sized content area and can be closed with an "x" icon. </p> <p> A scrollbar will automatically appear if the content length exceeds the maximum height. </p> <p> The A comprehensive guide to customizing jQuery UI widget themes UI Dialog can be animated by specifying the desired effect in the JavaScript code. You must include the individual effects file for any effects you would like to use. </p> <p> You can set the dialog so that it creates a modal message or a modal confirmation that a user must click on before continuing with the application. </p> <p> <a href="http://jqueryui.com/demos/dialog/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #4 --> </div> <!-- End A comprehensive guide to customizing jQuery UI widget themes --> </div> <!-- End A comprehensive guide to customizing jQuery UI widget themes Container -->
大多数 A comprehensive guide to customizing jQuery UI widget themes UI 小部件都被编程为扩展到它们所在内容区域的 100% 宽度。
容器 div“content_container_2”已在 CSS 中设置为固定宽度 800px,以便内容区域不会扩展屏幕的整个宽度。
手风琴使用 <h3></h3> 和 <div>
<div id="accordion">
<h3><a href="#">First header</a></h3>
<div>First content</div>
<h3><a href="#">Second header</a></h3>
<div>Second content</div>
</div>
如果你想在手风琴的内容部分使用 <h3></h3> 标签,你需要添加一个 CSS 类,例如:
<div> <h3 class="subtitle">Subtitle</h3> </div>
要格式化您的内容 <h3></h3> 字幕,您可以将该类添加到 CSS 样式表 style.css 并根据需要设置格式:
#accordion h3.subtitle {
font-size: 18px;
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
font-weight: bold;
color: #009999;
}
将以下 CSS 代码添加到 style.css:
/* Containers
--------------------------------------------------- */
.content_container_2 {
width: 800px;
margin: 50px 0px 0px 20px;
}
/* A comprehensive guide to customizing jQuery UI widget themes
--------------------------------------------------- */
#accordion .content_container_main {
width: 750px;
}
#accordion .content_1 {
width: 400px;
float: left;
font-size: 14px;
text-align: center;
}
#accordion .content_2 {
width: 290px;
float: left;
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
margin: 0px 0px 0px 30px;
}
#accordion img {
padding: 8px;
background-color: #aaa;
margin: 10px 0px 5px 0px;
}
#accordion h2 {
margin: 5px 0px 10px 0px;
padding: 0px;
font-size: 30px;
}
#accordion p {
margin: 0px 0px 15px 0px;
padding: 0px;
}
#accordion p.left_col_1, #accordion p.left_col_4 {
float: left;
margin: 0px;
padding: 0px;
}
#accordion p.left_col_2, #accordion p.left_col_3 {
float: right;
margin: 0px;
padding: 0px;
}
通过在外部 JavaScript 文件 jquery-functions.js 中添加以下代码来初始化手风琴。
// A comprehensive guide to customizing jQuery UI widget themes UI A comprehensive guide to customizing jQuery UI widget themes
$(function() {
var icons = {
header: "ui-icon-circle-arrow-e",
headerSelected: "ui-icon-circle-arrow-s"
};
$( "#accordion" ).accordion({
icons: icons
});
});
要使用默认功能初始化手风琴,您只需要以下基本代码行:
$(function() {
$( "#accordion" ).accordion();
});
A comprehensive guide to customizing jQuery UI widget themes UI 手风琴包含一个图标选项,允许您为“header”和“headerSelected”指定图标,并且 A comprehensive guide to customizing jQuery UI widget themes 代码的前半部分是设置图标的位置。默认手风琴图标的 CSS 类是“.ui-icon-triangle-1-e”和“.ui-icon-triangle-1-s”。
基本演示(演示 2)中包含的手风琴已经过自定义,以便使用其他 A comprehensive guide to customizing jQuery UI widget themes UI 图标而不是默认图标。对于基本演示,图标已更改为“header: ui-icon-circle-arrow-e”和“headerSelected: ui-icon-circle-arrow-s”。
注意: 将类添加到 A comprehensive guide to customizing jQuery UI widget themes 代码时不要包含“点”。例如,您可以编写 header: "ui-icon-circle-arrow-e" 而不是 header: ".ui-icon-circle-arrow-e"。
本教程的自定义 CSS 样式表参考部分包含设置小部件样式所需的特定类和代码。每行 CSS 代码都解释了它的作用以及它将如何改变小部件的样式。其他详细信息请参见参考部分简介。
样式表参考的这些部分包含将样式应用于折叠式小部件的 A comprehensive guide to customizing jQuery UI widget themes UI 类:
例如,如果您想更改悬停时显示的手风琴面板的背景图像/渐变,您可以查看“交互状态”部分中列出的类。本节顶部列出了四种交互状态的说明。由于这是“悬停”状态,因此“.ui-state-hover”类适用于此折叠面板。
查看包含“.ui-state-hover”类并包含 CSS 背景图像的行的 CSS 代码示例。此示例代码行包含类和 CSS 背景图像:
.ui-state-hover, .ui-widget-content .ui-state-hover, .ui-widget-header .ui-state-hover, .ui-state-focus, .ui-widget-content .ui-state-focus, .ui-widget-header .ui-state-focus { border: 1px solid #191919; background: #000 url(images/ui-bg-3.png) 50% 50% repeat-x; font-weight: bold; color: #fff; }
现在您已经找到了适当的代码示例,请在 A comprehensive guide to customizing jQuery UI widget themes UI 主题样式表中找到这行代码,并将背景图像替换为您自己的自定义图像。
请记住:所有 ThemeRoller 主题都具有相同的 CSS 类。因此,每个默认主题中的类名称都完全相同。但是,CSS 代码和样式可能不同。

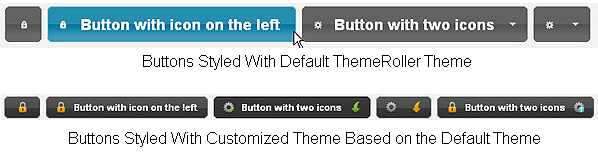
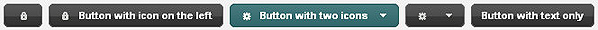
A comprehensive guide to customizing jQuery UI widget themes UI 按钮小部件可用于增强标准表单元素,例如提交和重置按钮、单选按钮和复选框。当使用此小部件作为输入和提交类型的按钮时,支持仅限于不带图标的纯文本标签。
要将 A comprehensive guide to customizing jQuery UI widget themes UI 按钮(带图标)添加到您的 .html 网页,请添加以下代码:
<!-- Begin Buttons Container --> <div class="content_container_3"> <h2>Button</h2> <div class="demo"> <button>Button with icon only</button> <button>Button with icon on the left</button> <button>Button with two icons</button> <button>Button with two icons and no text</button> <button>Button with text only</button> </div> </div> <!-- End Buttons Container -->
将以下 CSS 代码添加到 style.css:
.content_container_3 {
width: 950px;
margin: 50px 0px 20px 20px;
}
通过在外部 JavaScript 文件 jquery-functions.js 中添加以下代码来初始化按钮。
// A comprehensive guide to customizing jQuery UI widget themes UI Button
// First Button
$(function() {
$( ".demo button:first" ).button({
icons: {
primary: "ui-icon-locked"
},
text: false
// Second Button
}).next().button({
icons: {
primary: "ui-icon-locked"
}
// Third Button
}).next().button({
icons: {
primary: "ui-icon-gear",
secondary: "ui-icon-triangle-1-s"
}
// Fourth Button
}).next().button({
icons: {
primary: "ui-icon-gear",
secondary: "ui-icon-triangle-1-s"
},
text: false
// Fifth Button
}).next().button({
});
});
这些按钮是通过在网页标记中使用 <button></button> 标签生成的。 A comprehensive guide to customizing jQuery UI widget themes 代码引用代码每个部分中的按钮。这些按钮也被放置在具有 CSS 类“demo”的 <div> 中 (
The above is the detailed content of A comprehensive guide to customizing jQuery UI widget themes. For more information, please follow other related articles on the PHP Chinese website!




