

In the first part of this series, I showed you how to customize your WordPress login screen by adding a custom logo and some content. Custom styles.
The next thing a user will see after logging in is the dashboard, so in this tutorial you will learn how to customize it by removing some existing meta boxes, moving some meta boxes, and adding some new meta boxes.
The steps I will demonstrate in this tutorial are:
I will create a plugin to do this - if you have already created a plugin after completing Part 1 of this series, you may prefer to add the code from this tutorial to the plugin, giving you a A plugin that contains all the features you need to manage your customizations.
To complete this tutorial you will need:
At the beginning of the plugin, I add the following lines:
/* Plugin Name: WPTutsPlus Customize the Admin Part 2 - The Dashboard Plugin URI: https://rachelmccollin.co.uk Description: This plugin supports the tutorial in WPTutsPlus. It customizes the WordPress dashboard. Version: 1.0 Author: Rachel McCollin Author URI: http://rachelmccollin.com License: GPLv2 */
The first step is to delete any meta boxes we don't need. This only works for users with roles lower than "Admin" as I still want to have access to all WordPress dashboards as an admin.
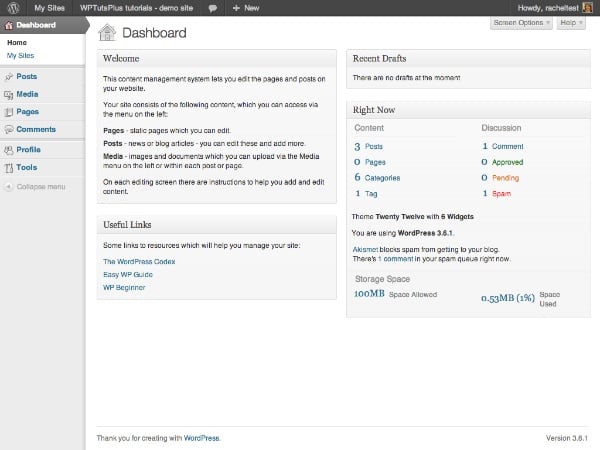
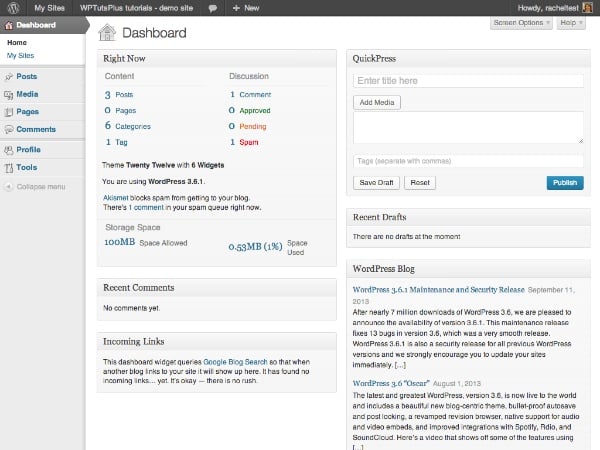
I would first look at what users with the "Editor" role see when accessing the dashboard:

There is so much content that users have to scroll down to see it, and a lot of it is useless to users who are not familiar with WordPress. Additionally, if your site doesn’t use comments or pingbacks, these meta boxes won’t be of much help.
So I want to move the following:
To remove these meta boxes for users other than admins, add the following to your plugin:
// remove unwanted dashboard widgets for relevant users
function wptutsplus_remove_dashboard_widgets() {
$user = wp_get_current_user();
if ( ! $user->has_cap( 'manage_options' ) ) {
remove_meta_box( 'dashboard_recent_comments', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_incoming_links', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_quick_press', 'dashboard', 'side' );
remove_meta_box( 'dashboard_primary', 'dashboard', 'side' );
remove_meta_box( 'dashboard_secondary', 'dashboard', 'side' );
}
}
add_action( 'wp_dashboard_setup', 'wptutsplus_remove_dashboard_widgets' );
By checking whether the user has the manage_options capability (this capability is only owned by administrators), for user roles below the administrator. Then it removes the meta box and finally attaches the function to the wp_dashboard_setup hook.
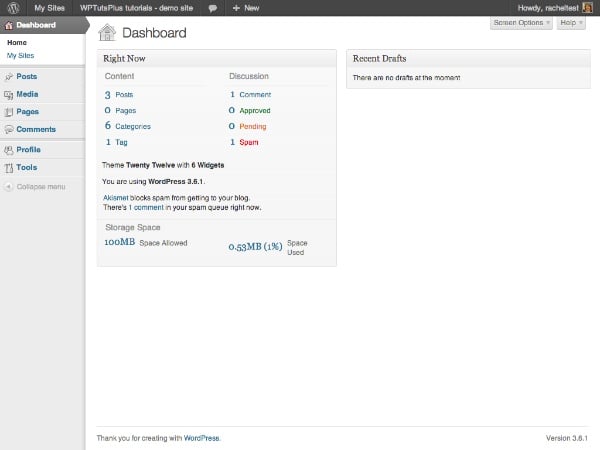
The dashboard looks much cleaner now:

Maybe a little too sparse! Don't worry, I'll show you how to add some new meta boxes soon.
But first I'm going to move the "immediate" meta box because I want to add another meta box at the top left position.
Mobile dashboard meta boxes can help you make your dashboard more relevant to your website by prioritizing the meta boxes that you or your users need to use most. I'll move the "Right Now" meta box to the right.
In your plugin, add the following code:
// Move the 'Right Now' dashboard widget to the right hand side
function wptutsplus_move_dashboard_widget() {
$user = wp_get_current_user();
if ( ! $user->has_cap( 'manage_options' ) ) {
global $wp_meta_boxes;
$widget = $wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now'];
unset( $wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now'] );
$wp_meta_boxes['dashboard']['side']['core']['dashboard_right_now'] = $widget;
}
}
add_action( 'wp_dashboard_setup', 'wptutsplus_move_dashboard_widget' );
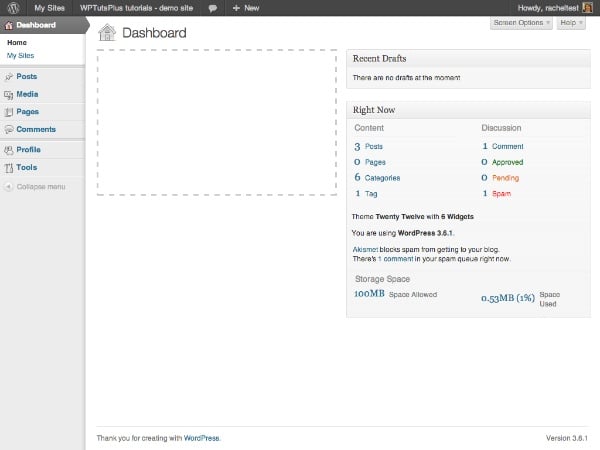
This will move the "Now" meta box from its "normal" position on the left to its "right" position, as shown in the screenshot:

The next step is to fill in the gap on the left with a few custom meta boxes.
Adding a meta box to a dashboard consists of two steps:
wp_add_dashboard_widget() function to define the parameters of the widget - its ID, title and a callback function that defines its content. Activate this feature via the wp_dashboard_setup hook. In this case, I'm going to add new meta boxes for all users, so I won't be checking the user functionality - if you prefer, just copy the code you used in the previous section (or replace all of this tutorial Original test section for manage_options functionality).
In your plugin, add the following:
// add new dashboard widgets
function wptutsplus_add_dashboard_widgets() {
wp_add_dashboard_widget( 'wptutsplus_dashboard_welcome', 'Welcome', 'wptutsplus_add_welcome_widget' );
wp_add_dashboard_widget( 'wptutsplus_dashboard_links', 'Useful Links', 'wptutsplus_add_links_widget' );
}
function wptutsplus_add_welcome_widget(){ ?>
This content management system lets you edit the pages and posts on your website.
Your site consists of the following content, which you can access via the menu on the left:
<ul>
<li><strong>Pages</strong> - static pages which you can edit.</li>
<li><strong>Posts</strong> - news or blog articles - you can edit these and add more.</li>
<li><strong>Media</strong> - images and documents which you can upload via the Media menu on the left or within each post or page.</li>
</ul>
On each editing screen there are instructions to help you add and edit content.
<?php }
function wptutsplus_add_links_widget() { ?>
Some links to resources which will help you manage your site:
<ul>
<li><a href="http://wordpress.org">The WordPress Codex</a></li>
<li><a href="http://easywpguide.com">Easy WP Guide</a></li>
<li><a href="http://www.wpbeginner.com">WP Beginner</a></li>
</ul>
<?php }
add_action( 'wp_dashboard_setup', 'wptutsplus_add_dashboard_widgets' );
This will add two new meta boxes to the left side of the dashboard screen. You now have a customized dashboard!
In this tutorial, you learned how to do three things:
What you choose to add to the meta box is up to you. You can include links to training videos, help users edit their websites, or add links to your own blog or website. Or you could put your thoughts for the day in there - whatever works for you!
The above is the detailed content of Personalize your WordPress admin experience - Dashboard. For more information, please follow other related articles on the PHP Chinese website!




