CSS absolute and relative units
CSS Both absolute units and relative units belong to the distance unit category.
CSS relative units define the length of one element relative to another element.
For example, vh Relative units are relative to the viewport height.
The following are CSS relative units-
| Sr.No | units and relative |
|---|---|
| 1 | % Parent element size |
| 2 |
em The font size of the element td> |
| 3 | ex strong> x-height of element font |
| 4 |
lh The line height of the element |
| 5 |
rem The font size of the root element |
| 6 |
rlh Row height of the root element |
| 7 |
vb 1% axis of viewport size in root element block |
| 8 |
vh 1% of the viewport height |
| 9 |
vmax 1% of the larger size of the viewport |
| 10 |
vmin 1% of the smaller size of the viewport |
| vw1% of the viewport width |
<!DOCTYPE html>
<html>
<head>
<title>CSS Relative Units</title>
<style>
html{
font-size: 14px;
line-height: normal;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
#textContain {
font-size: 20px;
line-height: 2;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>CSS-Relative-Units</legend>
<input type="text" id="textSelect" placeholder="Type Text Here...">
<input type="number" id="numSelect" value="1" min="1">
<div id="radioBut">
<input class="radio" type="radio" name="heading" value="em" checked><label>em</label>
<input class="radio" type="radio" name="heading" value="rem"><label>rem</label>
<input class="radio" type="radio" name="heading" value="vw"><label>vw</label>
<input class="radio" type="radio" name="heading" value="vh"><label>lh</label>
<input class="radio" type="radio" name="heading" value="ex"><label>ex</label>
</div>
<div id="textContain">Text Preview: <span id="textPreview">Output will show up here</span></div>
<input type="button" onclick="changeText()" value="Preview">
</fieldset>
</form>
<script>
var textSelect = document.getElementById("textSelect");
var numSelect = document.getElementById("numSelect");
var textPreview = document.getElementById("textPreview");
function changeText() {
if(textSelect.value === '')
textPreview.textContent = 'Type some text first';
else{
for(var i=0; i<5; i++){
var radInp = document.getElementsByClassName('radio')[i];
if(radInp.checked === true){
textPreview.textContent = textSelect.value;
textPreview.style.fontSize = numSelect.value+radInp.value
}
}
}
}
</script>
</body>
</html> p>Output
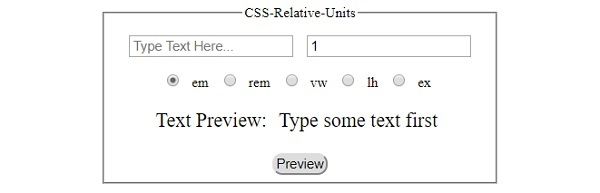
The following is the output of the above code-Before clicking any button-





The above is the detailed content of CSS absolute and relative units. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is Autoprefixer and how does it work?
Jul 02, 2025 am 01:15 AM
What is Autoprefixer and how does it work?
Jul 02, 2025 am 01:15 AM
Autoprefixer is a tool that automatically adds vendor prefixes to CSS attributes based on the target browser scope. 1. It solves the problem of manually maintaining prefixes with errors; 2. Work through the PostCSS plug-in form, parse CSS, analyze attributes that need to be prefixed, and generate code according to configuration; 3. The usage steps include installing plug-ins, setting browserslist, and enabling them in the build process; 4. Notes include not manually adding prefixes, keeping configuration updates, prefixes not all attributes, and it is recommended to use them with the preprocessor.
 CSS tutorial for creating a sticky header or footer
Jul 02, 2025 am 01:04 AM
CSS tutorial for creating a sticky header or footer
Jul 02, 2025 am 01:04 AM
TocreatestickyheadersandfooterswithCSS,useposition:stickyforheaderswithtopvalueandz-index,ensuringparentcontainersdon’trestrictit.1.Forstickyheaders:setposition:sticky,top:0,z-index,andbackgroundcolor.2.Forstickyfooters,betteruseposition:fixedwithbot
 CSS tutorial for creating loading spinners and animations
Jul 07, 2025 am 12:07 AM
CSS tutorial for creating loading spinners and animations
Jul 07, 2025 am 12:07 AM
There are three ways to create a CSS loading rotator: 1. Use the basic rotator of borders to achieve simple animation through HTML and CSS; 2. Use a custom rotator of multiple points to achieve the jump effect through different delay times; 3. Add a rotator in the button and switch classes through JavaScript to display the loading status. Each approach emphasizes the importance of design details such as color, size, accessibility and performance optimization to enhance the user experience.
 CSS tutorial focusing on mobile-first design
Jul 02, 2025 am 12:52 AM
CSS tutorial focusing on mobile-first design
Jul 02, 2025 am 12:52 AM
Mobile-firstCSSdesignrequiressettingtheviewportmetatag,usingrelativeunits,stylingfromsmallscreensup,optimizingtypographyandtouchtargets.First,addtocontrolscaling.Second,use%,em,orreminsteadofpixelsforflexiblelayouts.Third,writebasestylesformobile,the
 How to create an intrinsically responsive grid layout?
Jul 02, 2025 am 01:19 AM
How to create an intrinsically responsive grid layout?
Jul 02, 2025 am 01:19 AM
To create an intrinsic responsive grid layout, the core method is to use CSSGrid's repeat(auto-fit,minmax()) mode; 1. Set grid-template-columns:repeat(auto-fit,minmax(200px,1fr)) to let the browser automatically adjust the number of columns and limit the minimum and maximum widths of each column; 2. Use gap to control grid spacing; 3. The container should be set to relative units such as width:100%, and use box-sizing:border-box to avoid width calculation errors and center them with margin:auto; 4. Optionally set the row height and content alignment to improve visual consistency, such as row
 How to center an entire grid within the viewport?
Jul 02, 2025 am 12:53 AM
How to center an entire grid within the viewport?
Jul 02, 2025 am 12:53 AM
To make the entire grid layout centered in the viewport, it can be achieved by the following methods: 1. Use margin:0auto to achieve horizontal centering, and the container needs to be set to set the fixed width, which is suitable for fixed layout; 2. Use Flexbox to set the justify-content and align-items properties in the outer container, and combine min-height:100vh to achieve vertical and horizontal centering, which is suitable for full-screen display scenarios; 3. Use CSSGrid's place-items property to quickly center on the parent container, which is simple and has good support from modern browsers, and at the same time, it is necessary to ensure that the parent container has sufficient height. Each method has applicable scenarios and restrictions, just choose the appropriate solution according to actual needs.
 What is feature detection in CSS using @supports?
Jul 02, 2025 am 01:14 AM
What is feature detection in CSS using @supports?
Jul 02, 2025 am 01:14 AM
FeaturedetectioninCSSusing@supportschecksifabrowsersupportsaspecificfeaturebeforeapplyingrelatedstyles.1.ItusesconditionalCSSblocksbasedonproperty-valuepairs,suchas@supports(display:grid).2.Thismethodensuresfuturecompatibilityandavoidsrelianceonunrel
 Addressing CSS Browser Compatibility issues and prefixes
Jul 07, 2025 am 01:44 AM
Addressing CSS Browser Compatibility issues and prefixes
Jul 07, 2025 am 01:44 AM
To deal with CSS browser compatibility and prefix issues, you need to understand the differences in browser support and use vendor prefixes reasonably. 1. Understand common problems such as Flexbox and Grid support, position:sticky invalid, and animation performance is different; 2. Check CanIuse confirmation feature support status; 3. Correctly use -webkit-, -moz-, -ms-, -o- and other manufacturer prefixes; 4. It is recommended to use Autoprefixer to automatically add prefixes; 5. Install PostCSS and configure browserslist to specify the target browser; 6. Automatically handle compatibility during construction; 7. Modernizr detection features can be used for old projects; 8. No need to pursue consistency of all browsers,







