
HTML5 and CSS3 are the best languages to use right away. The easiest and best way is to just start doing it! Then generators play an important role in automatically generating code. They are very suitable for developers and designers who have to do a lot of repetitive work. Generators can help them solve these tedious tasks. In this article, we have carefully selected some HTML5 and CSS3 code generators commonly used by experienced developers and designers.
HTML5 code generator
There are five or six HTML5 generators on the Internet that can generate high-quality code. The essence of them is HTML5 boilerplate. We should not take it for granted. Think of the boilerplate as a generator. Even so, most developers use it as a template for their first website. Coming back to the topic, finding a good HTML5 generator is not that easy as there are thousands of websites online offering various code generators. Because of this, we often get confused. However, we still managed to find some better generators to share with you in this article.
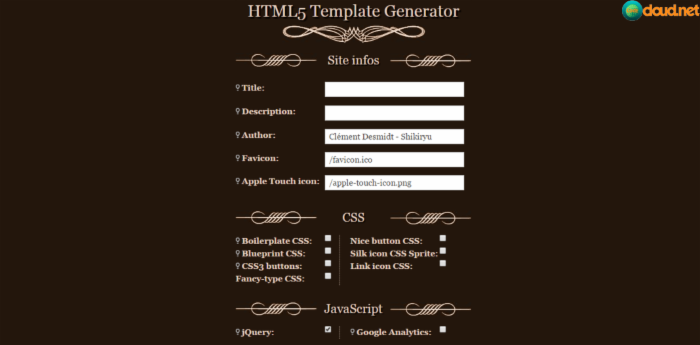
1. Shikiryu HTML5 Generator

Shikiryu HTML5 Generator allows you to add a mediator to your application, and there are many People like to use it this way. You can add features and modify the layout inside the template. In fact, this is very practical. Developers prefer this generator because it is more semantic and easier to understand than other generators.
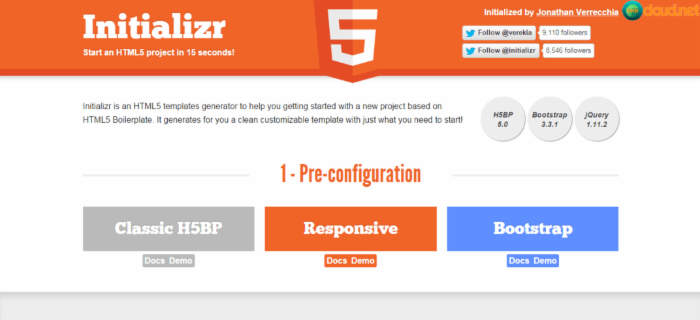
2.Initializr generator

If you want to create a new project based on HTML5 boilerplate, this will be your A great tool to start your project. It generates a clean, customizable template. When you select or customize a template from a variety of frameworks and libraries, the template is downloaded in a compressed file format, and you can use the code to design your website.
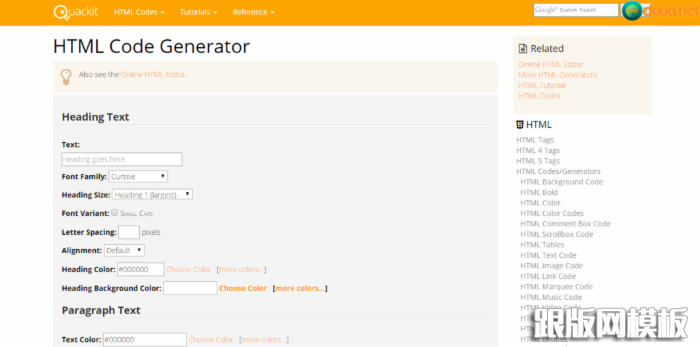
3.Quackit HTML5 Generator

Quackit not only provides you with a series of codes, but also allows you to enter your All information. This is very helpful for beginners. So, if you are learning CSS and HTML at the beginning, you can use this generator to simplify your work tasks. These generators are great because they focus on rounded borders, shadows, color gradients, and HTML5 template designs.
4. Modernizr generator

Modernizr is an open source script library that can help you create HTML5 and CSS3 Make your website stronger. In this way, you can create some great websites that can run your code perfectly and display elegantly no matter what browser or device the user is using.
CSS Code Generator
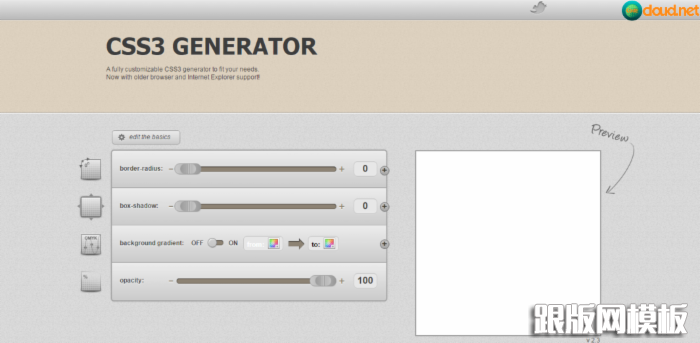
1. CSS3 Maker
You can easily find this generator online. Once you start using this generator, I'm sure you'll become completely dependent on it. With it, you can do a lot of animations, custom fonts, text scrolling, box model shadows, rounded borders, text shadows, transitions, gradients, and more.
2.me

Personally, I really like this generator, CSS3.me is developed by designer Eric Designed by Hoffman. It is easy to use, a lightweight, personalized and powerful generator. You can use it to set transparency, drop shadow, change and set rounded borders, add gradient effects, and more.
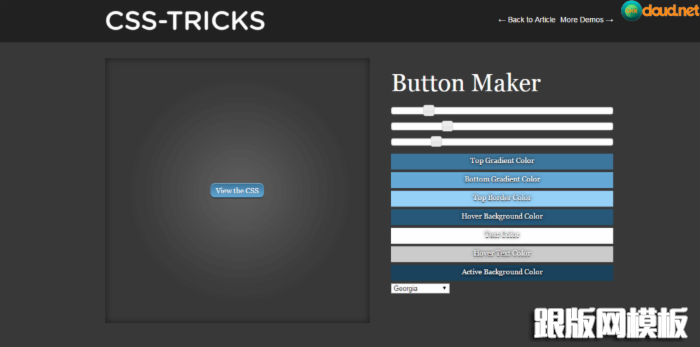
3.CSS3-Tricks Button Generator

This is a very classic and old button generator, it is very linear , and there is no graphical interface. You can use this in your project to generate buttons without any effect.
Picture border and rounded border generator
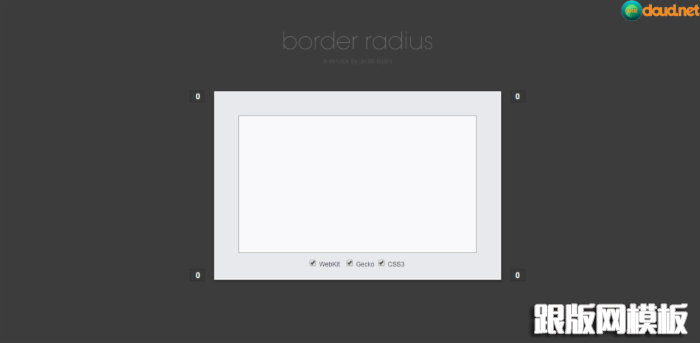
1. Rounded border generator (Border-Radius)

This is a very good, lightweight tool, mainly used to set rounded borders at the corners. Once you've finished setting up your corners, you can check on your browser what prefixes you want to include, which have already been done. It is a generator with a very simple and friendly interface.
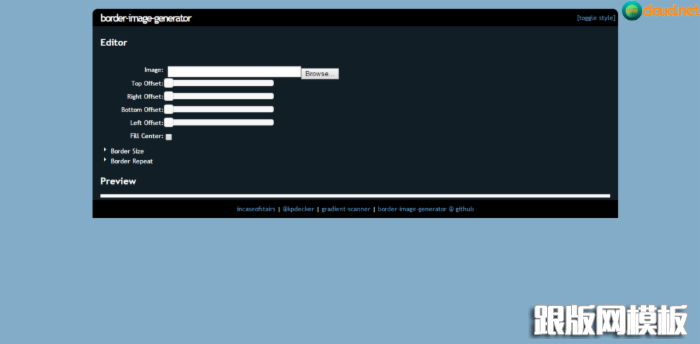
2. Image border generator (Border-Image)

If you want to draw an arrow or a triangle, You want the generator to tile it to your website border or element border. This is the best picture border generator when it comes to copying pictures to find the most suitable border style. In other words, at that time, you can operate and set its size, offset, tile the image, etc. Developers often like to use it to set backgrounds.
CSS3 Gradient Effect Generator
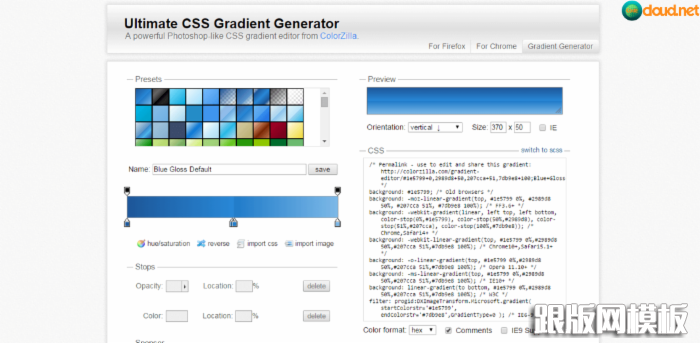
1.Color Zilla Gradient Generator

This edit The server is bundled with a lot of features and is very easy to use. You can watch them change just by moving the brush slightly. It also works directly on the browser, making it ideal for developers and designers working on the web.
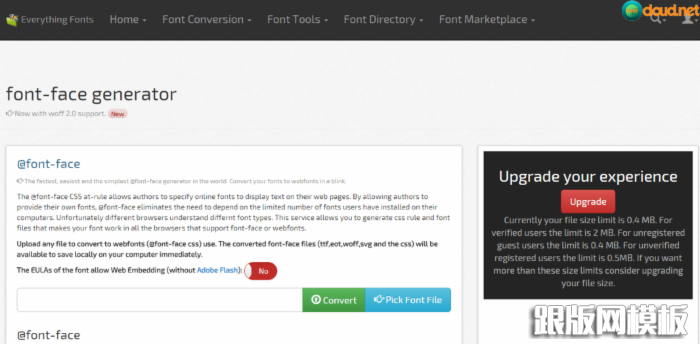
2.@fontface Generator

This generator can make You upload the fonts on the web page or the fonts in the system. Then generate an output file that can be used. This generator generates a CSS file for the font properties, and then the font can be displayed in the HTML file. This is a great tool for checking fonts, especially if you don’t have enough time to create a complete website with many repetitive fonts.
CSS3 drop-down shadow generator
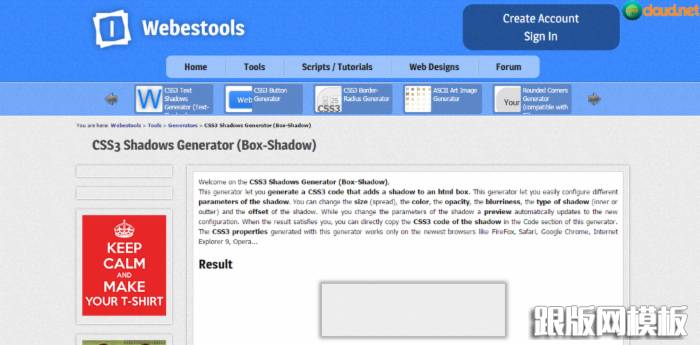
1.Webestools shadow generator

If you want a deeper, more specific take on the drop shadow effect, this generator is the one I highly recommend. Because it comes with an adjustment bar, external shadow, internal shadow settings, you can also set the shadow color, offset and many cool effects that you didn't expect.
HTML5 and CSS3 are used in harmony with each other to easily provide you with the best coding technology. You may often be looking for tools that can reduce your workload so that you can focus more on the main work and less energy on tedious little things, like styling buttons or box mockups. There are tons of tools you can use online, and the ones listed above are just the most commonly used code generators. However, whether these tools are good or not depends on your standards for them. I hope this article is of unexpected help to you!
The above is the recommendation of the best HTML5 and CSS3 code generator for WEB developers_html5 tutorial skills. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




