
How to solve the problem of using the Edge browser in Win10 system smoothly? Edge is the default browser in win10 system. Many users find that the browser that comes with win10 is not very good to use. Some users reported that the Edge browser is not smooth to use. In response to this problem, the editor will share with you the solution. Many friends do not know how to operate in detail. The editor below has compiled the steps to solve the problem of using the Edge browser in Win10 system smoothly. If you are interested, follow the editor Let’s take a look below!

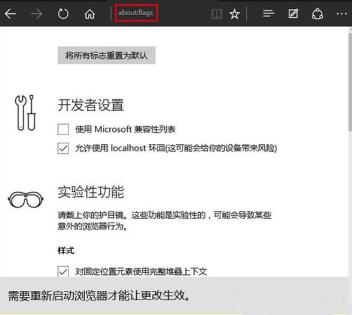
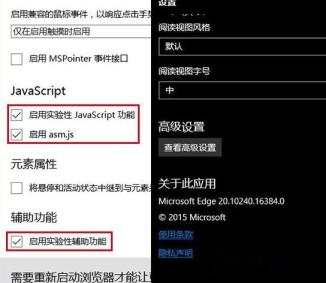
1. After opening the Edge browser, enter about:flags in the address bar and press Enter;


The above is the detailed content of How to solve the problem of unsmooth use of Edge browser in Win10 system. For more information, please follow other related articles on the PHP Chinese website!
 How to convert nef to jpg format
How to convert nef to jpg format
 Ethereum browser query digital currency
Ethereum browser query digital currency
 Solution to computer black screen prompt missing operating system
Solution to computer black screen prompt missing operating system
 What to do if the documents folder pops up when the computer is turned on
What to do if the documents folder pops up when the computer is turned on
 How to close the window opened by window.open
How to close the window opened by window.open
 What is fil coin?
What is fil coin?
 No service on mobile data
No service on mobile data
 Which is more difficult, c language or python?
Which is more difficult, c language or python?




