
Nginx turns on the Gzip compression function, which can compress the css, js, xml, and html files of the website during transmission, improve access speed, and then optimize Nginx performance! Images, videos and other multimedia files and large files on the Web website , because the compression effect is not good, there is no need to support compression for images. If you want to optimize, you can set the life cycle of the image to be longer and let the client cache it. After turning on the Gzip function, the Nginx server will compress the sent content, such as css, js, xml, html and other static resources according to the configured policy, so that the size of the content is reduced, and the returned content will be processed before the user receives it. The compressed data is displayed to the customer. This can not only save a lot of egress bandwidth and improve transmission efficiency, but also improve the user's fast perception experience, killing two birds with one stone; although it will consume a certain amount of CPU resources, it is still worth it to give users a better experience.
Using Gzip compression can reduce the page size to 30% or less of the original size, so that users can browse the page faster. Gzip's compressed page needs to be supported by both the browser and the server. It is actually server-side compression. After being transmitted to the browser, the browser decompresses and parses it. For now, we don't have to worry about browser issues, because most browsers can parse Gzip-compressed pages.
Gzip compression function:You can enable the compression function before sending the response message to the client, which can effectively save bandwidth and improve the speed of response to the client. Gzip compression can be configured under the http, server and location modules. Nginx enable Gzip compression parameter description:
gzip on; #决定是否开启gzip模块,on表示开启,off表示关闭; gzip_min_length 1k; #设置允许压缩的页面最小字节(从header头的Content-Length中获取) ,当返回内容大于此值时才会使用gzip进行压缩,以K为单位,当值为0时,所有页面都进行压缩。建议大于1k gzip_buffers 4 16k; #设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间,param2:int(k) 后面单位是k。这里设置以16k为单位,按照原始数据大小以16k为单位的4倍申请内存 gzip_http_version 1.1; #识别http协议的版本,早起浏览器可能不支持gzip自解压,用户会看到乱码 gzip_comp_level 2; #设置gzip压缩等级,等级越底压缩速度越快文件压缩比越小,反之速度越慢文件压缩比越大;等级1-9,最小的压缩最快 但是消耗cpu gzip_types text/plain application/x-javascript text/css application/xml; #设置需要压缩的MIME类型,非设置值不进行压缩,即匹配压缩类型 gzip_vary on; #启用应答头"Vary: Accept-Encoding" gzip_proxied off; nginx做为反向代理时启用,off(关闭所有代理结果的数据的压缩),expired(启用压缩,如果header头中包括"Expires"头信息),no-cache(启用压缩,header头中包含"Cache-Control:no-cache"), no-store(启用压缩,header头中包含"Cache-Control:no-store"),private(启用压缩,header头中包含"Cache-Control:private"),no_last_modefied(启用压缩,header头中不包含 "Last-Modified"),no_etag(启用压缩,如果header头中不包含"Etag"头信息),auth(启用压缩,如果header头中包含"Authorization"头信息) gzip_disable msie6; (IE5.5和IE6 SP1使用msie6参数来禁止gzip压缩 )指定哪些不需要gzip压缩的浏览器(将和User-Agents进行匹配),依赖于PCRE库 ###################################################################################################### #如下:修改nginx配置文件 /usr/local/nginx/conf/nginx.conf [root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf #将以下配置放到nginx.conf的http{ ... }区域中 #修改配置为 gzip on; #开启gzip压缩功能 gzip_min_length 10k; #设置允许压缩的页面最小字节数; 这里表示如果文件小于10个字节,就不用压缩,因为没有意义,本来就很小. gzip_buffers 4 16k; #设置压缩缓冲区大小,此处设置为4个16K内存作为压缩结果流缓存 gzip_http_version 1.1; #压缩版本 gzip_comp_level 2; #设置压缩比率,最小为1,处理速度快,传输速度慢;9为最大压缩比,处理速度慢,传输速度快; 这里表示压缩级别,可以是0到9中的任一个,级别越高,压缩就越小,节省了带宽资源,但同时也消耗CPU资源,所以一般折中为6 gzip types text/css text/xml application/javascript; #制定压缩的类型,线上配置时尽可能配置多的压缩类型! gzip_disable "MSIE [1-6]\."; #配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持) gzip vary on; #选择支持vary header;改选项可以让前端的缓存服务器缓存经过gzip压缩的页面; 这个可以不写,表示在传送数据时,给客户端说明我使用了gzip压缩
The following is the Gzip compression configuration commonly used online
[root@external-lb02 ~]# cat /data/nginx/conf/nginx.conf ........ http { ....... gzip on; gzip_min_length 1k; gzip_buffers 4 16k; gzip_http_version 1.1; gzip_comp_level 9; gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php application/javascript application/json; gzip_disable "MSIE [1-6]\."; gzip_vary on; }
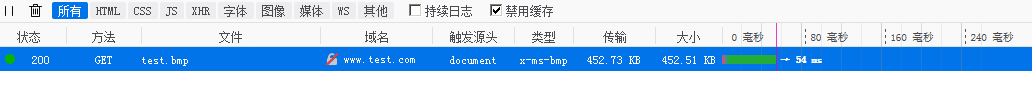
If you do not enable the Gzip compression function (that is, comment out the Gzip related configuration), view a Image size
[root@external-lb02 ~]# ll -h /data/web//www/test.bmp -rw-r--r-- 1 root root 453K 3月 14 18:43 /data/web//www/test.bmp
As can be seen from the following, the file is not compressed and the file transfer size is still more than 400 K

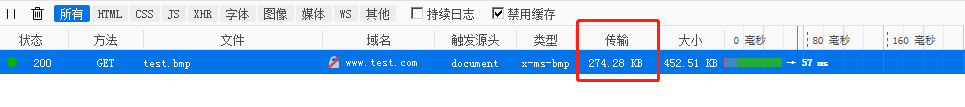
If the Gzip compression function of Nginx is turned on (that is, Gzip is turned on) Relevant configurations), and then accessed the test.bmp image again, and found that the compressed image file transfer size was only more than 200K!

Through the above test comparison, it was found that Nginx was turned on After the Gzip compression function, the size of the defined gzip type file during transmission is significantly smaller, which will greatly improve the nginx access performance.
Use the curl test command directly:
[root@fvtlb02 ~]# curl -I -H "Accept-Encoding: gzip, deflate" "http://fvtvfc-web.kevin.com/service-worker.js" HTTP/1.1 200 OK Server: nginx/1.12.2 Date: Mon, 26 Nov 2018 02:19:16 GMT Content-Type: application/javascript; charset=utf-8 Connection: keep-alive Vary: Accept-Encoding Last-Modified: Sun, 25 Nov 2018 22:28:15 GMT Vary: Accept-Encoding ETag: W/"5bfb21ff-40be" Content-Encoding: gzip
As above, "Conten_Encoding: gzip" appears in the response header information, which means that Nginx has turned on compression (the same is true for viewing the response header of the request through F12 when accessed in a browser)
Although the Gzip compression function of Nginx is easy to use , but it is not recommended to enable this compression function for the following two types of file resources.
1) Picture type resources (and video files)Reason: Pictures such as jpg and png files themselves will be compressed, so even after gzip is turned on, before and after compression There is not much difference in size, so turning it on will waste resources. (You can try compressing a jpg image into zip, and observe that the size does not change much. Although the zip and gzip algorithms are different, it can be seen that the value of compressing the image is not great)
2) Large file resourcesReason: It will consume a lot of CPU resources and may not have obvious effects.
The above is the detailed content of How to set up Gzip compression for Nginx performance optimization. For more information, please follow other related articles on the PHP Chinese website!




