
Jquery method to add a row to the table: 1. Create an html sample file and reference the jQuery file; 2. Use the "table", "tr", "td" tags to create a table; 3. Create a button button , bind the onclick click event, and then execute the "addhang()" function; 4. Define a variable tr within the function to save the table rows that need to be added. The $ symbol obtains the table object and uses the "append()" method to implement the Just add a row to the table.

The operating system of this tutorial: Windows 10 system, jQuery3.6.0 version, Dell G3 computer.
jquery method to add a row to the table:
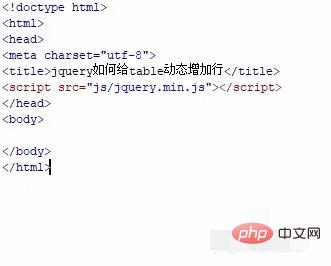
1. Create a new html file, name it test.html, and reference jQuery.

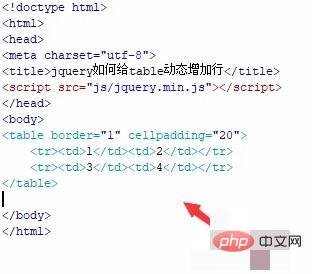
2. In the test.html file, use the table, tr, and td tags to create a table with two rows and two columns. In order to facilitate viewing, set a 1px border for the table. .

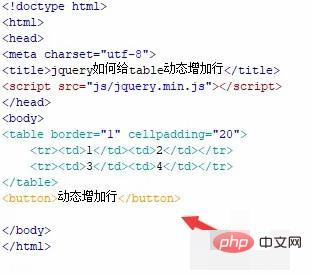
3. In the test.html file, use the button tag to create a button with the button name "Dynamic Add Row".

4. In the test.html file, bind the onclick event to the button button. When the button is clicked, execute the addhang() function.

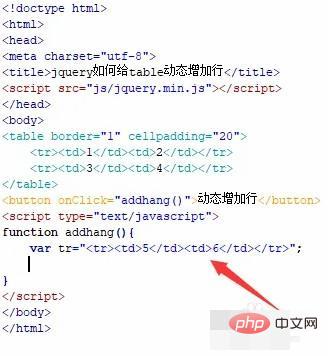
5. In the js tag, create the addhang() function. Within the function, define a variable tr to save the table rows that need to be added.

6. In the addhang() function, use the $ symbol to obtain the table object, and insert the html of the tr variable into the table through the append() method to dynamically add to the table. OK.

7. Open the test.html file in the browser, click the button to see the effect

The above is the detailed content of How to add a row to table in jquery. For more information, please follow other related articles on the PHP Chinese website!