
Purpose: Distribute user requests to various servers to reduce pressure. nginx transfers requests from the listening port evenly to the server where the website is deployed.
1. Install nginx on windows
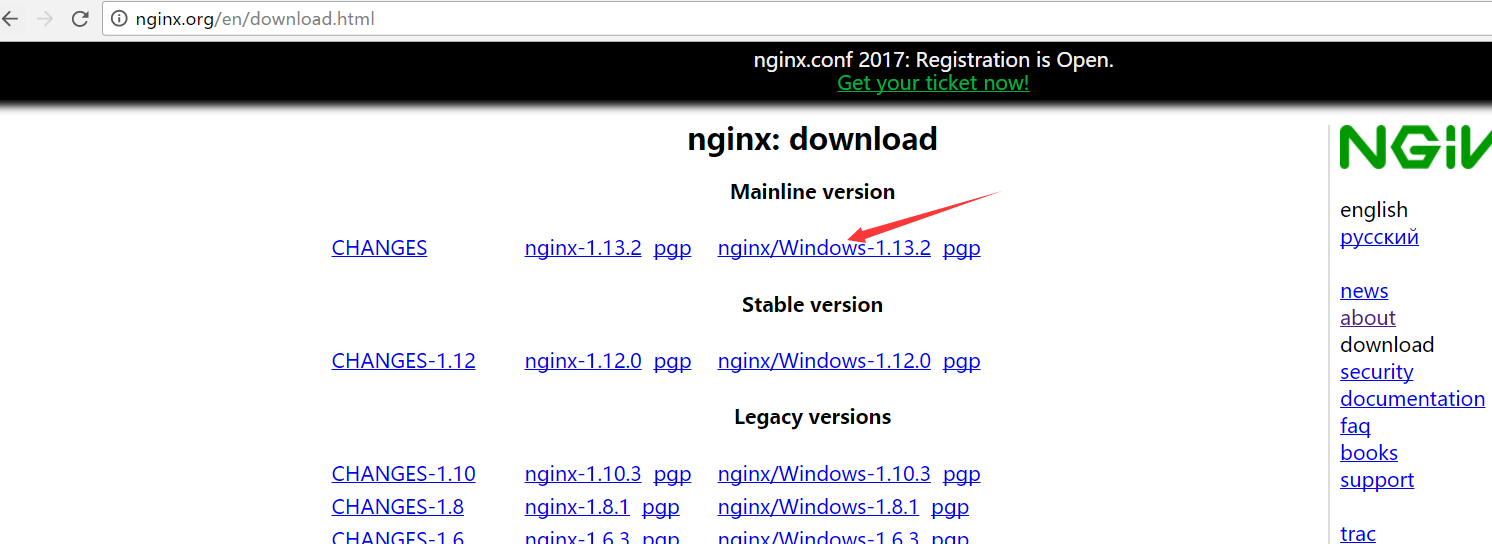
1. Download the windows version of nginx from the official website
The latest version is 1.13.2


2. After downloading and unzipping

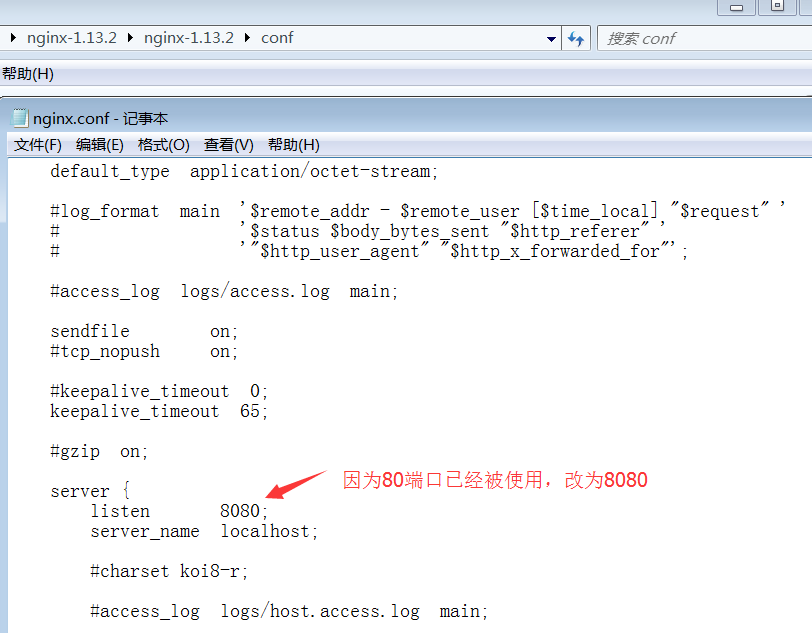
3. Because port 80 of my computer is already in use, So modify the configuration file to listen on port 8080

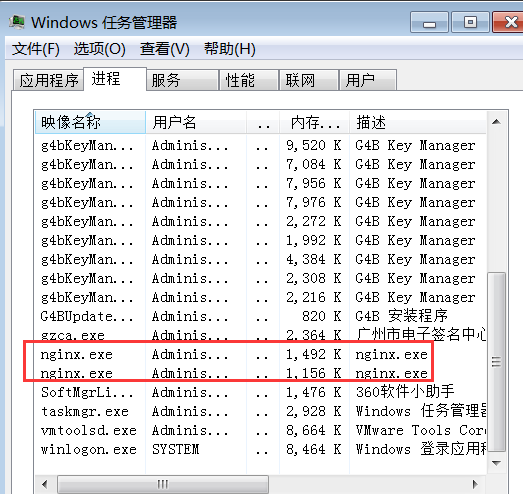
4. Double-click the main program to run, and you can see that nginx is already running in the process.

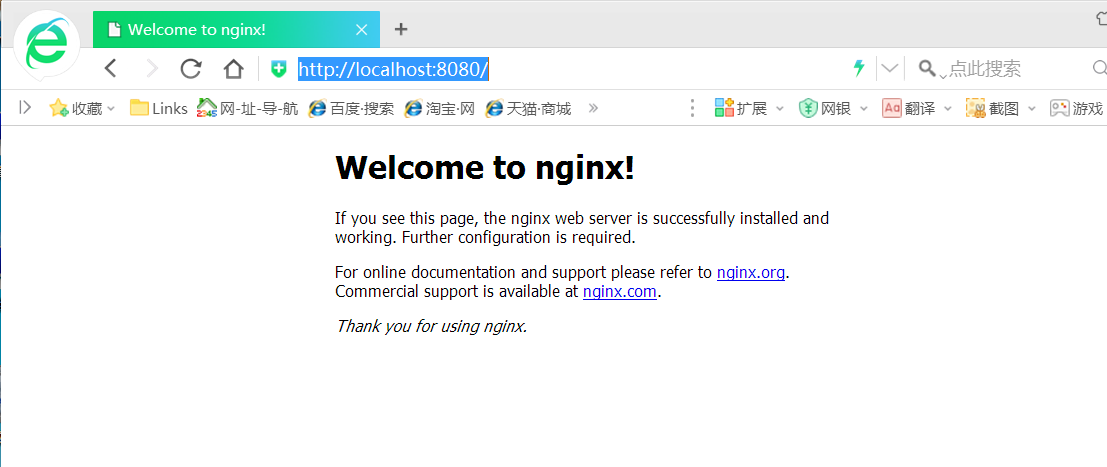
5. Try to open http://localhost:8080/ If the following appears, it means that nginx is installed successfully

2. Build two identical sites
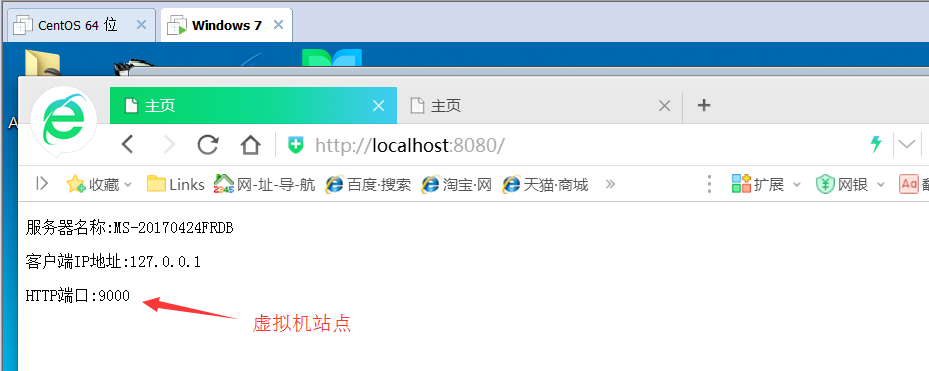
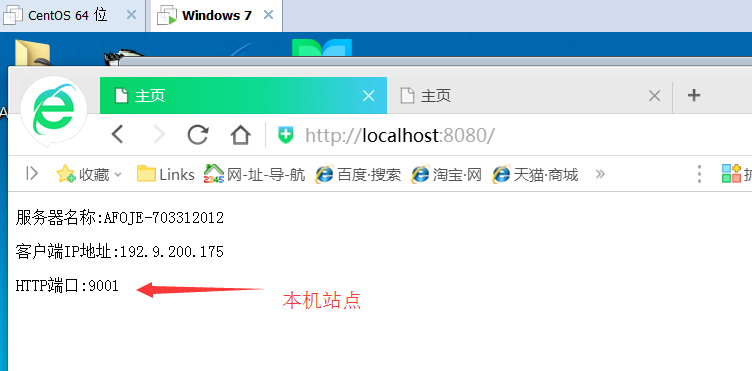
1. The website has only one homepage
public class homecontroller : controller { // get: home public actionresult index() { list info = new list(); info.add("服务器名称:" + server.machinename); info.add("客户端ip地址:" + (request.userhostaddress=="::1" ? "127.0.0.1":request.userhostaddress)); info.add("http端口:" + request.url.port); viewbag.info = info; return view(); } }
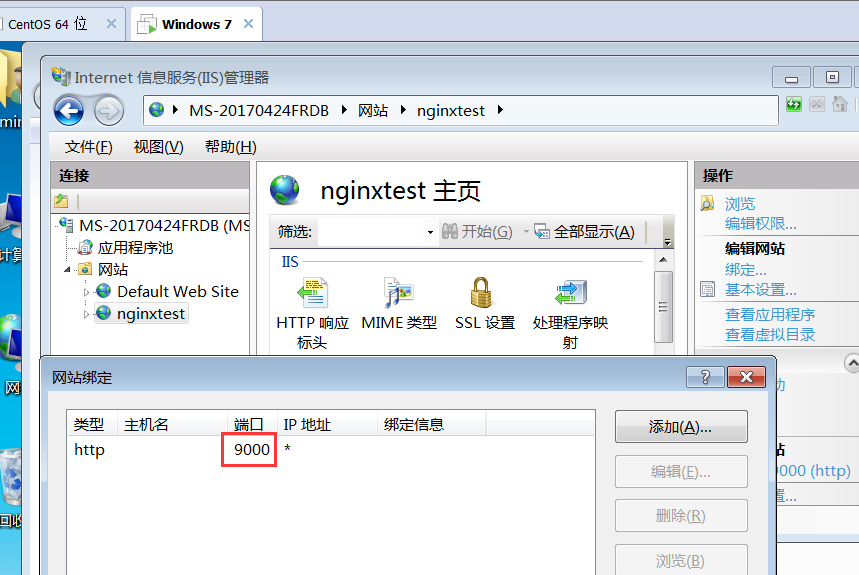
2. Because my nginx is installed in a virtual machine, now the virtual machine Deploy a site in iis, the port is: 9000

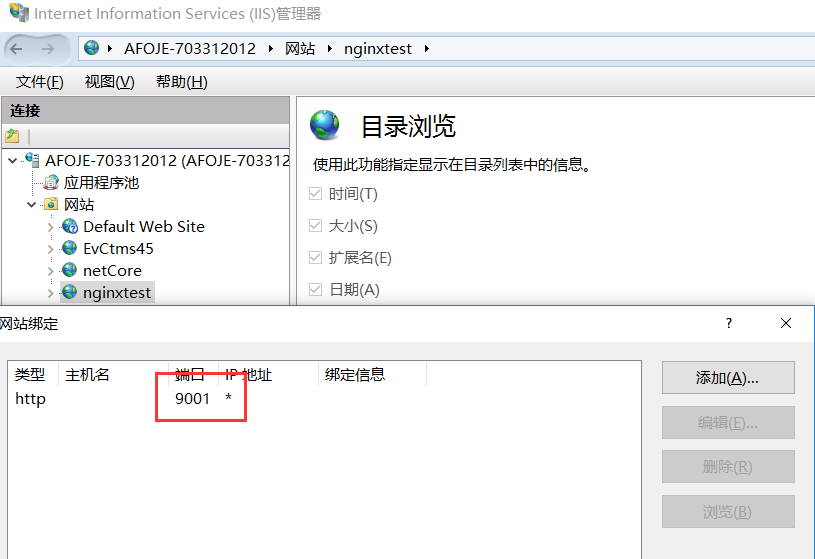
3. Deploy a site locally, the port is: 9001

3. Modify the nginx configuration file
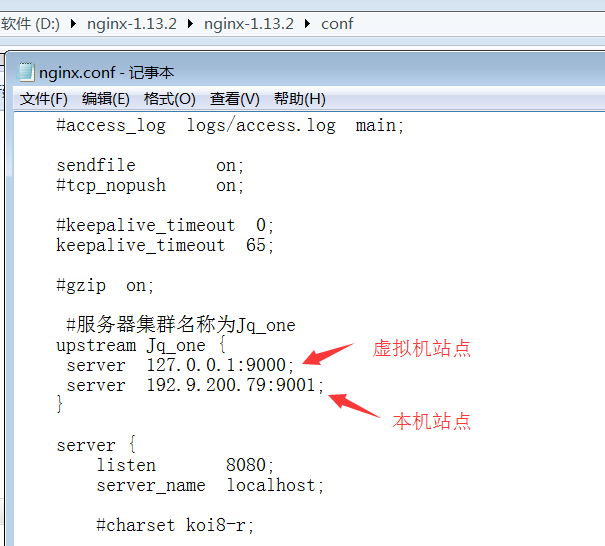
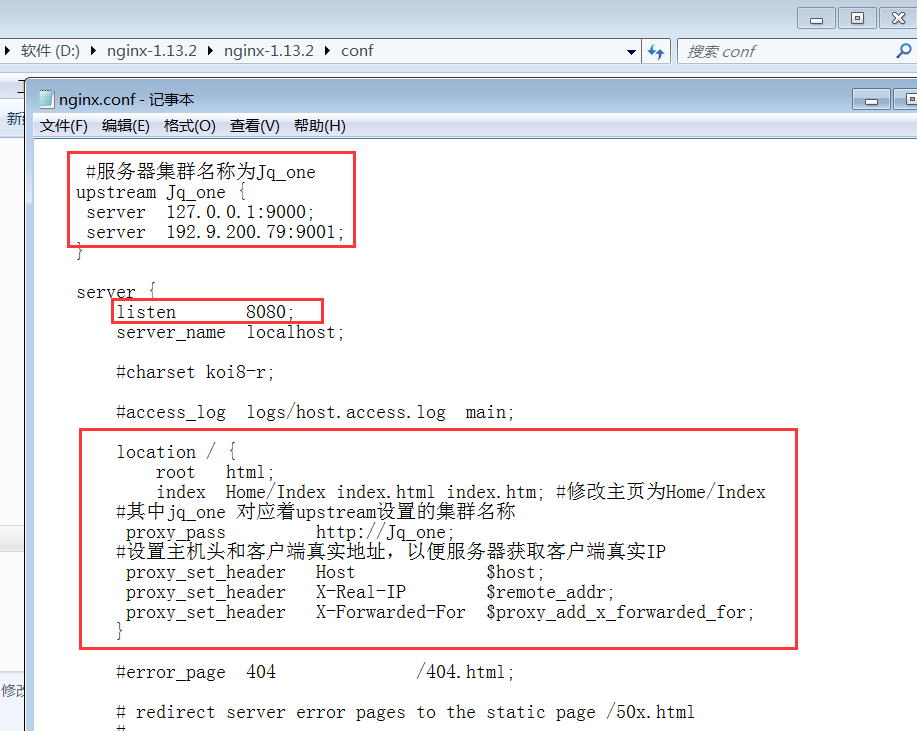
1. Add upstream (server cluster) under the http node. The server setting is the information of the cluster server. I have built two here. The site is configured with two pieces of information.

2. Find the location node under the http node and modify it
location / {
root html;
index home/index index.html index.htm; #Modify the homepage to home/index
#where jq_one corresponds to the cluster name set by upstream
proxy_pass http://jq_one;
#Set the host header and the real address of the client so that the server can obtain it Client real ip
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
}
Modified configuration File:

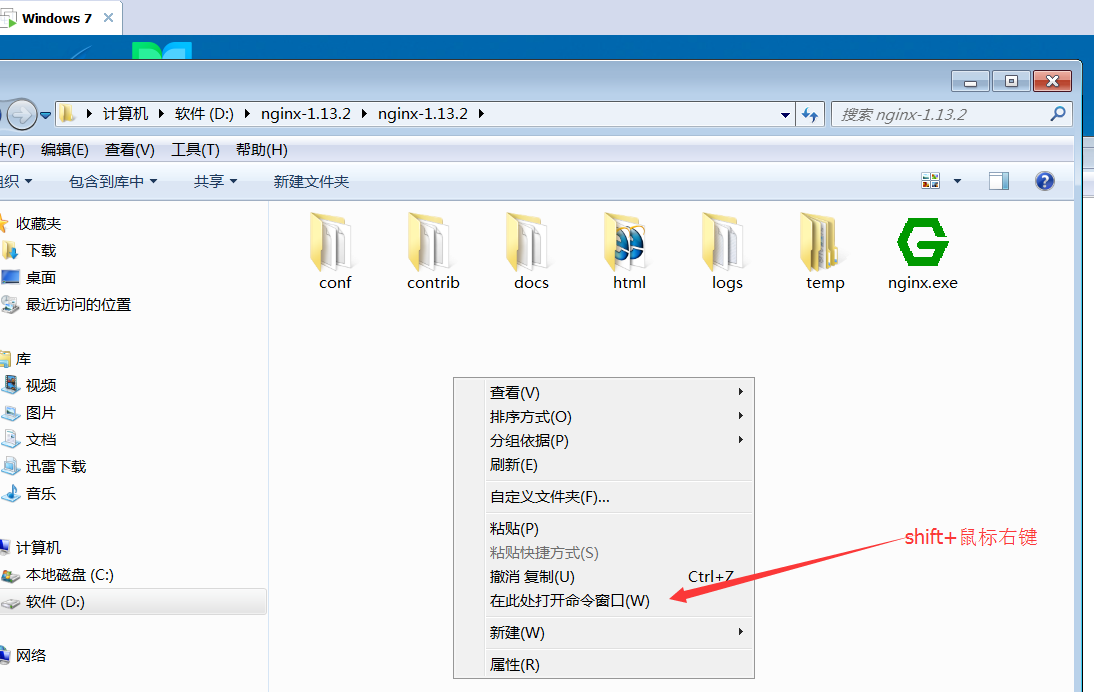
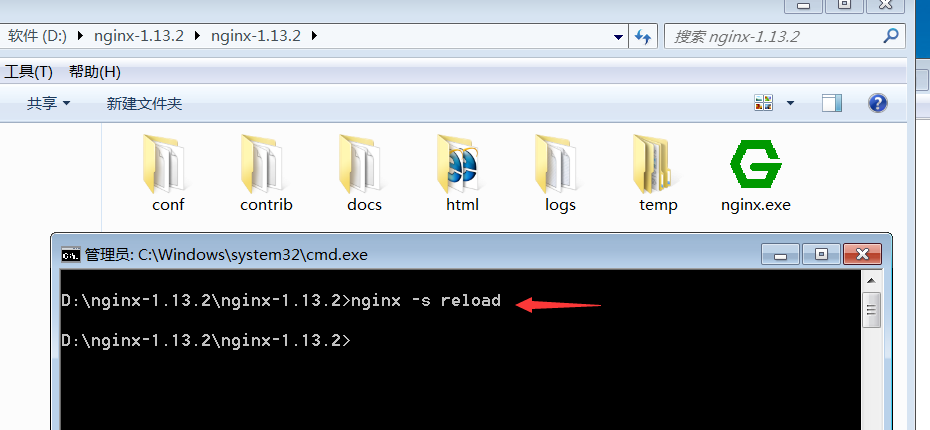
3. Restart nginx

Enter the command nginx -s reload and press Enter

Complete restart
4. Verification
Try to access the listening 8080 port, refresh several times to see


5. Turn nginx into a service and start it after booting up
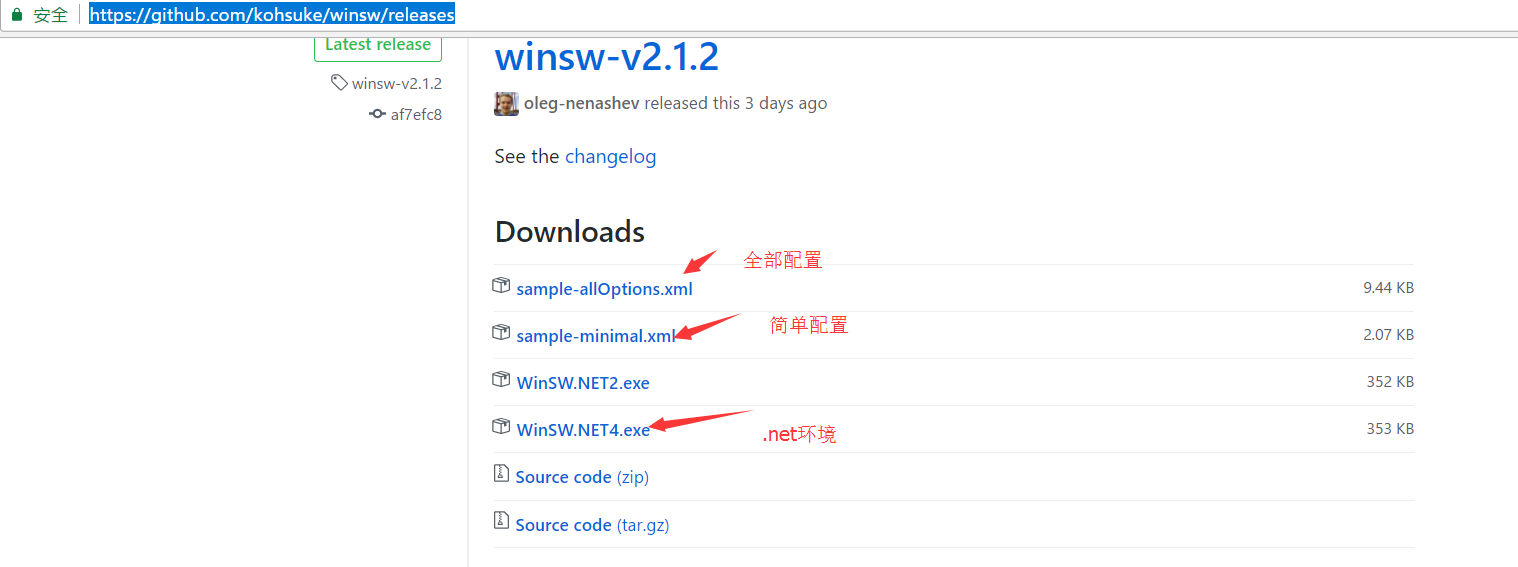
1. Use a small tool winsw
Download two files, simple configuration and .net environment. According to your own environment, here is .net4

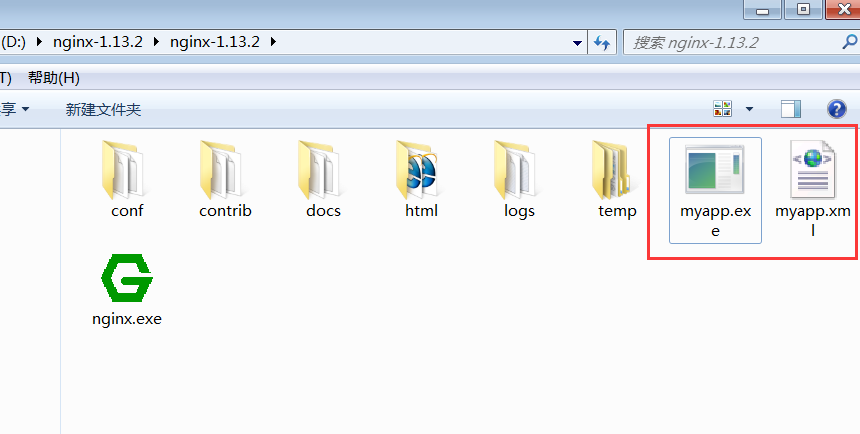
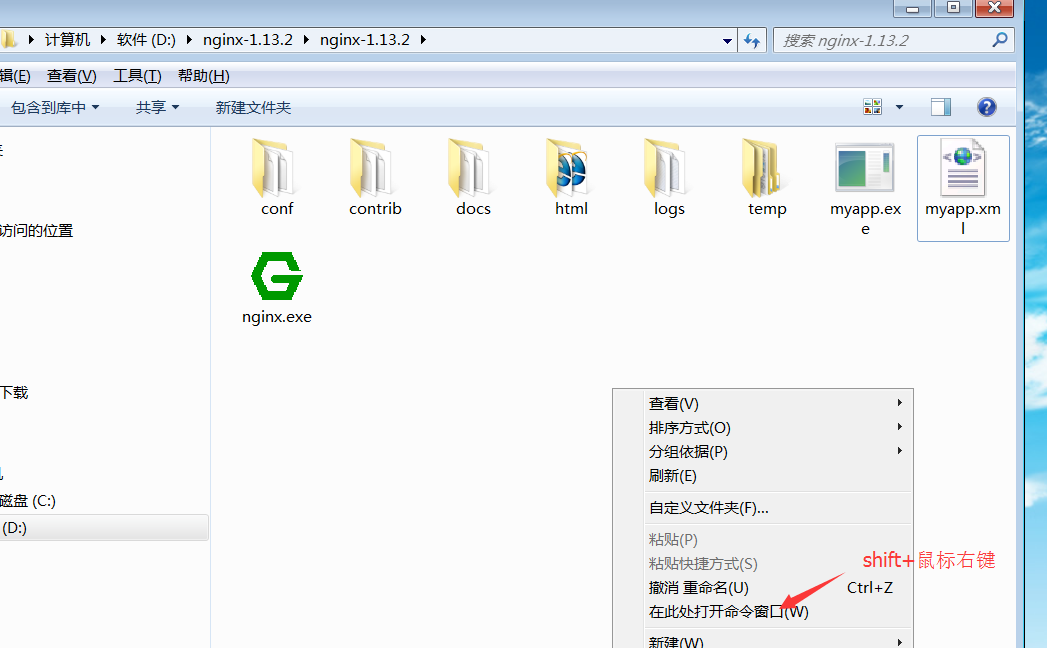
and then put it in any directory. Put it here together with nginx , and change the two files to the same name

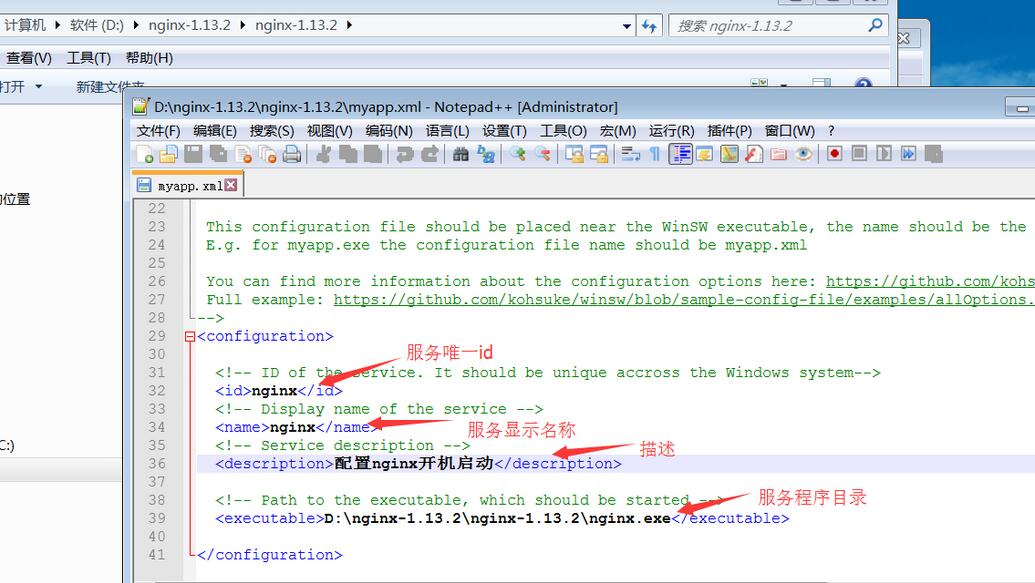
2. Modify the configuration file

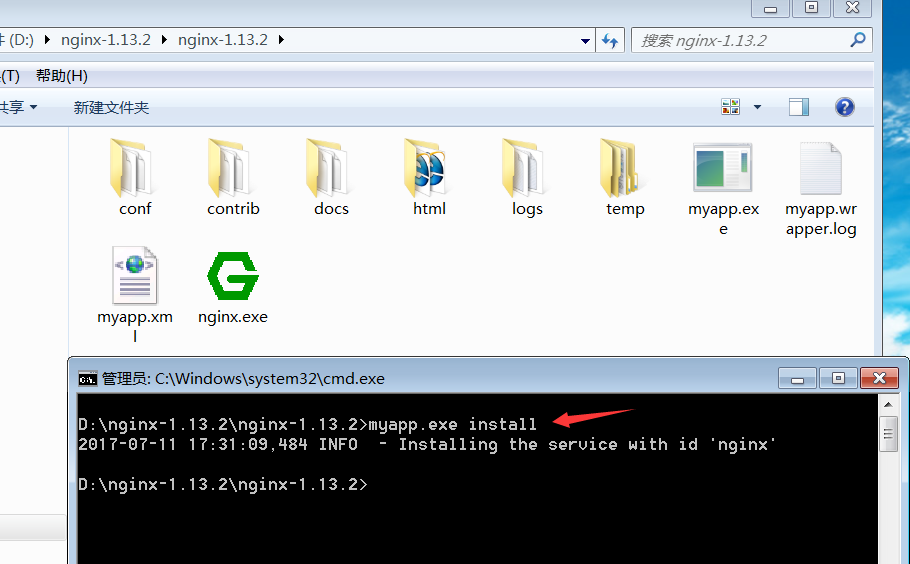
3. Install the service

Enter the command myapp.exe install to install the service

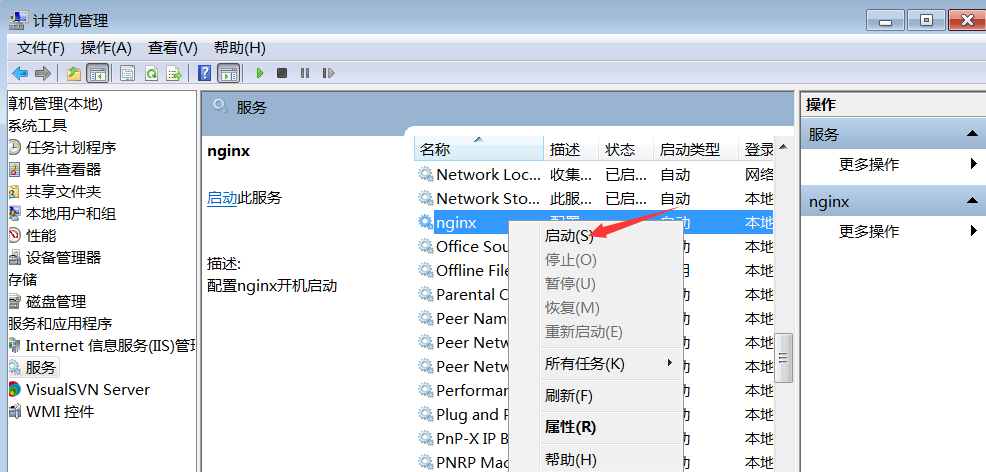
At this time, nginx is already in the service, and then start the service Just

The above is the detailed content of How iis+nginx achieves load balancing. For more information, please follow other related articles on the PHP Chinese website!




