
1. Getting started with thymeleaf
1.1 Introducing coordinates
org.springframework.boot spring-boot-starter-thymeleaf
1.2 Writing the controller class
@GetMapping("/index") public String index(Model model){ model.addAttribute("msg","hello"); return "index"; }
1.3 The html tag in the front-end page
must add this address, otherwise thymeleaf cannot be used, and only this URL can be written in the html tag. If other URLs are added, the page will be abnormal.
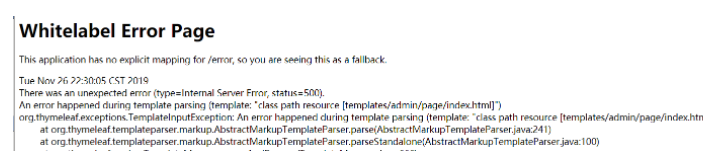
Exception:

王超
The result is that the content "Wang Chao" in the cite tag is replaced by hello.
th:text is One of the syntaxes of thymeleaf is text replacement. Regardless of whether there is content in the tag, it will be replaced with the stored content. Also note that thymeleaf is strict and will report an error if the label cannot obtain a value.

Common thymeleaf notes are as follows:

In actual development, since ModelAndView is request level, if you want To display data on other pages, you need to use session for storage. The most common one is to display user information on the index page after logging in.
2. thymeleaf uses the session built-in object (not recommended)
2.1 controller class
HttpServletRequest request = HttpContextUtil.getHttpServletRequest(); request.getSession().setAttribute("user", (SysUser)SecurityUtils.getSubject().getPrincipal());
2.2 Front page
王超
The account name I logged in to is admin, so Wang Chao in the label will be replaced with admin. If you use model, you cannot get the value of username, and the page will report an error. Therefore, you need to use session for session storage, but thymeleaf does not recommend using built-in objects.
The above is the detailed content of How to integrate thymleaf template engine in Springboot. For more information, please follow other related articles on the PHP Chinese website!
 SpringBoot project building steps
SpringBoot project building steps What is the difference between j2ee and springboot
What is the difference between j2ee and springboot What are the production methods of html5 animation production?
What are the production methods of html5 animation production? Is Huawei's Hongmeng OS Android?
Is Huawei's Hongmeng OS Android? How do mysql and redis ensure double-write consistency?
How do mysql and redis ensure double-write consistency? The difference between shingled disks and vertical disks
The difference between shingled disks and vertical disks Introduction to the meaning of cloud download windows
Introduction to the meaning of cloud download windows How to deal with laptop lag and slow response
How to deal with laptop lag and slow response



