
The official website mentions that it is an experimental function: <suspense></suspense> is an experimental function. It won't necessarily end up as a stable feature, and the API may change before it becomes stable. <suspense></suspense> is a built-in component used to coordinate the processing of asynchronous dependencies in the component tree. It allows us to wait higher up the component tree for multiple nested asynchronous dependencies below to be resolved, and render a loading state while waiting.
It means that this component is used to render some additional content while waiting for asynchronous components, so that the application has a better user experience
To understand <suspense> </suspense> To solve the problem and how it interacts with asynchronous dependencies, we need to imagine such a component hierarchy:
<Suspense>
└─ <Dashboard>
├─ <Profile>
│ └─ <FriendStatus>(组件有异步的 setup())
└─ <Content>
├─ <ActivityFeed> (异步组件)
└─ <Stats>(异步组件)There are multiple nested components in this component tree. To render They first have to parse some asynchronous resources. Without <Suspense>, they each need to handle their own loading, error reporting, and completion status. In the worst-case scenario, we might see three rotating loading states on the page, showing content at different times.
With the <Suspense> component, we can display the loading or failed loading status at the top level while waiting for the results of each asynchronous dependency in the entire multi-level component tree. state.
Let’s look at a simple example:
First we need to introduce asynchronous components
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue'))To be simpler, we can use components to achieve the effect of asynchronous loading
Home parent component code is as follows:
<template>
<div class="home">
<h4>我是Home组件</h4>
<Suspense>
<template #default>
<Child />
</template>
<template v-slot:fallback>
<h4>Loading...</h4>
</template>
</Suspense>
</div>
</template>
<script >
// import Child from './components/Child'//静态引入
import { defineAsyncComponent } from "vue";
const Child = defineAsyncComponent(() => import("../components/Child"));
export default {
name: "",
components: { Child },
};
</script>
<style>
.home {
width: 300px;
background-color: gray;
padding: 10px;
}
</style>Self-component Child
<template>
<div class="child">
<h4>我是Child组件</h4>
name: {{user.name}}
age: {{user.age}}
</div>
</template>
<script>
import { ref } from "vue";
export default {
name: "Child",
async setup() {
const NanUser = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve({
name: "NanChen",
age: 20,
});
},2000);
});
};
const user = await NanUser();
return {
user,
};
},
};
</script>
<style>
.child {
background-color: skyblue;
padding: 10px;
}
</style>According to the slot mechanism, components are distinguished. #default The content in the slot is The asynchronous component you need to render; #fallback is the loading static component you specified.
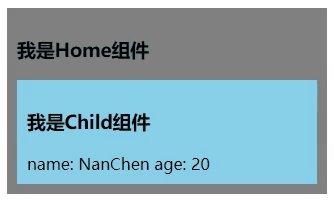
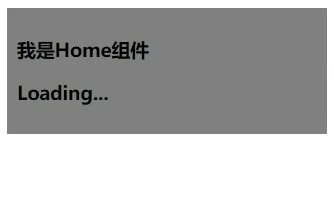
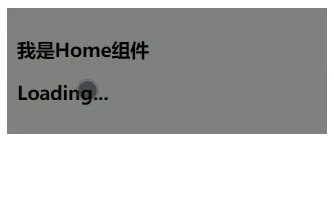
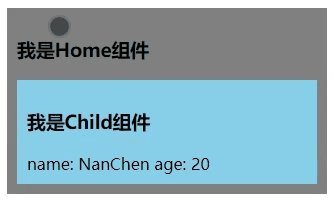
The effect is as follows:
The above is the detailed content of How to use Vue3 asynchronous component Suspense. For more information, please follow other related articles on the PHP Chinese website!




