

In the future, images from the web can be saved and edited without leaving Microsoft Edge, saving users from opening another An app to crop or make necessary images on it without the hassle.
In news shared on Reddit by a user named Leo Varela (u/Leopeva64-2), different images of the new built-in image editor in the browser can be seen. According to Varela, he discovered the new feature in the latest Edge Canary build, which means it could be rolling out to the public soon in the future.
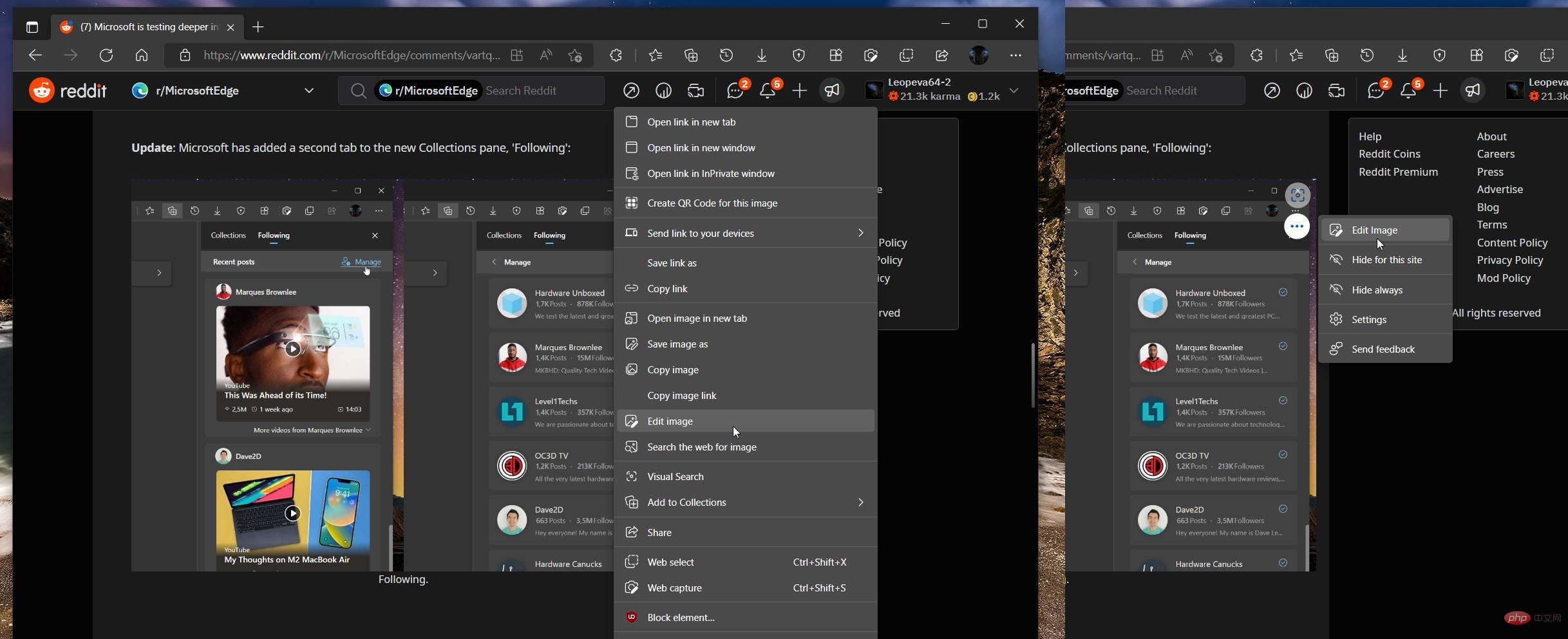
Currently, Edge users are only allowed to right-click on an image and are presented with the option to save, and nothing more. However, with the new feature, the Edit Image option in Edge will be available directly when the user right-clicks on the image.
The image editor includes different editing functions including cropping, adjusting, filtering and marking. Each offers more sub-options. Crop has different crop sizes and directions, while the rest of the features have their own tools. Generally speaking, the editor works like a regular editing application that we use casually on our PC.
After editing, users can save the image, and Varela noted in the post that a "download menu" will appear with suggested options for what to do with the edited image.
It's not a huge addition to Edge, but it could mean extra convenience for users who frequently save images from the internet.
The above is the detailed content of Microsoft Edge is testing new feature to edit images from the web before saving. For more information, please follow other related articles on the PHP Chinese website!




