
npm i vue-router
Create the pages folder in the src directory and create it inside The two vue files are named student.vue, person.vue

Write two vue files respectively
student.vue and person.vue
<template>
学生
</template>
<script setup>
</script>
<style scoped lang="less">
</style><template> 人类 </template> <script setup> </script> <style scoped lang="less"> </style>
Configure the router.js file in the src directory
import { createRouter,createWebHistory } from "vue-router";
const router=createRouter({
history:createWebHistory(),
routes:[
{
component:()=>import('../pages/person.vue'),
name:'person',
path:'/person'
},
{
component:()=>import('../pages/student.vue'),
name:'student',
path:'/student'
},
{
//实现路由重定向,当进入网页时,路由自动跳转到/student路由
redirect:'/student',
path:'/'
}
]
})
export default routerUse routing in main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')Display routes in app.vue, use router-link to jump routes, to represents which route to jump to
<template>
<router-view></router-view>
<hr>
<div>
<router-link to="/student">到student路由</router-link>
<br>
<router-link to="/person">到person路由</router-link>
</div>
</template>
<script setup>
</script>
<style scoped>
</style>The effect is as shown in the figure below, click (to student route) or ( to person routing) will perform route jump

Declarative routing performs route jump through router-link, programmatic routing Implemented through functions
Modify app.vue, vue3 uses a combined API, you need to introduce
useRouter, useRoute, and
const router=useRouter()
const route=useRoute()
<template>
<router-view></router-view>
<hr>
<div>
<button @click="toStudent">到student路由</button>
<br>
<button @click="toPerson">到person路由</button>
</div>
</template>
<script setup>
import {useRouter,useRoute} from 'vue-router'
const router=useRouter()
const route=useRoute()
const toStudent=()=>{
router.push('student')
}
const toPerson=()=>{
router.push('person')
}
</script>
<style scoped>
</style>Route hop through router.push Transfer
Use router router between routes, and use toute route for the current route
The result is as shown in the figure below, realizing programmatic route jump

If no alias is set when configuring routing, you need to jump through the router.push configuration object
const toStudent=()=>{
router.push({
path:'/student'
})
}
const toPerson=()=>{
router.push({
path:'/person'
})
}Pass the id and name to the student route
const toStudent=()=>{
router.push({
path:'/student',
query:{
id:1,
name:'张三'
}
})
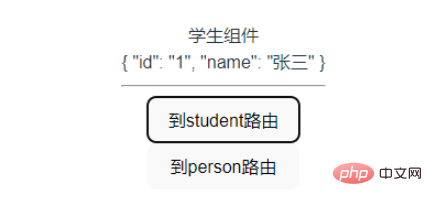
}The student route receives the query parameter
<template>
学生组件
<div>{{data.query}}</div>
</template>
<script setup>
import { reactive } from 'vue';
import {useRouter,useRoute} from 'vue-router'
const route=useRoute()
let data=reactive({
query: route.query
})
</script>The effect is as shown in the figure below

Assuming that params parameters are passed to person routing, they need to be modified during routing configuration
You need to use name to pass params parameters Specify the route
const toPerson=()=>{
router.push({
name:'person',
params:{
keyword:2
}
})
}At the same time, the routing configuration needs to be modified. Assuming that the keyword is passed,
needs to use placeholders and keywords in the path
? Indicates that it can be passed or not
{
component:()=>import('../pages/person.vue'),
name:'person',
path:'/person/:keyword?'
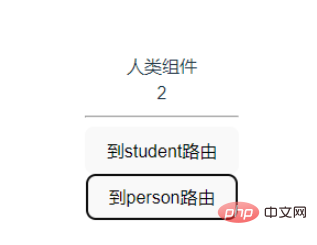
},Receive params parameter in person.vue
<template>
人类组件
<div>{{data.params.keyword}}</div>
</template>
<script setup>
import { reactive } from 'vue';
import {useRouter,useRoute} from 'vue-router'
const route=useRoute()
let data=reactive({
params: route.params
})
</script>The effect is as follows

Add sub-components (stu1, stu2 components) to the student route

The path of the sub-component does not contain /
{
component:()=>import('../pages/student.vue'),
name:'student',
path:'/student',
children:[
{
path:'stu1',
name:'stu1',
component:()=>import('../pages/stu1.vue')
},
{
path:'stu2',
name:'stu2',
component:()=>import('../pages/stu2.vue')
},
{
path:'',
component:()=>import('../pages/stu1.vue')
}
]
}Write stu1 component
<template> stu1 </template> <script setup> </script> <style scoped lang="less"> </style>
Write stu2 component
<template> stu2 </template> <script setup> </script> <style scoped lang="less"> </style>
Display subcomponents in the student component
<template>
学生组件
<div>{{data.query}}</div>
子组件展示
<router-view></router-view>
<router-link to="/student/stu1">到stu1</router-link>
<router-link to="/student/stu2">到stu2</router-link>
</template>
<script setup>
import { reactive } from 'vue';
import {useRouter,useRoute} from 'vue-router'
const route=useRoute()
let data=reactive({
query: route.query
})
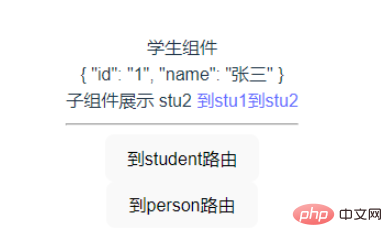
</script>By using router -link for routing jump, you can also jump through programmatic routing
to="/student/stu1" You need to use the complete path to jump
Show results

The above is the detailed content of How to configure Vue3 routing, perform route jumps and pass parameters?. For more information, please follow other related articles on the PHP Chinese website!




