
The project structure is the same as before:

We add new static resources:

Because static resources are added, SpringMVC will intercept them. All static resources need to be released in the SpringConfig configuration class:
We create a new SpringMvcSupport
@Configuration
public class SpringMvcSupport extends WebMvcConfigurationSupport {
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/pages/**").addResourceLocations("/pages/");
registry.addResourceHandler("/css/**").addResourceLocations("/css/");
registry.addResourceHandler("/js/**").addResourceLocations("/js/");
registry.addResourceHandler("/plugins/**").addResourceLocations("/plugins/");
}
}After the configuration is completed, we need to Scan SpringMvcSupport in SpringMvcConfig:
@Configuration
@ComponentScan({"com.nefu.controller","com.nefu.config"})
@EnableWebMvc
public class SpringMvcConfig {
}Next we need to implement all list query, addition, modification, deletion and other functions one by one.

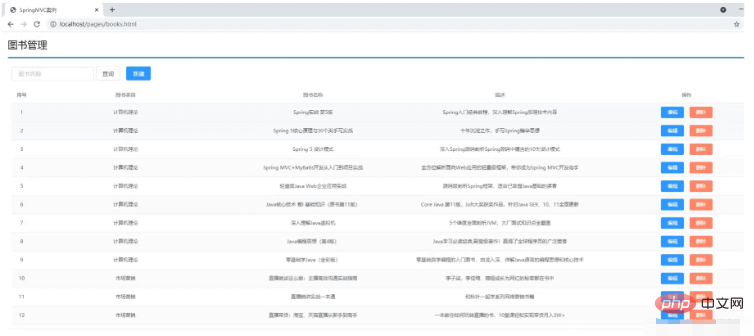
Requirements: After the page is loaded, send an asynchronous request to the background to obtain the list data for display.
Find the hook function of the page, created()
created() method Called the this.getAll() method
Use axios in the getAll() method to send an asynchronous request to obtain data from the background
The access path is http://localhost/books
Return data
Return data res. The content of data is as follows:
{
Sending method:
"data": [
" "id": 1,
"type": "Computer Theory",
"name": "Spring Practical Fifth Edition",
"Description": "Classic tutorial for getting started with Spring, in-depth understanding of Spring principles and technology"
},
"id": 2 ,
"type": "Computer Theory",
"name": "Spring 5 Core Principles and 30 Kinds of Handwriting Practice",
"description": "Ten Years of Precipitation, The Essence of Handwriting Spring Thoughts"
},...
],
"code": 20041,
"msg": ""
}
getAll() {
//发送ajax请求
axios.get("/books").then((res)=>{
this.dataList = res.data.data;
});
} Add function
Add function
 Requirement: Complete the new function module of the picture
Requirement: Complete the new function module of the picture
Method
Method, open the new panel in the method
Method
Method
handleCreate() {
this.dialogFormVisible = true;
},handleAdd () {
//发送ajax请求
//this.formData是表单中的数据,最后是一个json数据
axios.post("/books",this.formData).then((res)=>{
this.dialogFormVisible = false;
this.getAll();
});
}Add function status processingThe basic new functions have been completed, but there are still some problems that need to be solved:Requirements: The panel is closed if the new addition is successful. Query the data again, what should you do if the new addition fails? 1. In the handlerAdd method, perform different processing according to the data returned by the background 2. If the background returns success, It will prompt a success message and close the panel3. If the background returns failure, it will prompt an error message(1) Modify the front-end pagehandleAdd () {
//发送ajax请求
axios.post("/books",this.formData).then((res)=>{
//如果操作成功,关闭弹层,显示数据
if(res.data.code == 20011){
this.dialogFormVisible = false;
this.$message.success("添加成功");
}else if(res.data.code == 20010){
this.$message.error("添加失败");
}else{
this.$message.error(res.data.msg);
}
}).finally(()=>{
this.getAll();
});
}void
toint
public interface BookDao {
// @Insert("insert into tbl_book values(null,#{type},#{name},#{description})")
@Insert("insert into tbl_book (type,name,description) values(#{type},#{name},#{description})")
public int save(Book book);
@Update("update tbl_book set type = #{type}, name = #{name}, description = #{description} where id = #{id}")
public int update(Book book);
@Delete("delete from tbl_book where id = #{id}")
public int delete(Integer id);
@Select("select * from tbl_book where id = #{id}")
public Book getById(Integer id);
@Select("select * from tbl_book")
public List<Book> getAll();
}(3) In BookServiceImpl, the addition, deletion and modification methods are based on DAO's The return value determines whether to return true/false@Service
public class BookServiceImpl implements BookService {
@Autowired
private BookDao bookDao;
public boolean save(Book book) {
return bookDao.save(book) > 0;
}
public boolean update(Book book) {
return bookDao.update(book) > 0;
}
public boolean delete(Integer id) {
return bookDao.delete(id) > 0;
}
public Book getById(Integer id) {
if(id == 1){
throw new BusinessException(Code.BUSINESS_ERR,"请不要使用你的技术挑战我的耐性!");
}
// //将可能出现的异常进行包装,转换成自定义异常
// try{
// int i = 1/0;
// }catch (Exception e){
// throw new SystemException(Code.SYSTEM_TIMEOUT_ERR,"服务器访问超时,请重试!",e);
// }
return bookDao.getById(id);
}
public List<Book> getAll() {
return bookDao.getAll();
}
}After processing the new addition Afterwards, you will find that there is still a problem with the new addition. 
resetForm(){
this.formData = {};
}
handleCreate() {
this.dialogFormVisible = true;
this.resetForm();
}The above is the detailed content of How to use Java SSM to implement joint debugging of front-end and back-end protocols. For more information, please follow other related articles on the PHP Chinese website!




