
If you are using Visual Studio Code (VS Code) and thinking about how to disable automatic software updates for it and how to disable automatic updates for its extensions, then read this article. If you don’t use VS Code often, open the editor after a long period of time and want to enable automatic updates, this article will also guide you in doing so. Let’s discuss in detail the different ways to enable or disable automatic updates in VS Code.
Directory
Step 1: Open VS Code and click# in the lower left corner ##Gear-shaped symbol.

Settings in the list that appears.

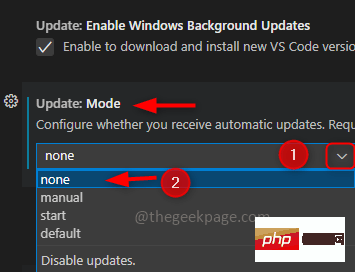
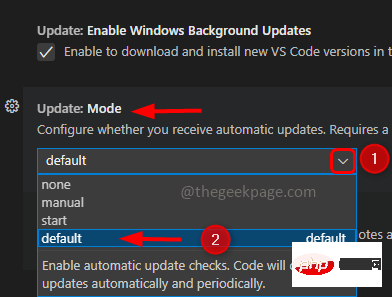
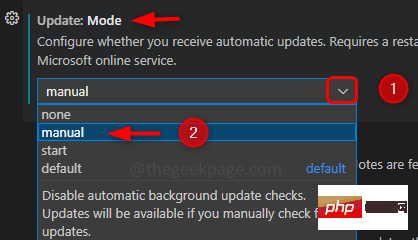
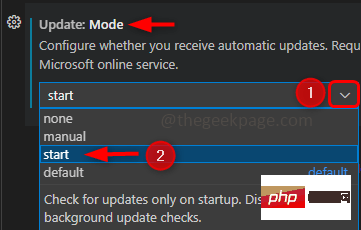
update in the search bar and press Enter. Find Updates: Mode
Step 4: SelectNone in the drop-down list to disable automatic updates.

enable automatic updates, select Default from the drop-down list.

to restart Click Restart.

gear-shaped symbol in the corner.
Step 2: ClickSettings in the list that appears.

File like icon in the upper right corner, which is called Open Settings JSON.

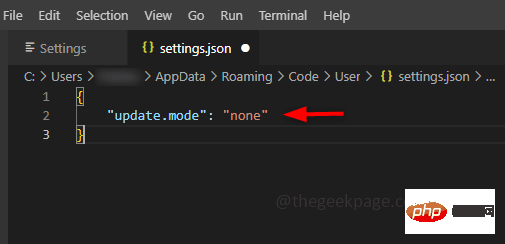
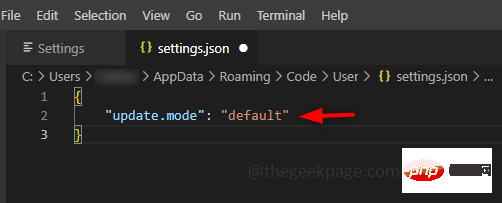
update.modeif Found, check its value. To disable automatic updates, change the value to none. If you don't find the update.mode key, then add the following code at the end of the curly braces.
“update.mode”:“无”

enable automatic updates, change the value to default. If you don't find the update.mode key, then add the following code at the end of the curly braces.
“update.mode”:“默认”

Step 7: Use Ctrl S keys together to save the file. And restart the system.
Method 3: Use settings to enable/disable automatic updates for VS Code extensionsStep 1: Open VS Code and click thegear icon in the lower left corner.
Step 2: Then clickSettings.

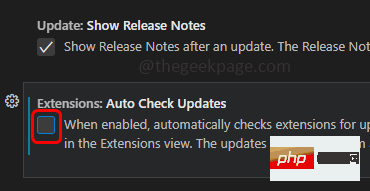
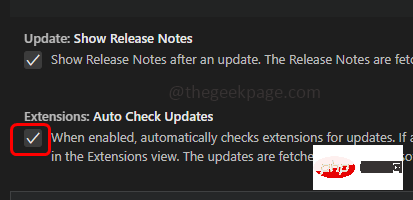
Updates in the search bar and find Extension: Automatically Check for Updates in the filtered data
Step 4: Todisable automatic updates, uncheck the box next to it.

enable automatic updates, the checkbox next to them must be checked.

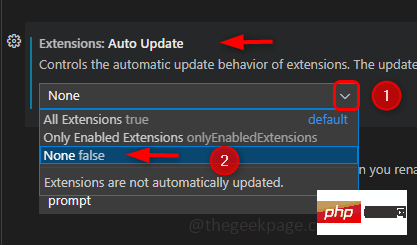
Extensions: Auto Update option in the filtered data. Select None in the drop-down list to disable extension automatic updates
 ##Step 7: To
##Step 7: To
, please select all extensions from the drop-down list.
第 1 步:打开 VS Code 并转到设置,除了单击齿轮图标然后转到设置外,您还可以使用Ctrl和,键一起 ( Ctrl +, ) 打开设置。
第2步:点击右上角的符号文件,打开settings.json文件。

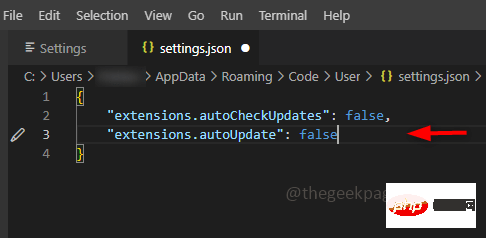
第 3 步:要禁用自动更新,请从 JSON 文件中查找extensions.autoUpdate键,如果存在,请将值更改为false,如下所示。如果 extensions.autoUpdate 键不存在,则在右大括号之前添加以下代码。
“extensions.autoCheckUpdates”:假“extensions.autoUpdate”:假

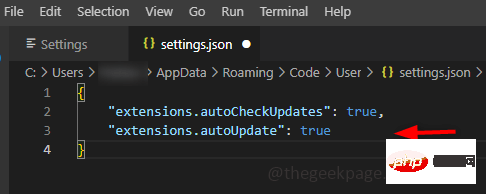
第 4 步:要启用自动更新,extensions.autoUpdate的值必须为true。如果 extensions.autoUpdate 键不存在,则在右大括号之前添加以下代码。
“extensions.autoCheckUpdates”:真“extensions.autoUpdate”:真

很高兴知道
让我告诉你,除了完全禁用自动更新或启用它在没有任何干预的情况下自动更新软件之外,VS Code 还有其他选择。
您可以手动检查更新,然后如果需要,您可以安装它们。– 为此,您需要从下拉列表中将更新模式设置为手动。

仅在启动时检查更新- 将更新模式设置为从下拉列表开始。

The above is the detailed content of How to enable/disable VS Code automatic updates. For more information, please follow other related articles on the PHP Chinese website!




