

Friends who have used Vscode to write projects such as Node all know that if we want to troubleshoot problems, most of them are done through console.log Print to see where the problem is. If the problem involved is more complex, you will choose to debug and try to solve it through debug in Vscode. However, if it is a Nest project, in addition to configuring launch.json, you may be prompted ## during debugging. #Task "tsc: build - tsconfig.json" not found.
vscode tutorial, Programming teaching]
{
"scripts": {
"start":"nest start",
"dev:debug": "pnpm run start:debug",
"start:debug": "nest start --debug --watch",
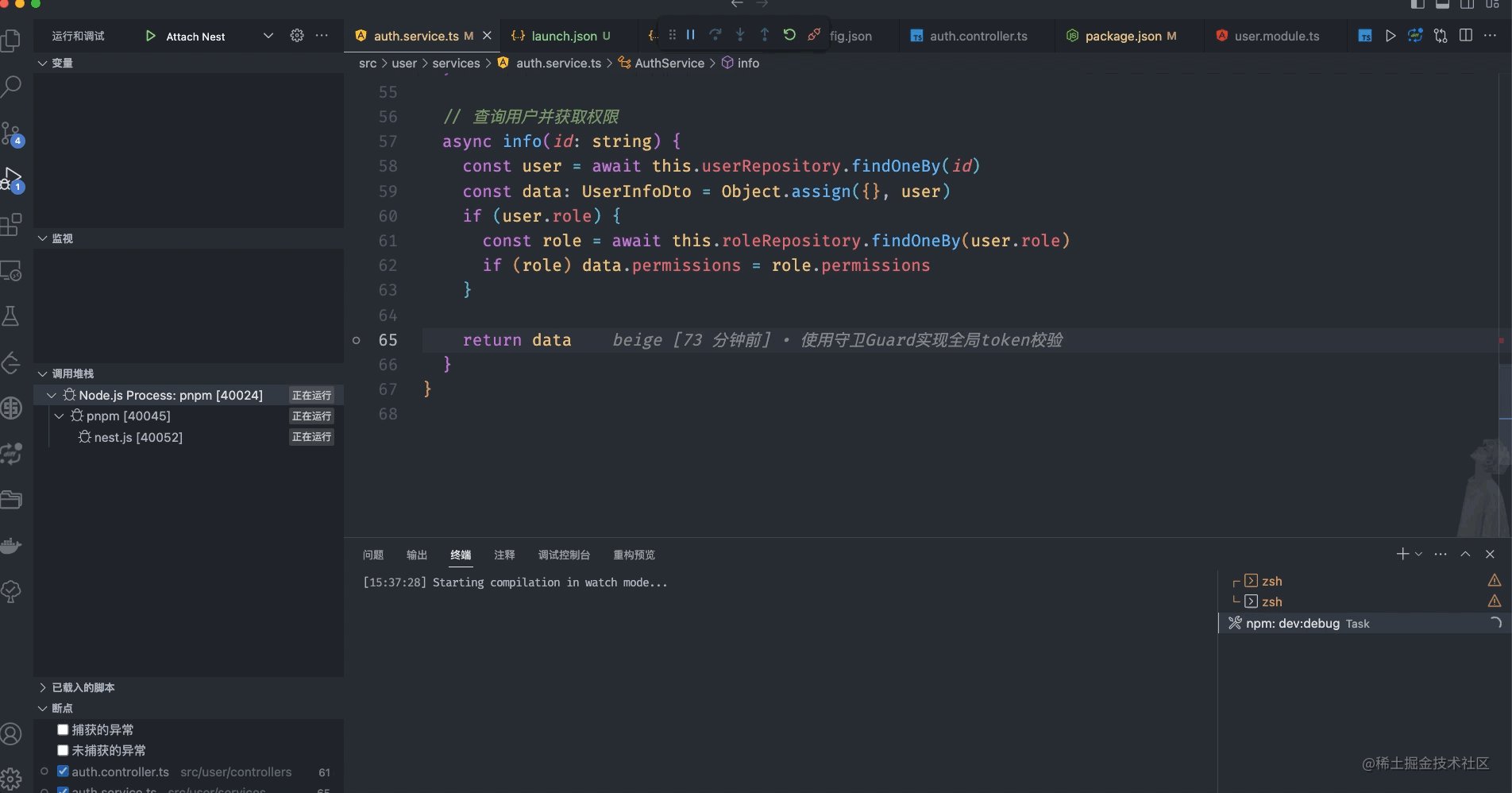
}}复制代码pnpm run dev:debug When commanding to run the project, add the `-debug` parameter for debugging, but at this time we just run the project. When the break point is set in VSCode, it will not be interrupted, and the Debug panel is not running.
, select it and press Enter to enable


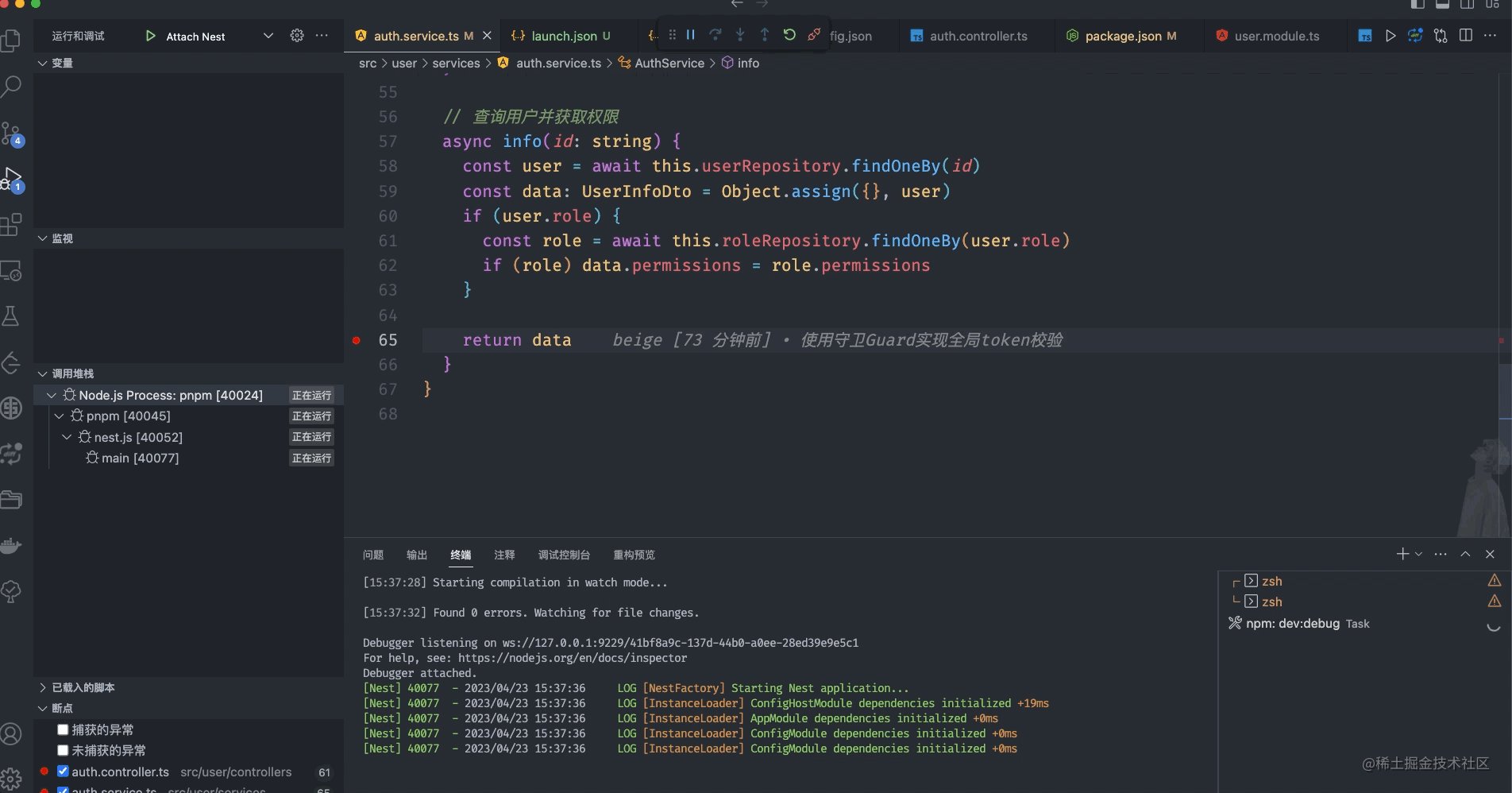
http://localhost:9229/json, you can see the wb (wbsocket) used for each debugging run by VSCode. VScode debugging is essentially Debugging through dual-end communication
Debugger listening on ws://127.0.0.1:9229/8e908307-94a7-4513-a525-82953b2c02c7For help, see: https://nodejs.org/en/docs/inspector复制代码

attach To debug the debugging process just provided by VScode
{ "version": "0.2.0", "configurations": [
{ "type": "node", // 调试方式改为附加
"request": "attach", "name": "Attach Nest", "skipFiles": [ "<node_internals>/**"
], // 启动调试器之前运行任务进行编译TS项目
"preLaunchTask": "npm: dev:debug", "outFiles": [ "${workspaceFolder}/dist/**/*.js"
]
}
]
}复制代码through tsc before debugging. Through the tasks configuration file in VS Code, a set of tasks can be defined to be executed in the editor.The following explains the two tasks configured above{ "version": "2.0.0", "tasks": [ { "type": "typescript", "tsconfig": "tsconfig.json", "problemMatcher": [ "$tsc" ], "group": "build", "label": "tsc: build", "options": { "emit": "true", "pretty": "true", } }, { "type": "npm", "script": "dev:debug", "problemMatcher": [], "label": "npm: dev:debug", "detail": "pnpm run start:debug", "dependsOn": [ "tsc: build" ] } ] }复制代码Copy after login
: TypeScript compilation task, which uses tsconfig.json Configuration in the file to compile TypeScript code. The type of the task is typescript, so it will use the tsc command to perform compilation. During compilation, if there are any errors, the $tsc problem matcher is used to identify the error message.
: Runs debugging tasks for NestJS applications. Its type is npm and you can use NPM, Yarn or PNPM to run the script. This task executes the dev:debug script, which is defined by the NestJS application developer and specified in the package.json file. The dependency of this task is tsc: build, which means that before running the npm: dev:debug task, the tsc: build task needs to be executed to compile TypeScript code.
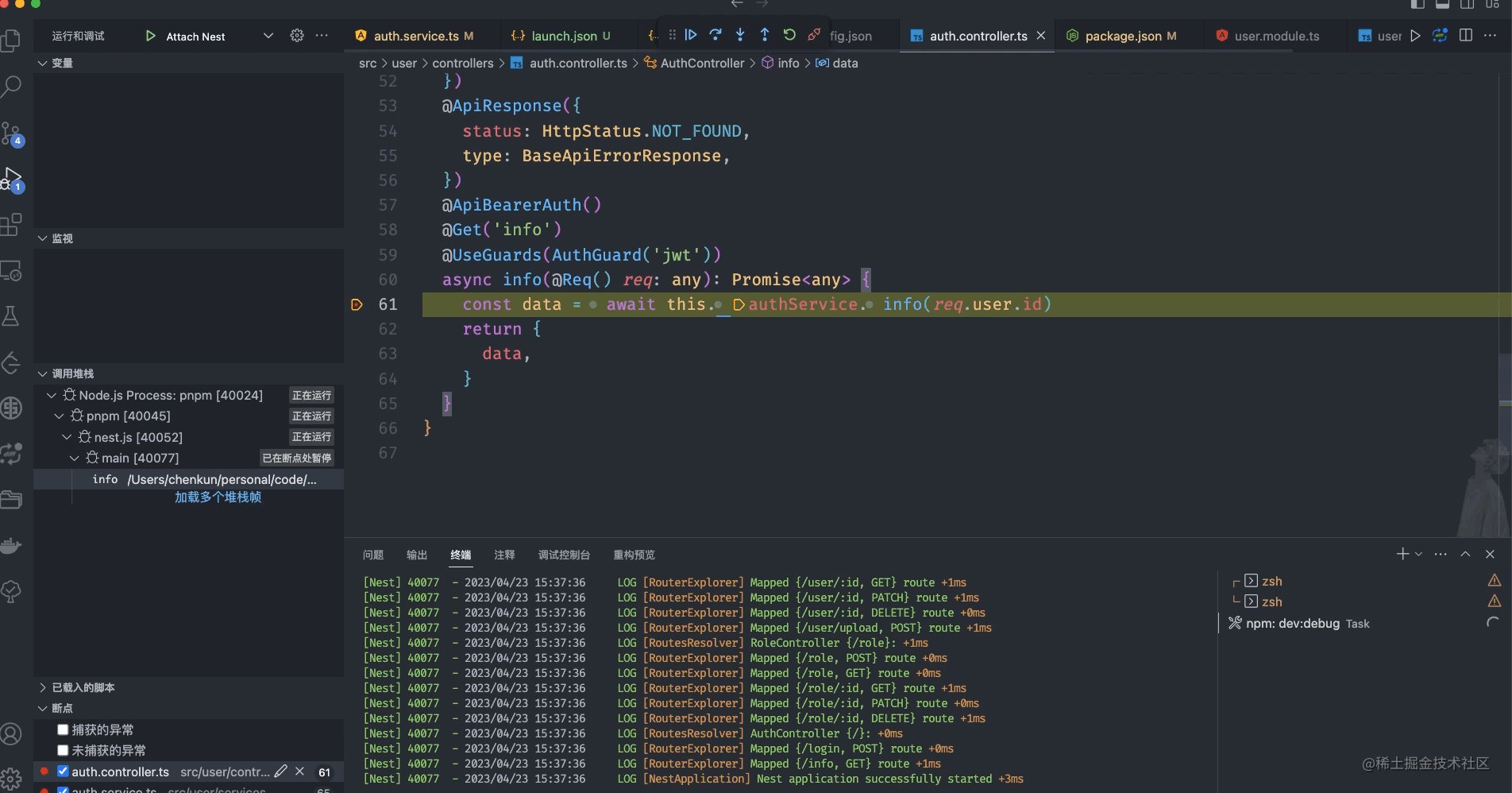
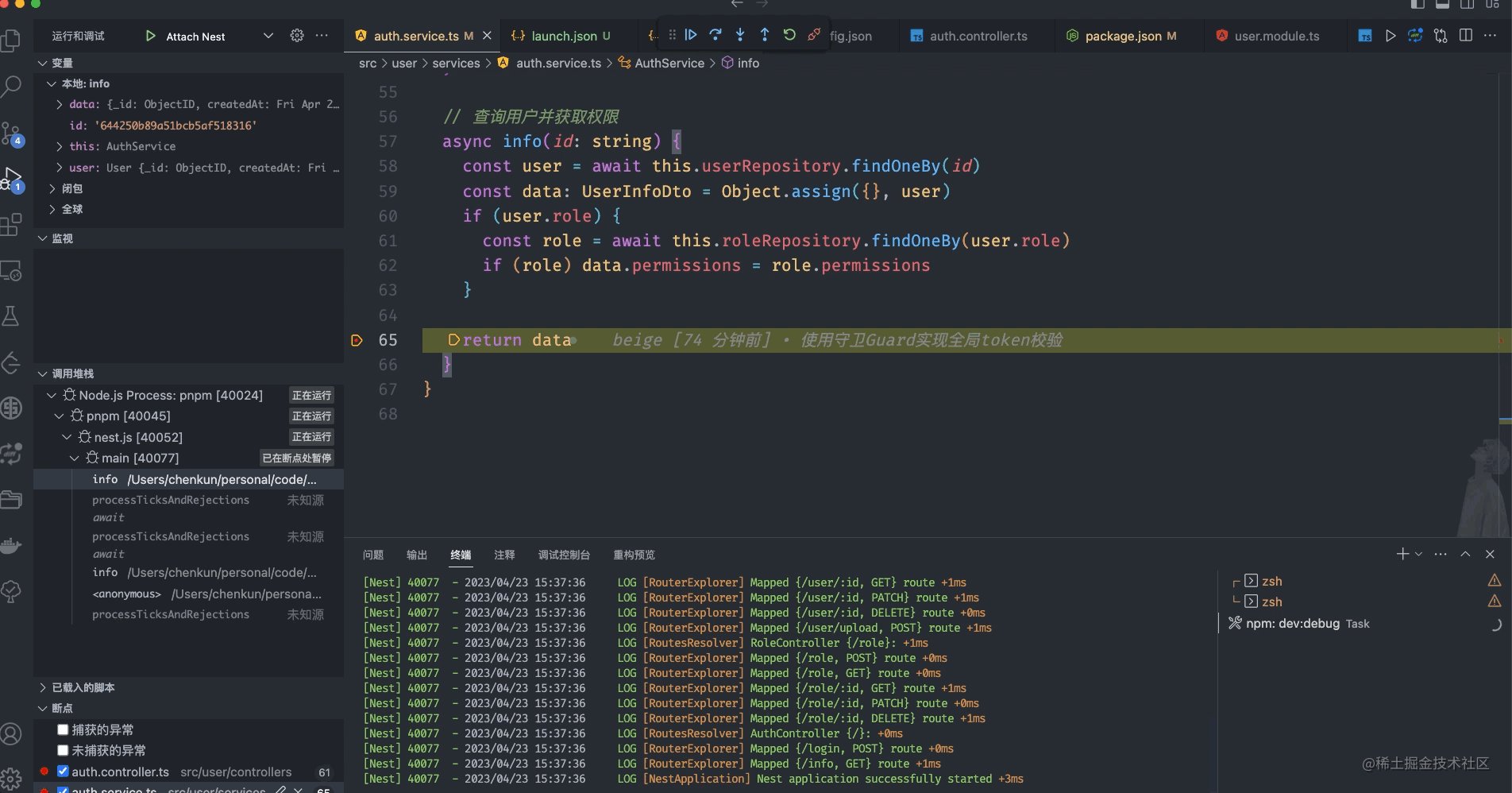
npm: dev:debug task. This way, you can easily perform build and debug operations in VS Code and use a simple command to start the entire process.

vscode Basic Tutorial!
The above is the detailed content of Take you to debug Nestjs project in VSCode (tutorial). For more information, please follow other related articles on the PHP Chinese website!