
Translator |Chen Jun
Reviewer |Sun Shujuan
Implementing self-service user assistance is often one of the goals that customer support teams continue to pursue. It can not only effectively reduce the number of user demand orders, but also allow users to quickly find the answers they need. A few years ago, a study by American Express found that more than 60% of consumers said they preferred to make inquiries through simple "preferred channels" such as online chat, voice response, website, and mobile application. , for digital self-service. In this regard, chatbots happen to be ideal tools capable of delivering self-service at scale.
In the past, beginners often felt intimidated when it came to building a chatbot. Today, the Answers platform provided by Infobip is making this problem simple. With Answers, you can create smart, keyword-based chatbots. By building with a no-code web GUI, you not only increase customer satisfaction, but you also directly reduce operational costs.
Below, I will take you step by step to build a code-free chatbot. It can communicate with end-users and solve real-world customer problems through the use of WhatsApp. Of course, if you don’t want to use the support provided by WhatsApp, you can also use a variety of communication channels supported by Answers, including SMS and live chat.
How to create a WhatsApp self-service customer support chatbot without coding
In this example, I will create a chatbot to help those who can’t find To customers who visit the restaurant, provide them with the location of the restaurant, send them menus, and provide them with push information for new customers. Of course, you can completely replace this restaurant use case with your own workflow, thereby improving the human-machine dialogue scenario designed based on Answers.
Prerequisites
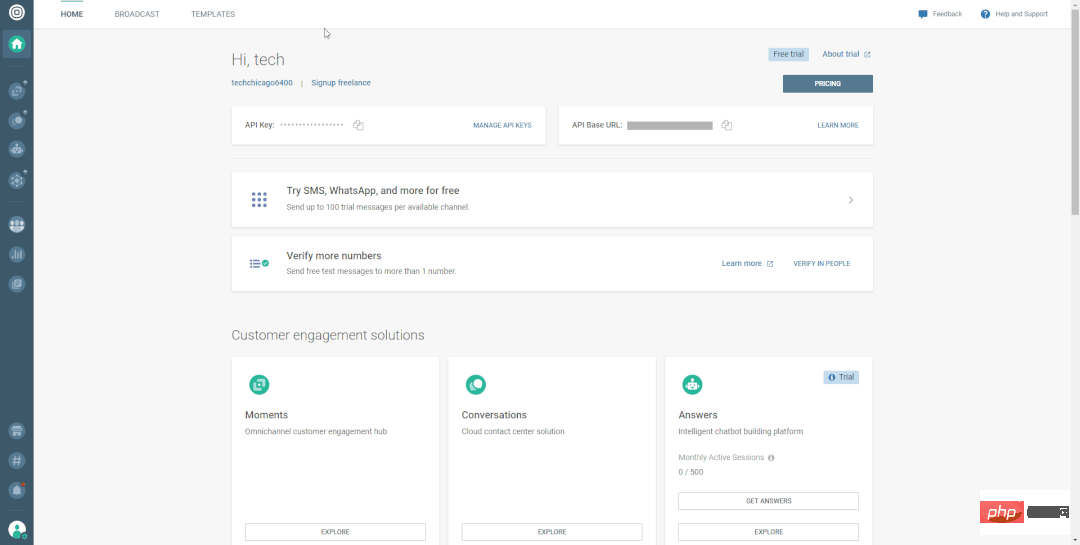
First, you need to create an Infobip trial account. At the same time, you can also try its WhatsApp channel for free to test your chatbot from your mobile phone.
Before starting to create a self-service chatbot, it is very important to clearly define the user pain points to be solved. In this case, we can define the following pain points:
For each pain point, we need to assist the user with a message from the self-service chatbot. Of course, as you deepen your learning and research, you may also define more complex pain points and cases.
Now that you have defined your pain points, you can outline how your chatbot will solve them. For example:
Now, we can start designing our own chatbot.

Start designing a chatbot
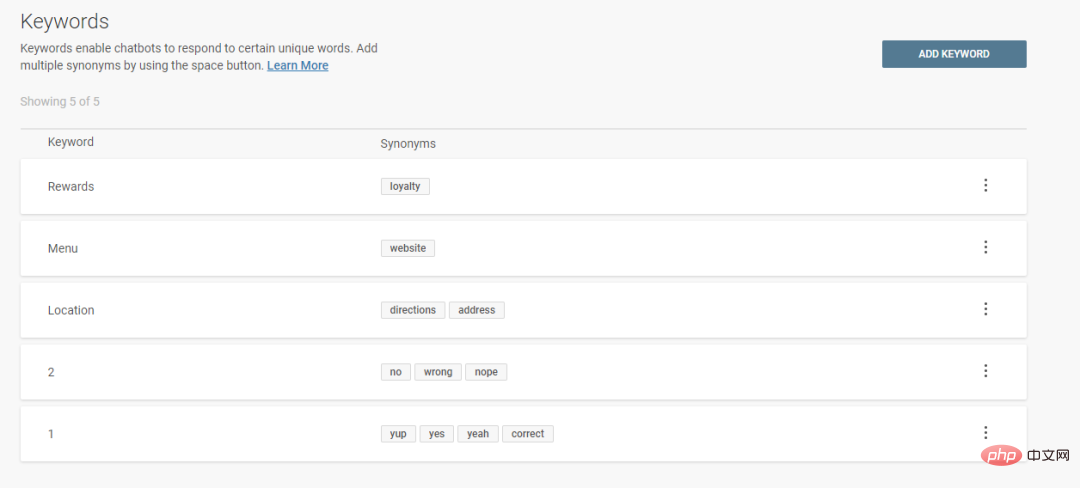
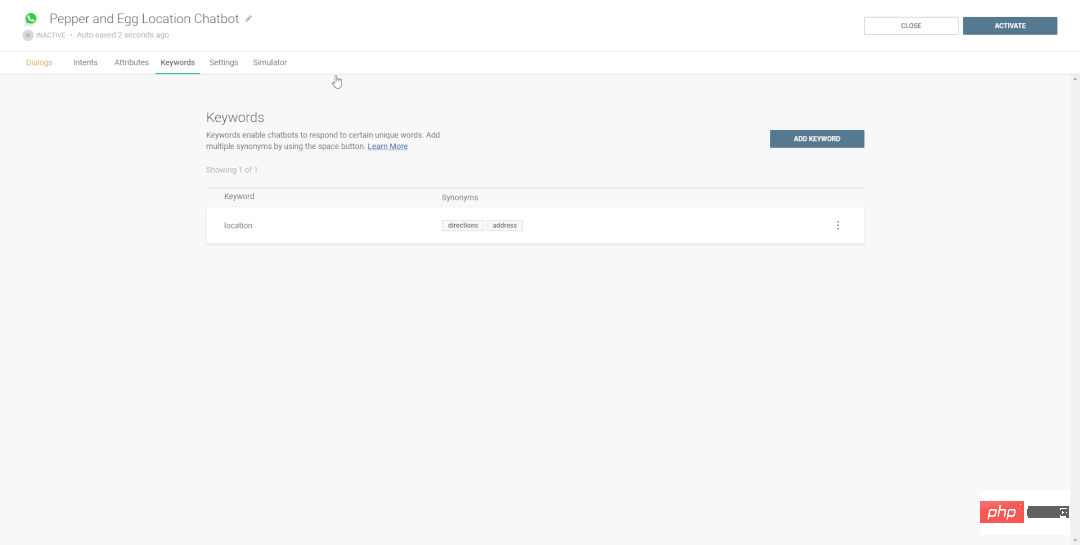
Now, we will create keywords that will help the chatbot branch the conversation correctly.

Final list of keywords
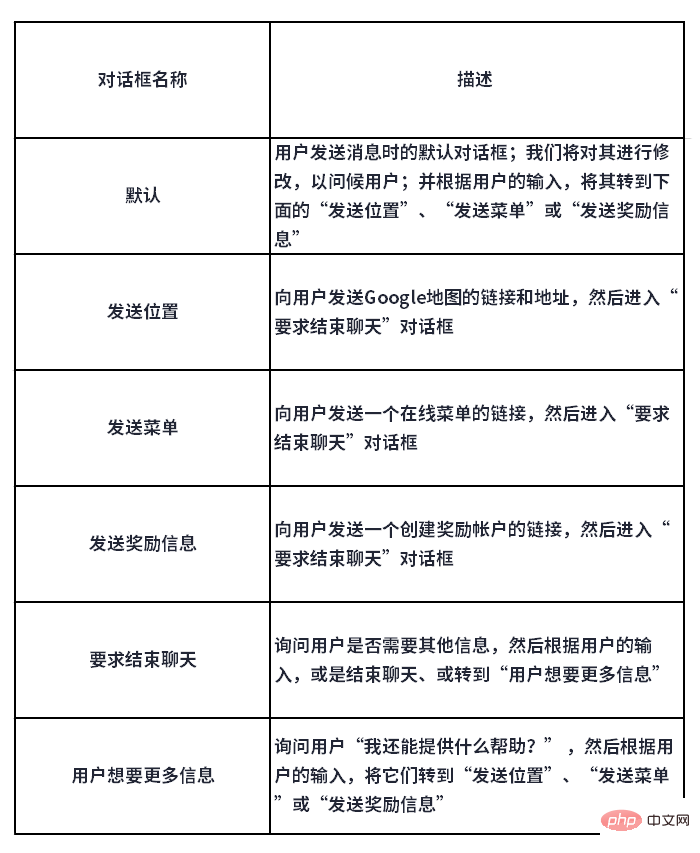
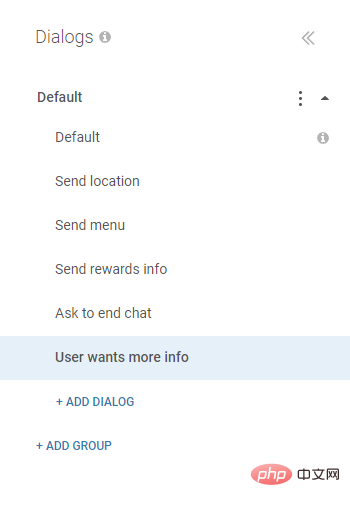
Next, we start to create a dialog box for user interaction. Here, our example will include the following six dialog boxes:

# Since the default dialog box already exists, we need to create the other five dialog boxes through the following steps:

Final list of dialogue
Below, we will configure each conversation to match the actual desired conversation flow.
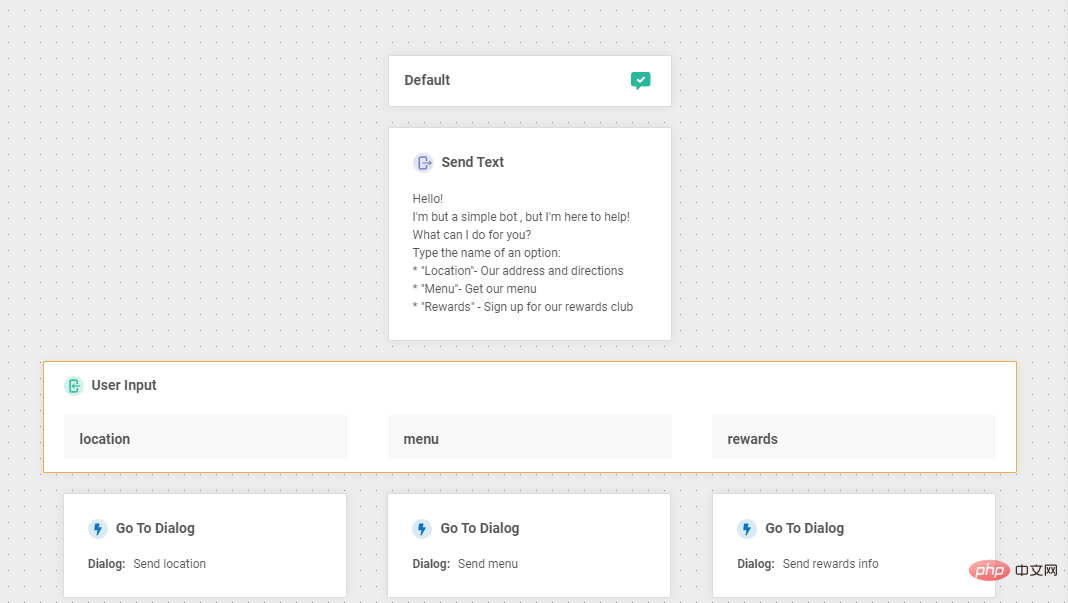
Configuring the default dialog box
According to the basic logic of this chatbot, the default dialog box will be sent as a message to any user who greets it. Here we will provide users with three options. Of course, if the chatbot cannot understand the user's words, it will fall back to the default message. Therefore, you can perform the following steps:
Hello!
I'm just a simple robot, but I'm here to help!
What can I do for you?
Type the name of the option:
*"Location" - our address and directions
*"Menu" - Get our menu
*" Rewards” - Sign up for our Rewards Club
Sorry, I misunderstood.
Type one of the options in quotes and I'll do my best to help!
*"Location" - Our address and directions
*"Menu"-Get our menu
*"Rewards"-Sign up for our Rewards Club
Scroll the mouse pointer down to the Fallback action in the build panel and change the drop-down list to Connect with agent. If our chatbot still cannot understand the user's input after responding to a repeated message, this action will connect them to a human agent. For this, we can type the following message in the (optional) Fallback message text box for the bot to send to the user before forwarding.
Sorry, but I still don't understand.
Let me transfer you to someone.

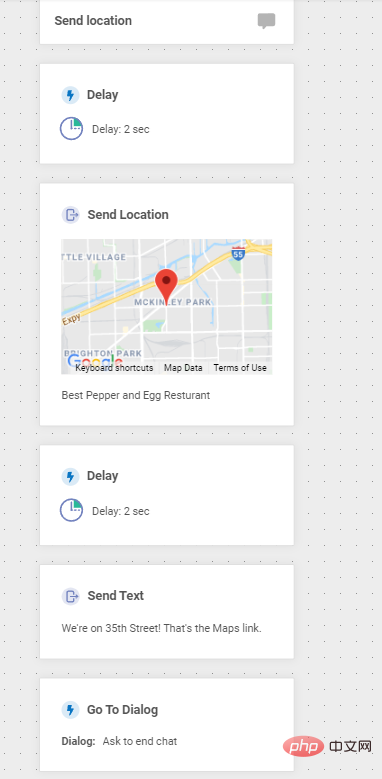
Configuring the "Sending Location" dialog box
Next, we will enter the workflow of sending location. In this case, the bot will assume that the user is asking for the address of the restaurant, so we just need to give them directions and see if they need any other help.
It is worth noting that if you want to send multiple messages at once, please pause at least 2 seconds between messages. This will give users enough time to digest the content you send. The sending of messages can also appear more natural, thereby improving the user experience.

Configure the "Send Location" dialog box

Complete dialog box
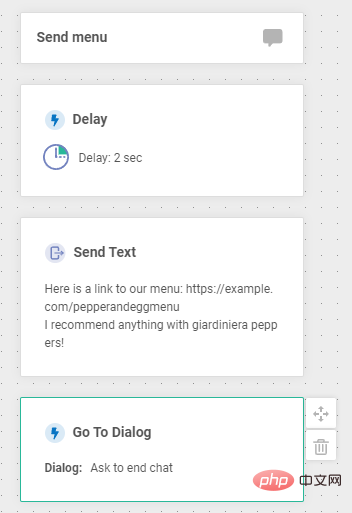
Configure "Send Menu" "Dialog
In this example, the Send Menu dialog is configured very similarly to the Send Location dialog, in that we simply send a link to the menu. After completion, its complete dialog box is as shown below:

#"Send Menu" Dialog
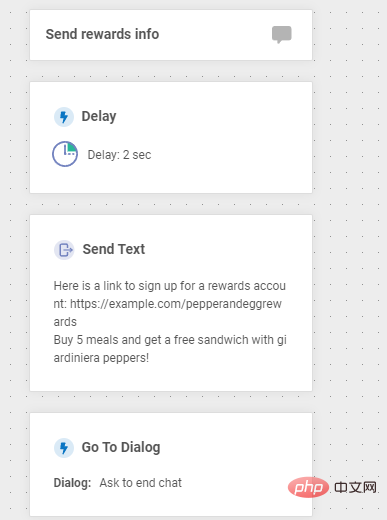
Configure "Send Reward Information" Dialog Box
Conceptually, the Send Rewards Message dialog is also similar to the Send Menu dialog, except that the chatbot will send a link to help the user create a rewards account. After completion, its complete dialog box is as shown below:

#"Send reward information" dialog box
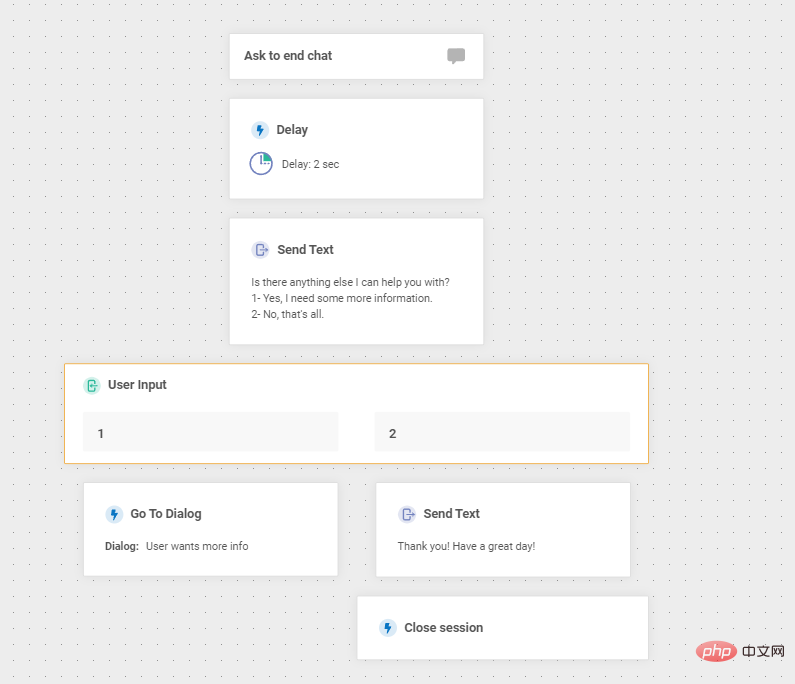
Configure "Ask to end chat" Dialog box
According to the previous dialogue design, the dialog box asking to end the chat should be when the chatbot provides some information to the user and asks them if they need anything else or no more information. End the chat directly.
Is there anything else I can help you with?
1-Yes, I need more information.
2-No, that's it.
Sorry, I'm having a little trouble.
#Let me transfer you to someone.
Thank you! Have a nice day!
The completed dialog box is as shown below:

"Last Ask to Send" chat dialog box configuration
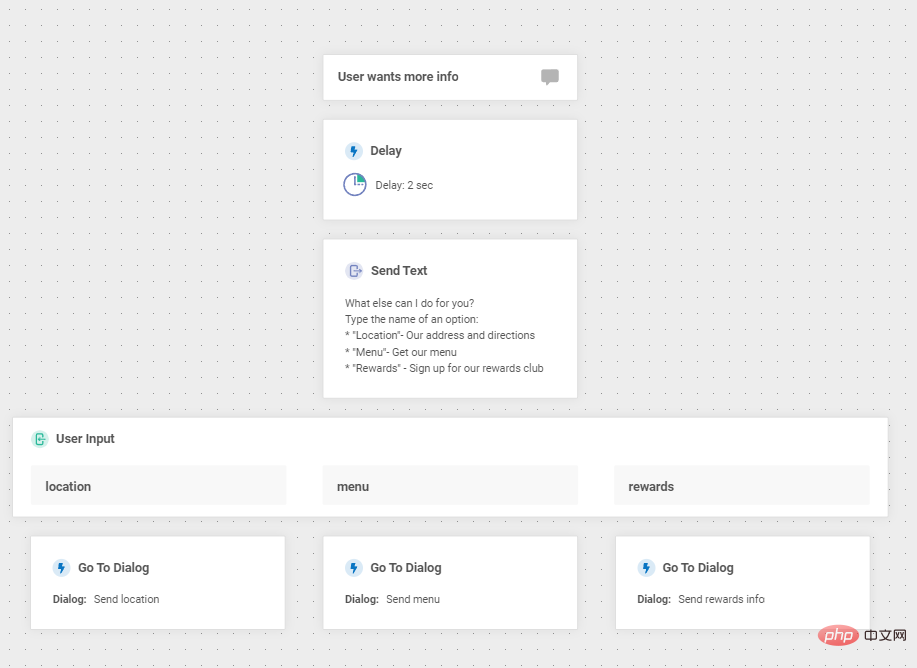
"User wants more information" dialog box
Finally, we need to configure the "User wants more information" dialog box in case the user continues to ask more questions. The dialog here is basically the same as the previous default dialog, with just a slight modification to the greeting, so we won't go into details here.
It is worth noting that once you have mastered the basic flow of dialog box creation, use the copy function to save time. You may have noticed that the User Wants More Information dialog box effectively serves the same purpose as the default dialog box. Therefore, we can completely copy the default dialog box and edit it directly. The complete dialog box looks like this:

"End User Wants More Information" Dialog
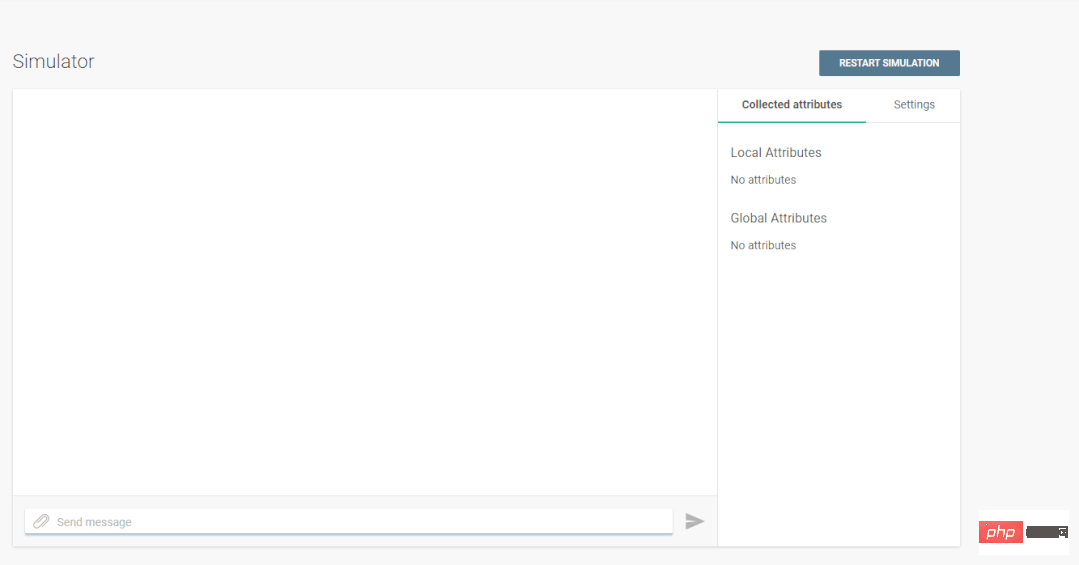
At this point, all dialog boxes have been configured and we can use Infobip Simulator to test them.

Test the chatbot
You can now activate the chatbot by clicking the ACTIVATE button in the upper right corner of the screen.

Activate the chatbot by clicking on the activation button
The chatbot will be displayed in your Infobip portal and you can follow Number/Page Send a message to WhatsApp using the number listed in the column.

Numbers are listed in pages/pages
At this point, we have completed a system that can handle basic customers Chatbot for service workflow. Of course, we've only scratched the surface of chatbots. In real demand scenarios, you need to layer intelligent and more complex workflows to enhance their service efficiency.
In general, you can further explore from the following three aspects:
Original link: https://dzone.com/articles/create-a-self-service-customer-support-chatbot-wit
Julian Chen, 51CTO community editor, has more than ten years of experience in IT project implementation. He is good at managing and controlling internal and external resources and risks, and focuses on disseminating network and information security knowledge. and experience; continue to share cutting-edge technologies and new knowledge in the form of blog posts, special topics, and translations; often conduct information security training and teaching online and offline.
The above is the detailed content of How to Create a No-Code Self-Service Customer Chatbot. For more information, please follow other related articles on the PHP Chinese website!




