
Solution to the ie11 jquery error: 1. Open the ie11 browser and check the error message; 2. Remove the domain name corresponding to the "Compatibility View" setting in IE.

The operating environment of this tutorial: Windows 10 system, jquery3.2.1 version, Dell G3 computer.
ie11 What should I do if jquery reports an error?
When using jquery under IE11, an error is reported. The object does not support the "addEventListener" attribute or method
HTML1300: 进行了导航。 ProductPrint_H40_W53_Bracode.aspx HTML1201: sasash.com 是已添加到兼容性视图的网站。 ProductPrint_H40_W53_Bracode.aspx SCRIPT438: 对象不支持“addEventListener”属性或方法 jquery-2.1.3.min.js (2,29745) SCRIPT5007: 属性“getComputedStyle”的值为 null、未定义或不是 Function 对象 ProductPrint_H40_W53_Bracode.aspx (1740,5) SCRIPT65535: 意外地调用了方法或属性访问。 jquery-1.8.2.min.js (2,66374)
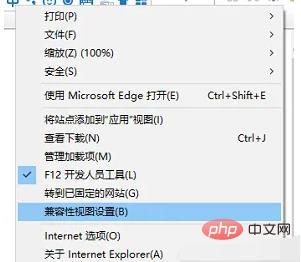
Solution: Remove the domain name corresponding to the compatibility view setting of IE.

Related introduction:
jQuery is a fast and concise JavaScript framework. It is another excellent JavaScript code library (framework) after Prototype. It was launched in 2006 Published by John Resig in January. The purpose of jQuery's design is "write less, do more", which means writing less code and doing more things. It encapsulates common JavaScript function codes, provides a simple JavaScript design pattern, and optimizes HTML document operations, event processing, animation design and Ajax interaction.
The core features of jQuery can be summarized as follows: It has a unique chain syntax and a short and clear multi-functional interface; it has an efficient and flexible CSS selector, and can expand the CSS selector; it has convenient plug-in extensions Mechanism and rich plug-ins. jQuery is compatible with various mainstream browsers, such as IE 6.0, FF 1.5, Safari 2.0, Opera 9.0, etc.
Recommended learning: "jQuery Video Tutorial"
The above is the detailed content of What should I do if I get an error in ie11 jquery?. For more information, please follow other related articles on the PHP Chinese website!