
html5 can be saved locally. There are two local storage methods introduced in html5, namely: 1. localStorage, which is used to save website data for a long time. The saved data has no expiration time and can be deleted manually; 2. , sessionStorage, the data stored in sessionStorage will be deleted after the user closes the browser window.

The operating environment of this tutorial: Windows 10 system, HTML5 version, DELL G3 computer
Can html5 be saved locally?
Can.
web local storage in HTML5
 ## Next, we comment out localStorage.username = 'Zhang Yi';
## Next, we comment out localStorage.username = 'Zhang Yi';
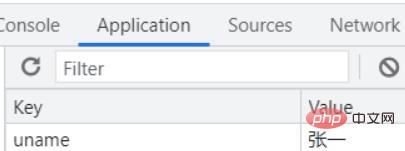
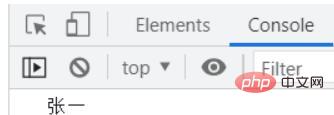
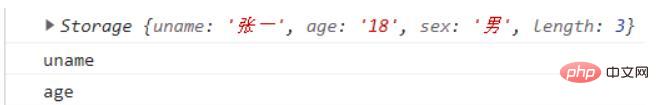
Then we print localStorage. username, at this time, we will see the value of username printed out on the console.
Preview:

Save data:
localStorage.setItem(key,value);
localStorage.setItem(key:string, value:string) The data type of key is string string; the data type of value is string string.
Preview:
 Read data: localStorage.getItem(key);
Read data: localStorage.getItem(key);
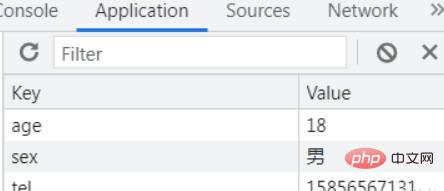
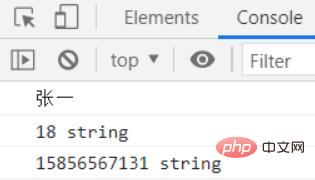
// localStorage 获取数据 var uname=localStorage.getItem('uname') console.log(uname); var age=localStorage.getItem('age') console.log(age, typeof age); var tel=localStorage.getItem('tel') console.log(tel, typeof tel);
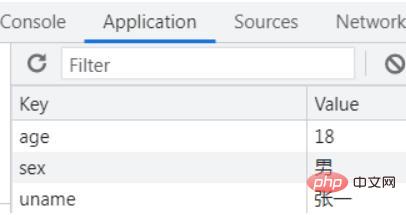
Preview:
 Delete single data: localStorage.removeItem(key);
Delete single data: localStorage.removeItem(key);
Preview:
 Delete all data: localStorage.clear();
Delete all data: localStorage.clear();
Preview:
##Get the key of an index: localStorage.key(index);
//在控制台中查看localStorage 是否有数据 如果length=0代表无数据 console.log(localStorage); //获取某个索引的key var k0=localStorage.key(0) console.log(k0); var k1=localStorage.key(1) console.log(k1);

Note:
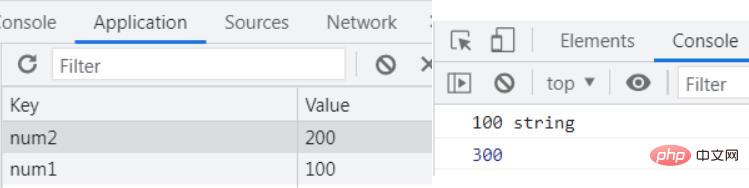
Key/value pairs---usually stored as stringsThe value obtained by localStorage is a string. If we want to perform "calculation", we need to use Number() to convert the string into a number, and then participate in the calculation.
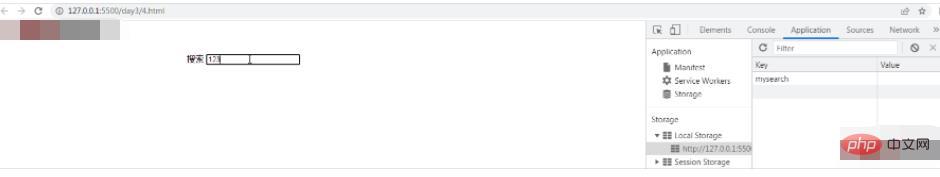
#The content entered in the input box in the form is automatically stored in localStorage and displayed after refreshing the page.
预览:

1.1.3 客户端存储数据sessionStorage
sessionStorage存储的数据在用户关闭浏览器窗口后,数据会被删除。
常用的API(和localStorage的api相同)如下所示:
保存数据:sessionStorage.setItem(key,value);
读取数据:sessionStorage.getItem(key);
删除单个数据:sessionStorage.removeItem(key);
删除所有数据:sessionStorage.clear();
获取得到某个索引的key: sessionStorage.key(index);
注意:键/值对 --- 通常以字符串存储
保存数据:sessionStorage.setItem(key,value);
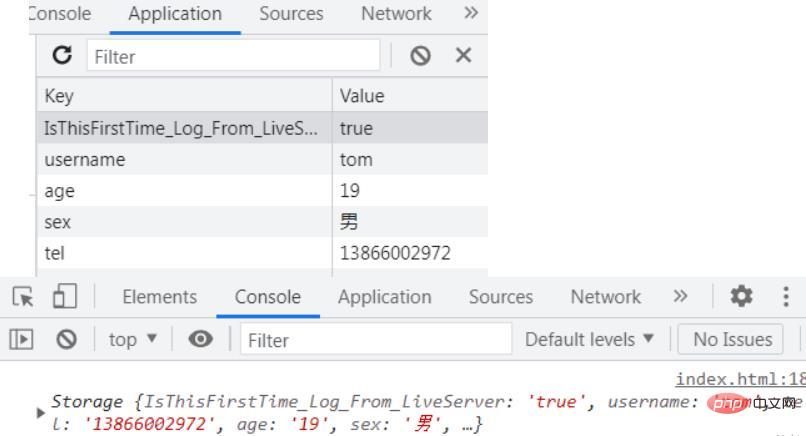
//保存数据 sessionStorage.setItem('username','tom'); sessionStorage.setItem('age',19); sessionStorage.setItem('sex','男') sessionStorage.setItem('tel','13866002972') console.log(sessionStorage);
预览:

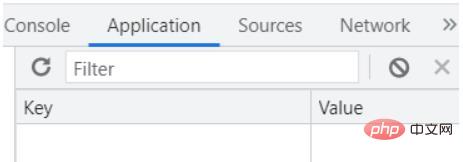
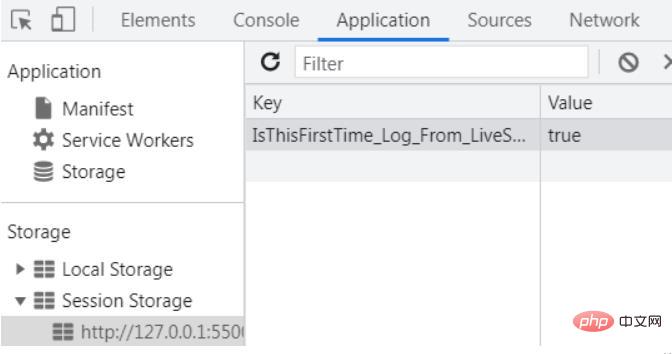
接着,我们关闭浏览器。再次打开浏览器,打开刚刚我们访问的这个文件的地址,查看Application中sessionStorage中,看是否有数据。结果,我们发现sessionStorage中已经没有数据。如下所示:

由此,我们可以看到sessionStorage只是一次性保存数据。当我们关闭浏览器,或者关闭浏览器的一个窗口后,我们的数据会被删除。
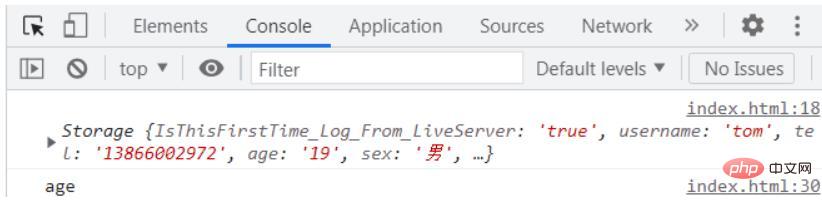
读取数据:sessionStorage.getItem(key);
删除单个数据:sessionStorage.removeItem(key);
删除所有数据:sessionStorage.clear();
获取得到某个索引的key: sessionStorage.key(index);
预览:

HTML5 可以在文档中使用 MathML 元素,对应的标签是 。
MathML 是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。
33H2
预览:

关于上标 下标,不推荐这样写。我们正常使用html中的上标sup和下标sub去写。
推荐学习:《HTML5视频教程》
The above is the detailed content of Can html5 be saved locally?. For more information, please follow other related articles on the PHP Chinese website!




