
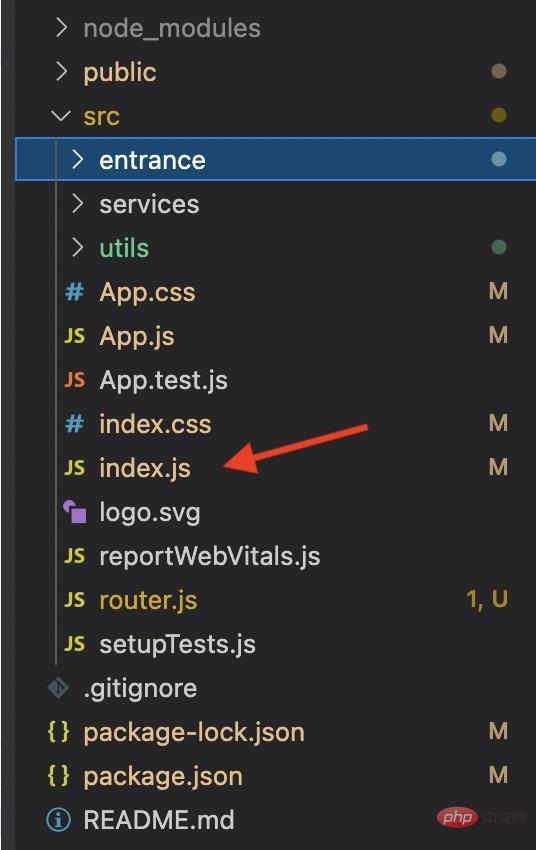
The solution to the problem that the ant style is not displayed when introduced into react: 1. Find the project entry "index.js" file; 2. Introduce "import 'antd/dist/antd.min" at the head of the "index.js" file .css';"; 3. Refresh the page.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
react What should I do if the ant style introduced is not displayed?
The style cannot be displayed after react introduces Ant Design
Confirm that the project has been built according to the official document tutorial, and everything that should be downloaded has also been downloaded. Everything was normal at first, but when I was solving other problems, the style suddenly stopped showing up, and the interface was a mess. See the picture below

A lot of changes were made this time. However, it doesn't work very well. The final solution:
Introduce import 'antd/dist/antd.css' into the project entrance index.js; refreshing it seems to be enough. . .

Another day to urge myself to eat walnuts. . . See the effect
Please ignore my color matching and style, I will adjust it later, believe me

Recommended learning: "react video tutorial》
The above is the detailed content of What should I do if the ant style introduced in react is not displayed?. For more information, please follow other related articles on the PHP Chinese website!




