
How to change the list state in react: 1. Open the corresponding react file; 2. Loop through a list, and then change the original array items through index; 3. Change the original array through state to re-render the list.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
How to change the list status in react?
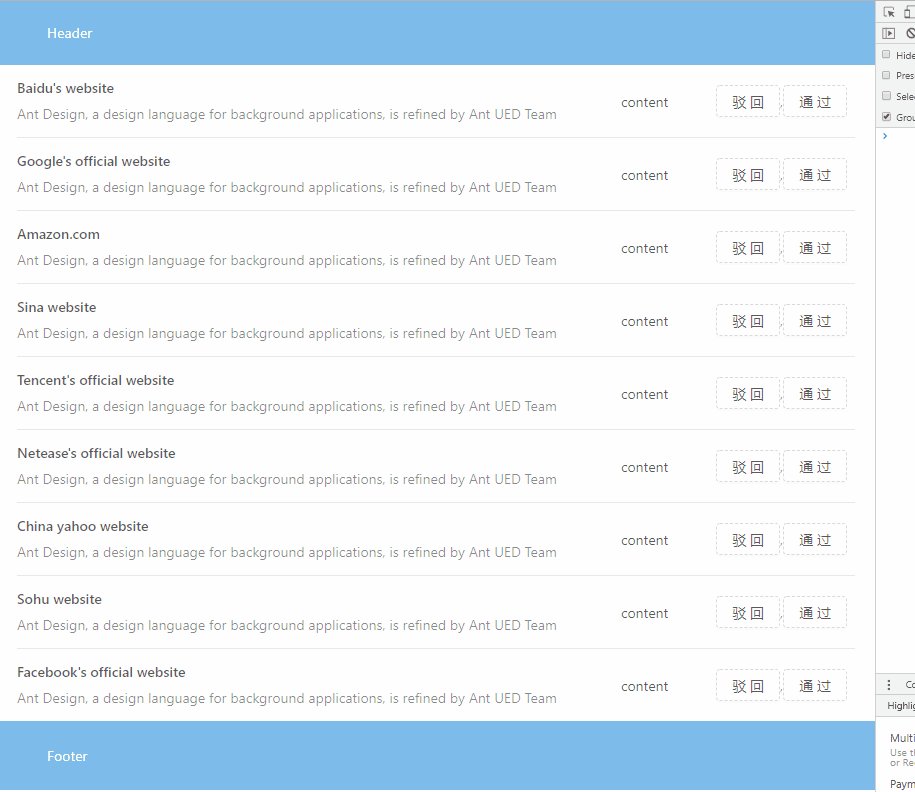
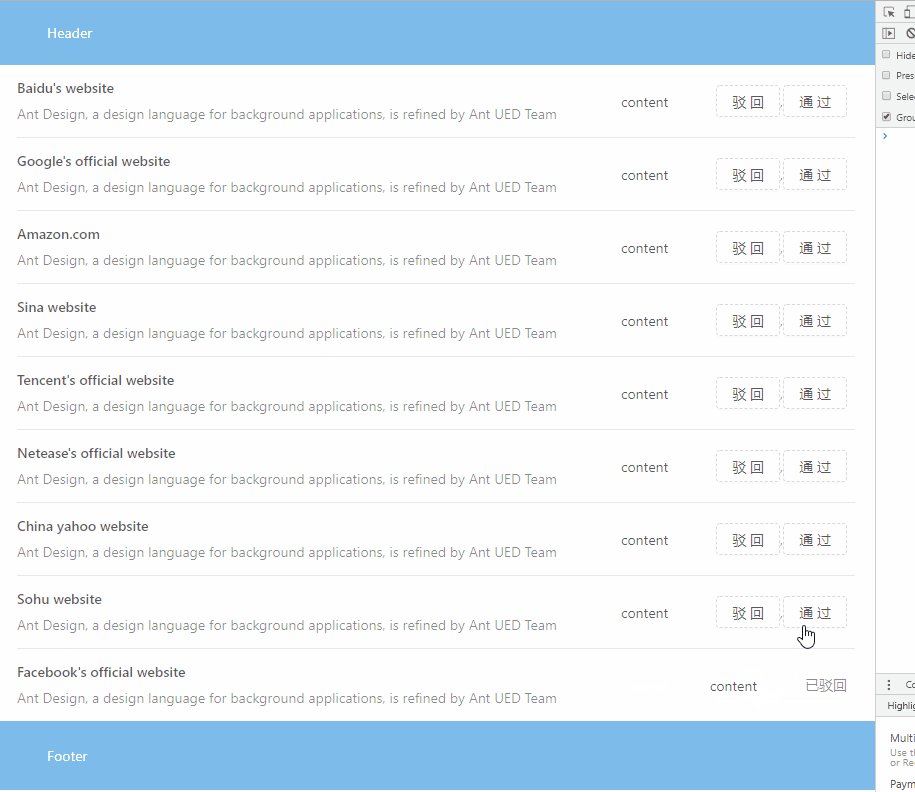
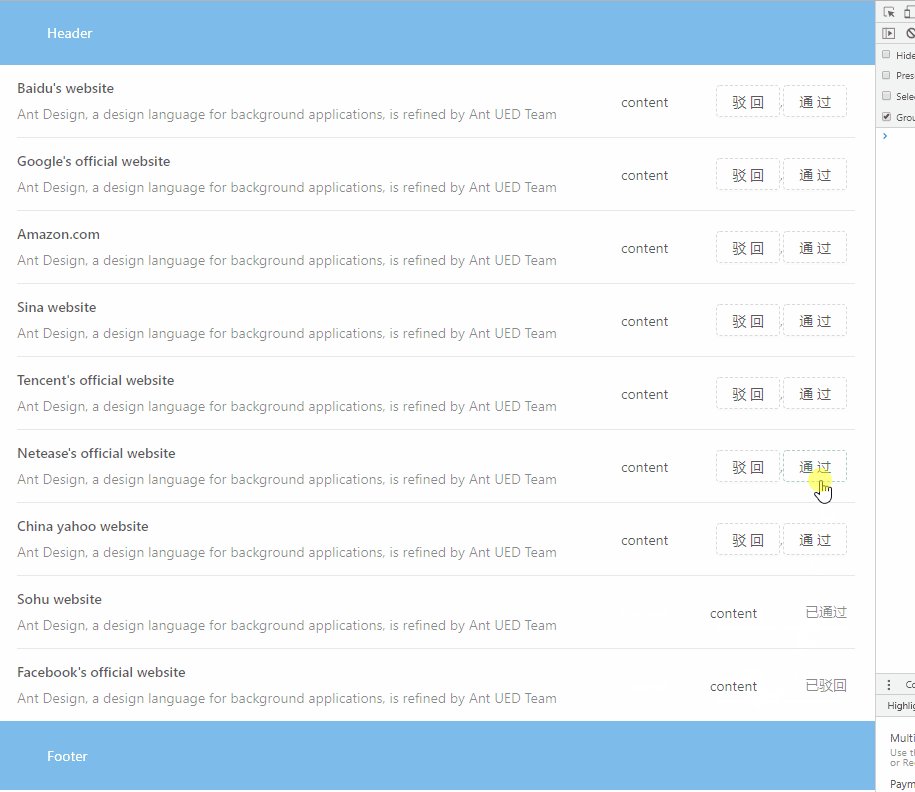
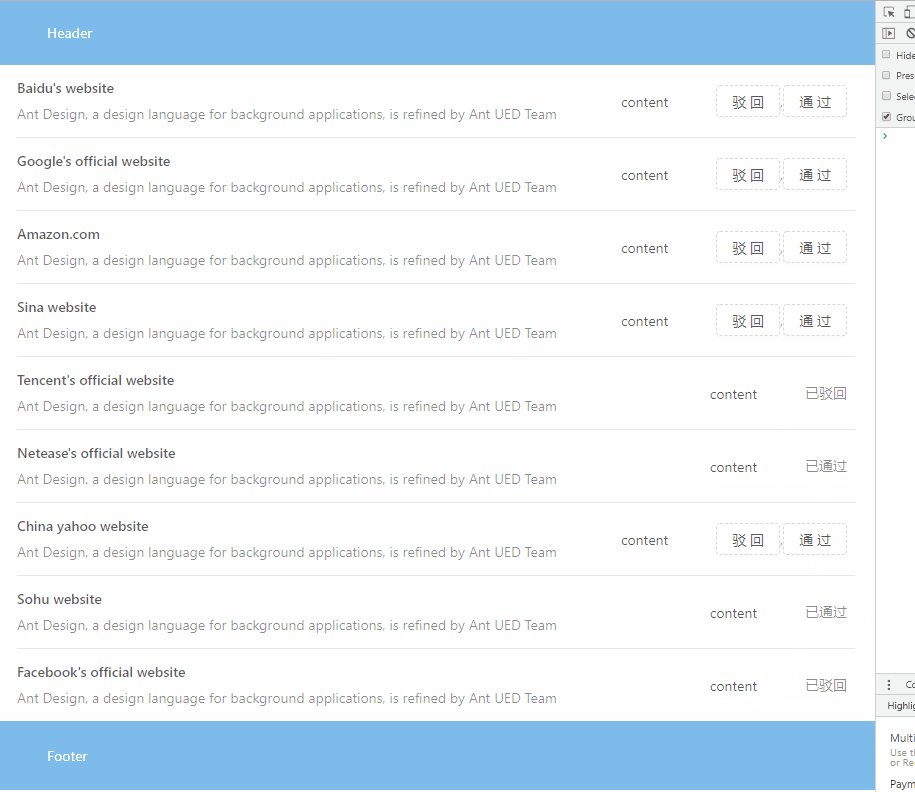
React Modifies the current single sub-item status of the loop list
Loop a list through sharing For a certain operation, when a certain sub-item is clicked, only this sub-item will change, and other items will remain unchanged.
Loop a list, change the original array item through
index, and change the original array throughstate, so that The list re-renders.
I use
Reactfor development, and the plug-in usesantd. No matter what plug-in is used here, Just understand the above ideas.

import React from 'react';
import { Layout,List, Button } from 'antd';
export default class App extends React.Component{
state={
list:[
{
"seqNo": 1001,
"appname_en": "Baidu's website",
},
{
"seqNo": 1002,
"appname_en": "Google's official website",
},
{
"seqNo": 1003,
"appname_en": "Amazon.com",
},
{
"seqNo": 1004,
"appname_en": "Sina website",
},
{
"seqNo": 1005,
"appname_en": "Tencent's official website",
},
{
"seqNo": 1006,
"appname_en": "Netease's official website",
},
{
"seqNo": 1007,
"appname_en": "China yahoo website",
}
]
}
handleItem=(index,isReject)=>{
let list = this.state.list;
list[index].isReject = isReject;
this.setState({
list
})
}
render(){
return (<div style={{padding:'0 20px'}}>
<List
className="demo-loadmore-list"
itemLayout="horizontal"
dataSource={this.state.list}
renderItem={(item,index) => (
<List.Item
actions={[item.isReject===0?'已驳回':item.isReject===1?'已通过':<>
<Button type="dashed" onClick={()=>this.handleItem(index,0)}>驳回</Button>,
<Button type="dashed" onClick={()=>this.handleItem(index,1)}>通过</Button></>
]}
>
<List.Item.Meta
title={<a href="https://ant.design">{item.appname_en}</a>}
description="Ant Design, a design language for background applications, is refined by Ant UED Team"
/>
<div>content</div>
</List.Item>
)}
/>
</div>
);
}
}If You are using the antd plug-in. Just copy the above example code and put it in one of your components. If not, just understand that the core idea is to change the original array so that the array can be re-rendered. If you have a better idea, please tell me~
github project link:github.com/livaha/reac…
Code submission recordb5f5415:github.com/livaha/reac…
Because the project will be updated at any time, so Please click on the submission record link
Recommended learning: "react video tutorial"
The above is the detailed content of How to change list status in react. For more information, please follow other related articles on the PHP Chinese website!
 Detailed process of upgrading win7 system to win10 system
Detailed process of upgrading win7 system to win10 system
 The difference between indexof and includes
The difference between indexof and includes
 What is the difference between rabbitmq and kafka
What is the difference between rabbitmq and kafka
 How to solve unavailable
How to solve unavailable
 How is the performance of thinkphp?
How is the performance of thinkphp?
 Where to buy Bitcoin
Where to buy Bitcoin
 How to turn off automatic updates in win10
How to turn off automatic updates in win10
 How to use abs function
How to use abs function




