
Vue conditional rendering instructions include v-if, v-else, v-else-if, and v-show. The v-if directive is used to conditionally render a piece of content. This content will only be rendered when the expression of the directive returns a true value; v-else can add an "else block" to v-if, v-else -if can add an "else if block" to v-if. v-show determines whether to display an element or component based on a condition, relying on the control display attribute.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
Conditional rendering
v-show
Let’s learn about them.

Judge the DOM based on the value of the expression generate elements. For example: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><!-- template -->
<div>
<h1>v-if的值为true时,显示这个div元素</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
}
})</pre><div class="contentsignin">Copy after login</div></div>At this time, the
element is inserted into the div#app element and rendered:
 In Vue, if you need to determine whether an element is rendered, add the
In Vue, if you need to determine whether an element is rendered, add the
directive to the element and set its value to true or false. For example, in the above example, we set true and the element is rendered. If you change the true value above to false, the <h1></h1> element will not be rendered. In addition to directly setting
or false to v-if, you can also make judgments through expressions. For example: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><!-- template -->
<div>
<h1>
v-if的值为true时,显示这个div元素
</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: { isShow: true }
})</pre><div class="contentsignin">Copy after login</div></div>In the above example, the value of
is declared to be true, and then in the h1 element, pass v-if directive bindingisShow. In fact, it is similar to v-if="true". The h1 element also renders normally:

to false , the h1 element will not be rendered.
 What we see above is rendering one element. If we want to render multiple elements, should we directly nest multiple elements inside? Let’s verify our thoughts:
What we see above is rendering one element. If we want to render multiple elements, should we directly nest multiple elements inside? Let’s verify our thoughts:
<!-- template --> <div> <div> <h1>我是标题</h1> <p>我是段落</p> </div> </div>
 is just as we imagined. But in Vue, when we switch multiple elements, we generally don’t use it this way. Instead, we use the
is just as we imagined. But in Vue, when we switch multiple elements, we generally don’t use it this way. Instead, we use the
element as a packaging element, and use v-if on it. The final rendering result will not contain the <template></template> element. As shown below: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><template>
<h1>标题</h1>
<p>段落 1</p>
<p>段落 2</p>
</template></pre><div class="contentsignin">Copy after login</div></div>
v-else和JavaScript中的else类似,但其要和v-if配合使用。比如我们做登录,如果登录了显示一个欢迎语,反则提示用户去登录。那么我们可以设置一个isLogined表达式,比如:
<!-- Template -->
<div>
<h1>欢迎来到W3cplus!(^_^)</h1>
<h1>请先登录,再来!(^_^)</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isLogined: true
}
})如你所想,你在浏览器能看到下图的效果:

把isLogined的值换成false,那么渲染出来的内容就变了:

在实际项目中,当我们一个组件在两种状态渲染的效果不一样的时候,这个时候使用v-if和v-else配合<template></template>就很好实现了。比如中奖和未中奖:
<template> <figure> <figcaption>恭喜你中了5元红包</figcaption> <img alt="What does vue conditional rendering include?" > </figure> </template> <template> <figure> <figcaption>亲,就差那么一点点</figcaption> <img alt="What does vue conditional rendering include?" > </figure> </template>
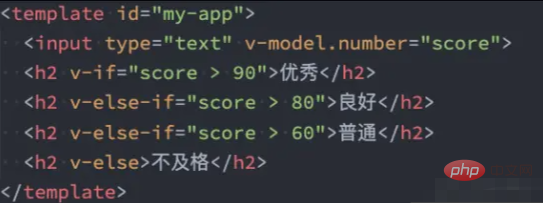
v-else-if和JavaScript中的else if类似,需要和v-if配合在一起使用。当有几个条件同时在的时候,根据运算结果决定显示与否。如下面的代码,根据type的值决定显示哪一个区块。比如,我们的例子,设定的type的值B,那么就会显示区块B:
<!-- template -->
<div>
<div>显示A区域</div>
<div>显示B区域</div>
<div>显示C区域</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
type: "B"
}
})如果修改type的值,将显示的区域会不一样:


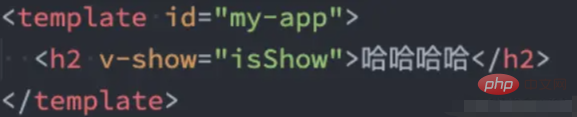
v-show和v-if功能有点相似,其中v-if依赖于控制DOM节点,而v-show是依赖于控制DOM节点的display属性。当v-show传入的值为true时,对应DOM元素的display的值为block之类的,反之为false时,display的值为none。也就是用户看不到元素的显示,但其DOM元素还是存在的。
<!-- Template -->
<div>
<h1>我是一个标题</h1>
<p>我是一个段落</p>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isShow: false
}
})在浏览器看到的效果将是这样的:

注意,
v-show不支持<template></template>语法,也不支持v-else。
The above is the detailed content of What does vue conditional rendering include?. For more information, please follow other related articles on the PHP Chinese website!