
Difference: 1. The scope of use is different. Global components can be used anywhere on the page, while local components can only be used in the el where they are defined, and cannot be used in other locations, otherwise they will not take effect. 2. The methods of defining components are different. Global components can be defined using "Vue.component(tagName,options)", and local components can be defined through the component attribute in the Vue instance.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
There are two types of components in Vue:
Global components
Local components
Next let’s take a look at the difference between the two components:
1. Scope of use:
Scope of use of global components: Yes Use it anywhere on the page
Usage scope of local components: It can only be used in the el where it is defined, and cannot be used in other locations, otherwise it will not take effect
2. Define components Method:
Global components: You can use Vue.component(tagName,options) to define global components
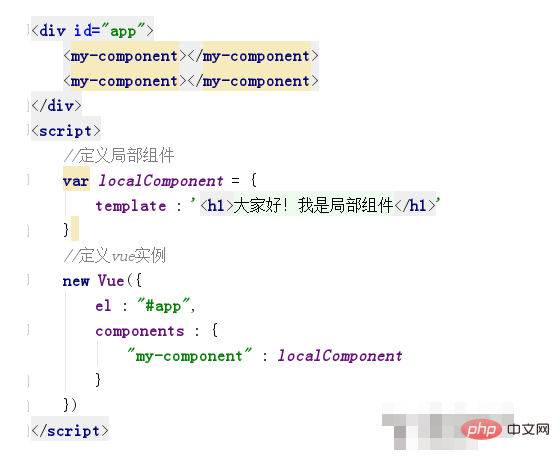
Local components: You can use Vue instances The component attribute defines local components

Components in Vue can extend HTML elements to encapsulate reusable code, but global components do not need to be mounted, but it is not very easy. Commonly used, try to use components globally as little as possible, which will affect the performance of the browser, and local components must be mounted manually, otherwise they will have no effect
When customizing components, some elements are allowed to contain elements There are restrictions, so everyone should pay attention when using it: for example
But we can use the is attribute to solve this problem

We can also use the template engine
[Related recommendations:vuejs video tutorial、web front-end development】
The above is the detailed content of What is the difference between vue global components and local components. For more information, please follow other related articles on the PHP Chinese website!