
This article brings you relevant knowledge aboutWeChat Mini Program, which mainly introduces the relevant content about list rendering. Let’s take a look at it together. I hope it will be helpful to everyone.

【Related learning recommendations:小program learning tutorial】
Through wx:for You can loop to render repeated component structures based on the specified array. The syntax example is as follows:
索引是:{{index}} 当前项是:{{item}}
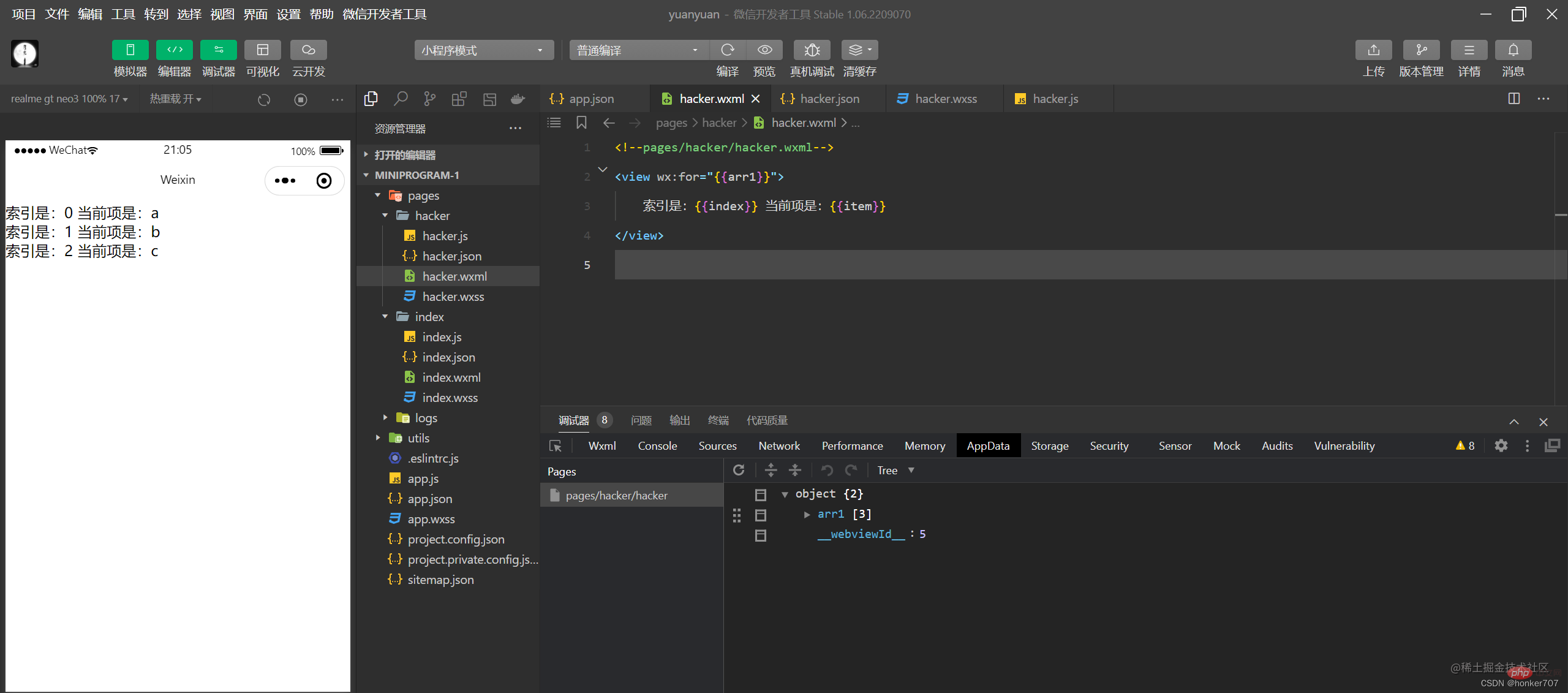
By default, the index of the current loop item is represented by index; the current loop item is represented by item hacker.wxml Define a for loop to access the array
索引是:{{index}} 当前项是:{{item}}
hacker.js Define an array
Page({ data:{ arr1:['a','b','c'] } })
The running results are as follows:

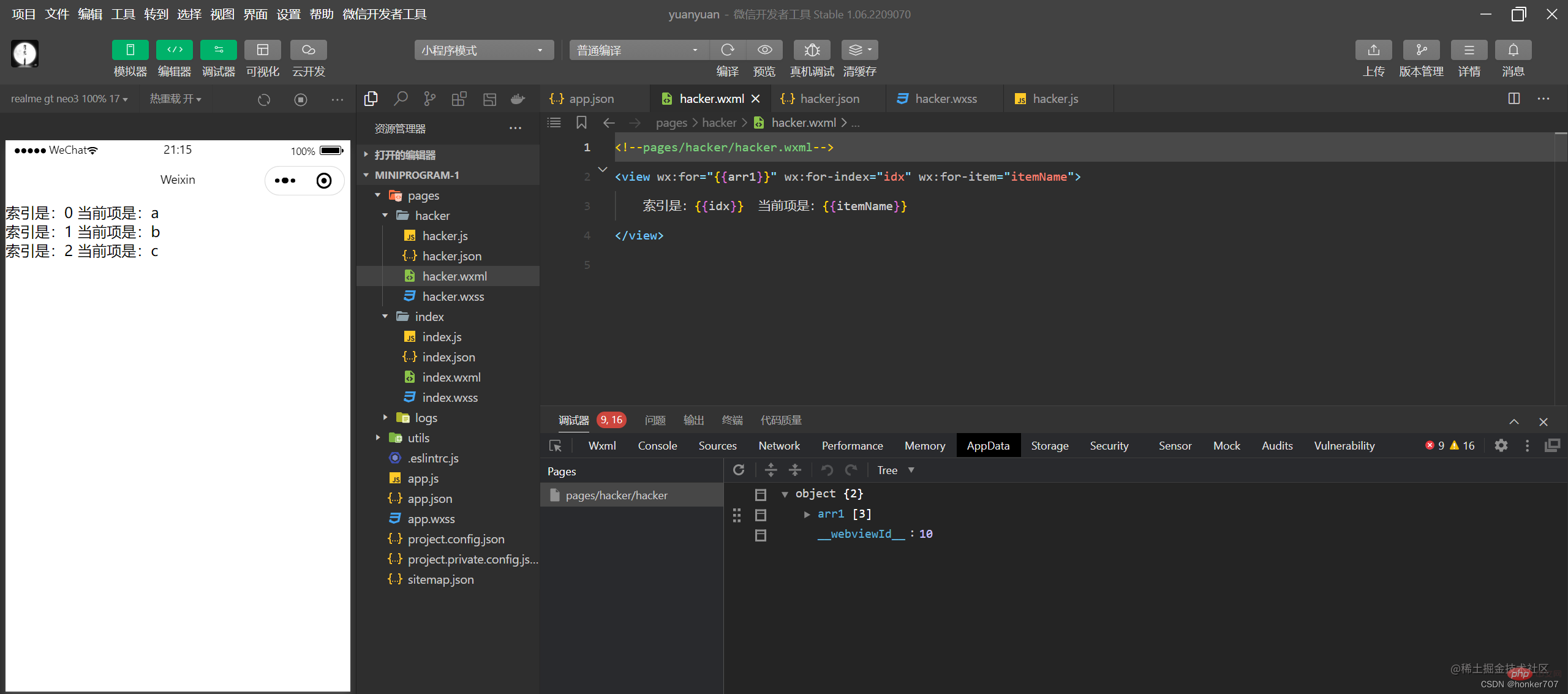
Use wx:for-index A variable name that specifies the index of the current loop item Use wx:for-item to specify the variable name of the current item The sample code is as follows:
索引是:{{idx}} 当前项是:{{itemName}}
hacker.wxml
索引是:{{idx}} 当前项是:{{itemName}}
hacker.js
Page({ data:{ arr1:['a','b','c'] } })
The running results are as follows:
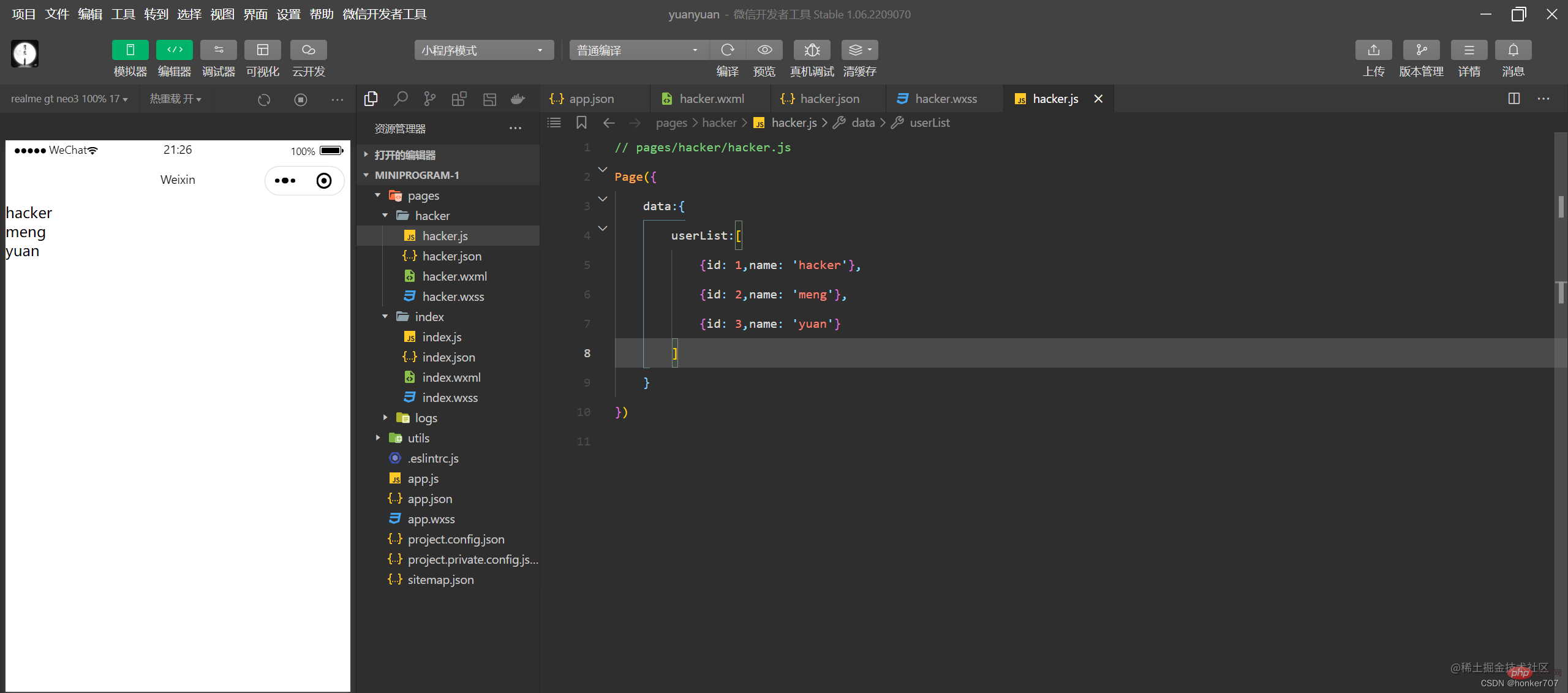
Similar to :key in Vue list rendering, when the applet implements list rendering, it is also recommended to specify a unique key value for the rendered list items to improve rendering efficiency. The sample code is as follows: hacker.wxml
{{item.name}}
hacker.js
Page({ data:{ userList:[ {id: 1,name: 'hacker'}, {id: 2,name: 'meng'}, {id: 3,name: 'yuan'} ] } })
The running results are as follows: [Related learning recommendations:小program learning tutorial]
[Related learning recommendations:小program learning tutorial]
The above is the detailed content of List rendering of WeChat applet example introduction. For more information, please follow other related articles on the PHP Chinese website!
 What is Weidian
What is Weidian How to solve the problem that Win10 folder cannot be deleted
How to solve the problem that Win10 folder cannot be deleted Three ways to end a thread in java
Three ways to end a thread in java net use command usage
net use command usage How to cancel automatic renewal of Taobao Money Saving Card
How to cancel automatic renewal of Taobao Money Saving Card python environment variable configuration
python environment variable configuration What are the server management software?
What are the server management software? Rename the apk software
Rename the apk software