
This article brings you related questions aboutWeChat Mini Program, which mainly introduces the relevant content about event binding, including what are events, commonly used events in Mini Programs, Let’s take a look at the differences between target and currentTarent. I hope it will be helpful to everyone.

[Related learning recommendations:小program learning tutorial]
The event is the rendering layer Communication method to the logic layer. Through events, the form generated by the user in the rendering layer can be fed back to the logic layer for business processing.


target is the source component that triggered the event, while currentTarget is the component to which the current event is bound. For example:
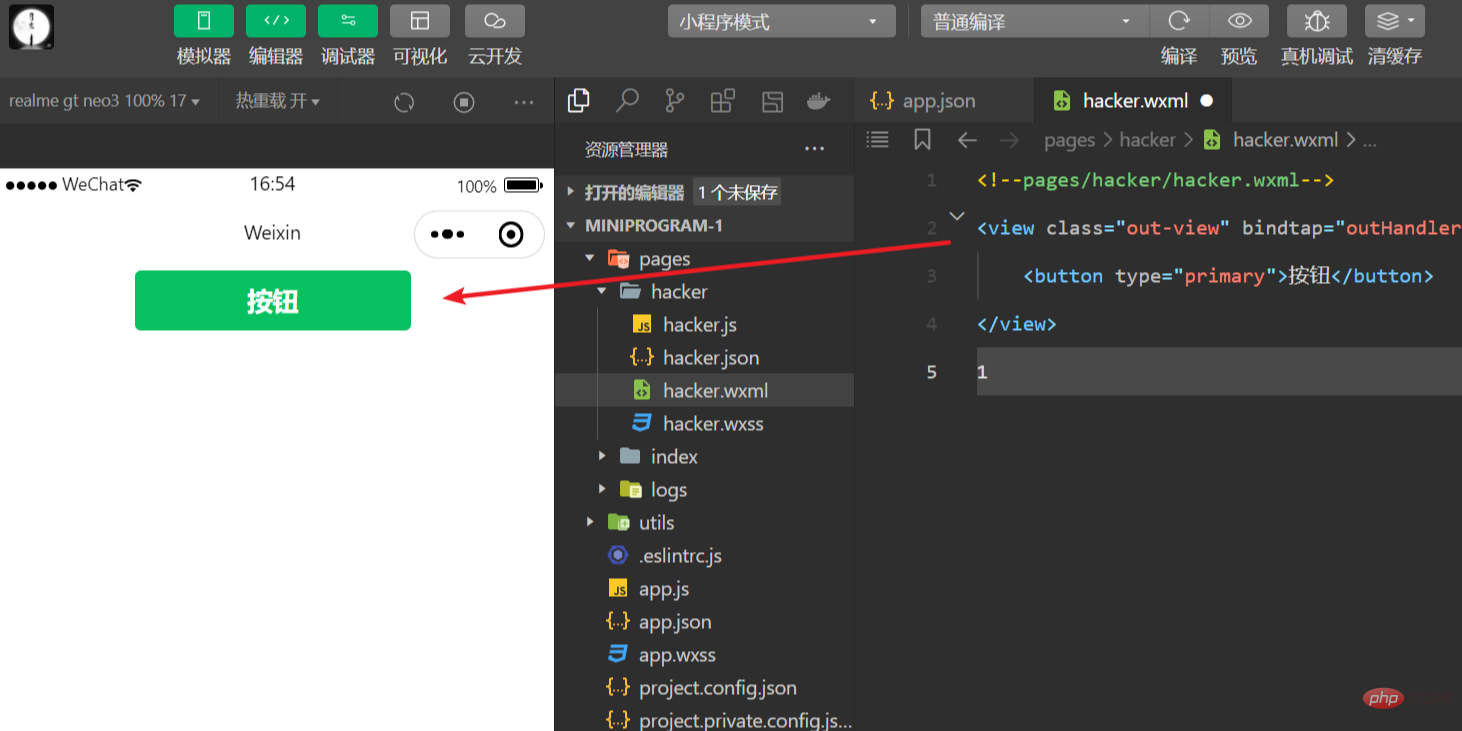
When you click the internal button, the click event will bubble outward and trigger the tap event handler of the outer view.
At this time, for the outer view:
e.target points to the source component that triggers the event. Therefore, e.target is the internal button component
e.currentTarget points to the component that is currently triggering the event. Therefore, e.currentTarget is the current view component

In the mini program, there is no onclick mouse click event in HTML, but the tap event is used to respond to the user's touch behavior.
Through bindtap, you can bind tap touch events to components. The syntax is as follows:
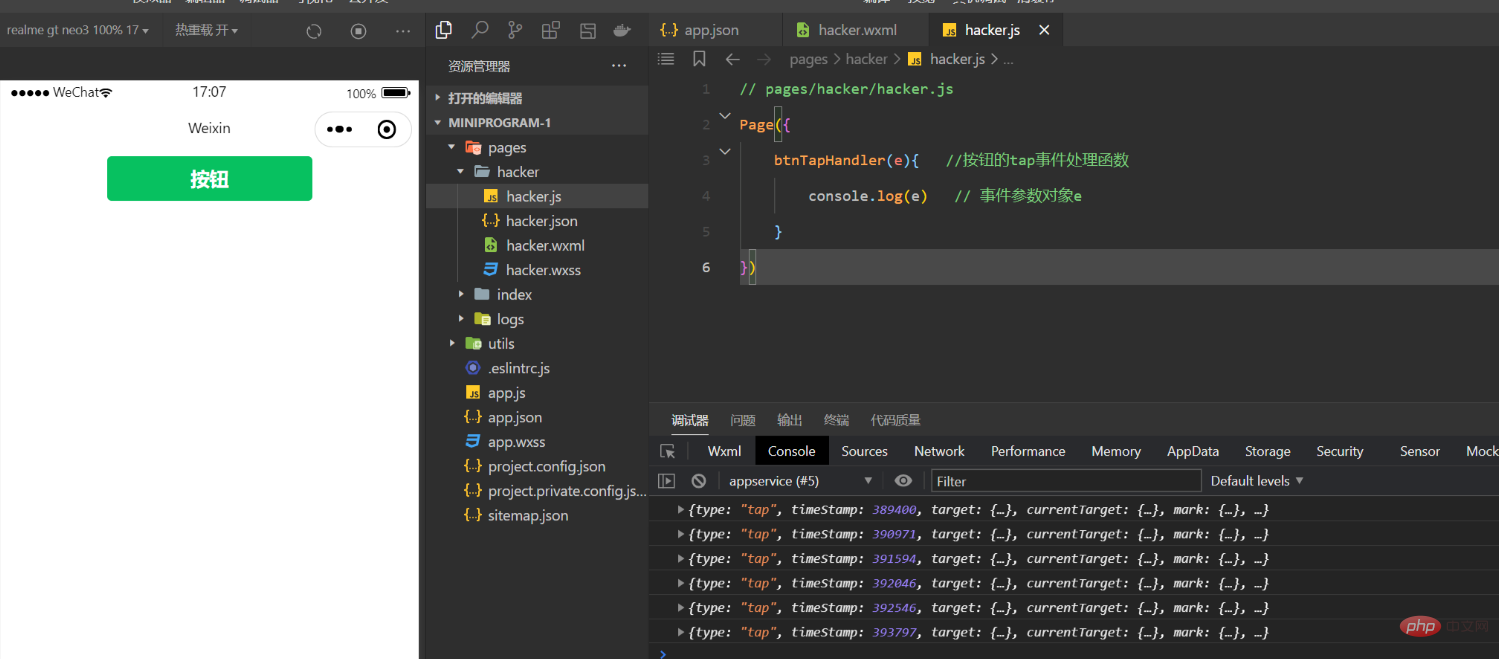
Define the corresponding event processing function in the .js file of the page. The event parameters are passed through the formal parameter event (generally Abbreviated as e) to receive:
Page({ btnTapHandler(e){ //按钮的tap事件处理函数 console.log(e) // 事件参数对象e } })
Every time the button is pressed, the event parameter object will be printed on the terminal, and the finger touch event will be triggered.

【Related learning recommendations:小program learning tutorial】
The above is the detailed content of Let's talk about event binding in WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!