
In HTML5, pattern means to verify the input field; the pattern attribute specifies the regular expression used to verify the input content, requiring users to enter information according to the rules of the regular expression to prevent input errors; text, search , url and other types of text input boxes support this attribute. The syntax is "".

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
The pattern attribute specifies the regular expression used to verify the input content, requiring users to enter information according to the rules of the regular expression to prevent input errors. Text input boxes of text, search, url, telephone, email, password and other types all support the pattern attribute. For example, this text box requires the user to enter a number.
The pattern attribute specifies the pattern used to validate the input field.
Pattern refers to a regular expression.
Examples are as follows:
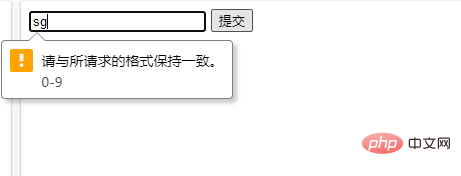
<!DOCTYPE HTML> <html> <body> <form action="/example/html5/demo_form.asp" method="get"> <input name="country_code" type="text" pattern="[0-9]" title="0-9" /> <input type="submit" /> </form> </body> </html>
When submitting a form, if the information entered by the user does not meet the requirements of the regular expression, in this case non-numbers are entered, the browser will prevent the form from being submitted and display warning message.

(Learning video sharing: css video tutorial, html video tutorial)
The above is the detailed content of What is the meaning of pattern in html5 code. For more information, please follow other related articles on the PHP Chinese website!