
Those who have written blogs or documents on github should know the importance of Markdown syntax. Friends who don’t know, don’t worry. This blog post easily masters Markdown syntax. By the way, this syntax is super simple and you can understand it at a glance. If you don’t believe me, just click in and take a look.
| #Function | Shortcut keys |
|---|---|
| Bold | Ctrl B |
| Italic | Ctrl I |
| Quote | Ctrl Q |
| Insert link | Ctrl L |
| Insert code | Ctrl K |
| Insert picture | Ctrl G |
| Promote title | Ctrl H |
| Ordered list | Ctrl O |
| Unordered list | Ctrl U |
| Horizontal line | Ctrl R |
| Undo | Ctrl Z |
| Redo | Ctrl Y |
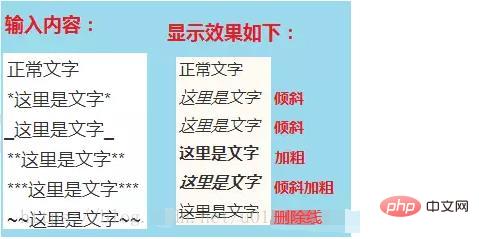
2.1 Font settings italic, bold, strikethrough
*Here is text*
_Here is text_
**Here is text**
***Here is text***
~~Here is text~~

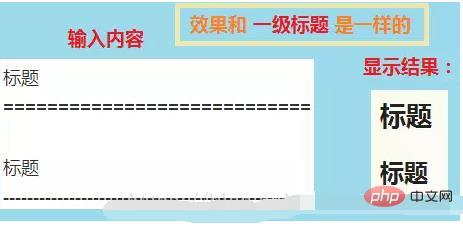
2.2 Graded title
Writing method 1:
# First-level title
## Second-level title
Three-level headings# Four-level headings
## Five-level headings Sixth-level headings
Sixth-level headings
This writing method has the same effect as **text**
This is a first-level title
============================
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
##2.3 Link
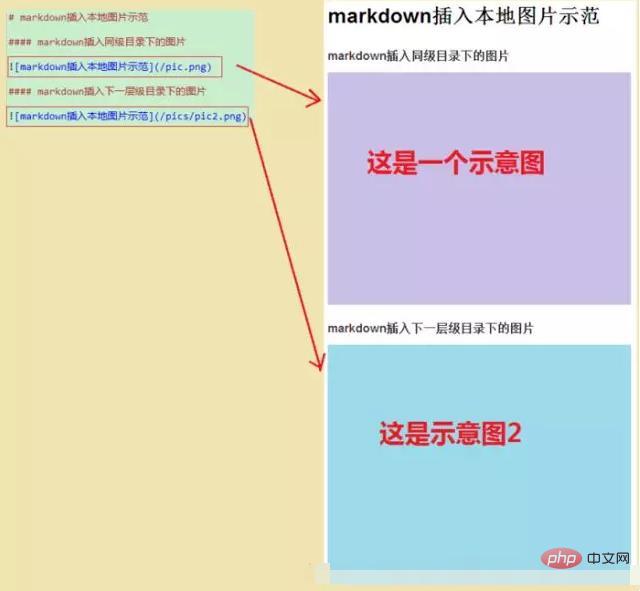
(1) Insert local image link
Note: You don’t need to write this picture description.
(2) Insert pictures on the Internet
Note: You don’t need to write this picture description.
(3) Automatic connection
Markdown supports processing URLs and emails in the form of shorter automatic links As long as the mailbox is wrapped with , Markdown will automatically convert it into a link. You can also write it directly or display it as a link.
##2.4 Dividing line
 You can use more than three asterisks (*), minus signs (-), and underscores (_) in a line to create a separator line, and there must be no other things in the line. You can also insert spaces between asterisks or minus signs.
You can use more than three asterisks (*), minus signs (-), and underscores (_) in a line to create a separator line, and there must be no other things in the line. You can also insert spaces between asterisks or minus signs.
2.5 Code Block
This function is essential for programmers. There are two ways to insert program code. One is to use indentation (tab), and the other is to use the English "`" symbol (usually under the ESC key, the same key as ~) to wrap the code.
 (2) Inline style: If you need to quote code within a line, just use backticks ` (usually under the ESC key, the same key as ~ )
(2) Inline style: If you need to quote code within a line, just use backticks ` (usually under the ESC key, the same key as ~ )
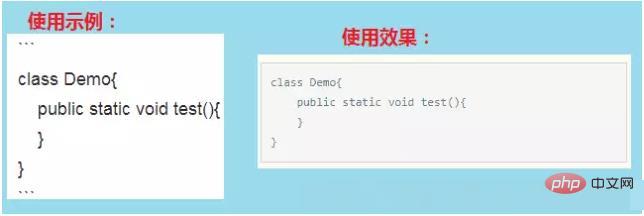
(3) Multi-line code blocks and syntax highlighting: Use three single back quotes "`" to wrap the previous and next lines of the code block that needs to be highlighted. , that’s it. Examples are as follows:
Examples are as follows:
In the code block, &, will Automatically converted into HTML entities, this method makes it very easy for you to use Markdown to insert the HTML source code for the example. You only need to copy and paste it, and Markdown will handle the rest for you.
Note: HTML is not supported in Jianshu code blocks.
 Examples are as follows:
Examples are as follows:
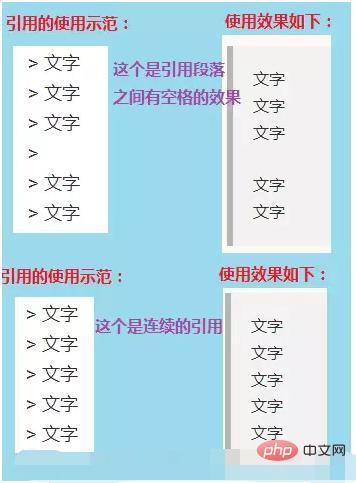
2.6 Quote
Add> before the quoted text ; symbol, and a space are enough. If only a > symbol is entered, a blank reference will be generated. (1) Basic usage ######The usage is as shown in the figure below: ###
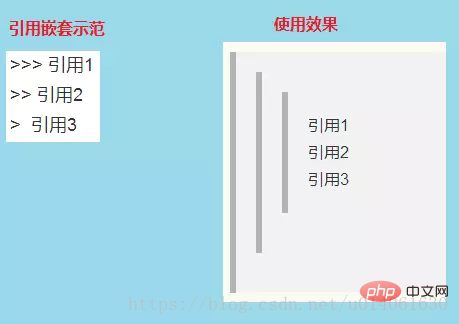
(2) Nested use of references
is used as shown in the figure:
(3) References to other elements
Other Markdown syntax can also be used in the quoted block, including titles, lists, code blocks, etc.
Use as shown in the figure:

2.7 List
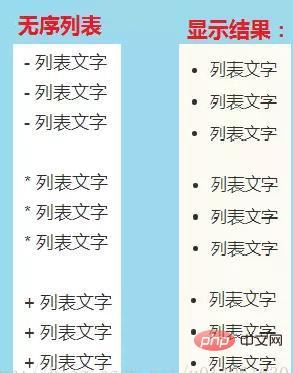
(1) Unordered list
Use *, , - to represent an unordered list.
Note: There must be a space after the symbol to act as an indent.

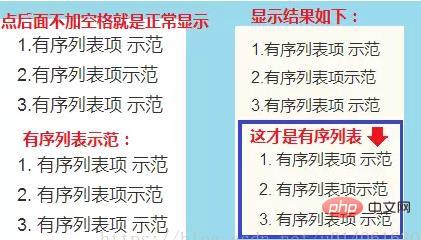
(2) Ordered list
Use numbers and an English period to represent an ordered list.
Note: There must be a space after the English period to act as an indent.

(3) Unordered lists and ordered lists are used simultaneously

(4) Lists are mixed with other elements The
list can not only be used alone, but also other Markdown syntax, including titles, quotes, code blocks, etc.
Notes:
(1) The bold effect cannot be used directly in the list title, but it can be nested and mixed in the list.
(2) The list contains code blocks (preceded by 2 tabs or 8 spaces, and a blank line is required, otherwise it will not be displayed).
.
Usage examples are as follows:
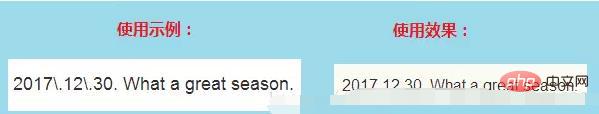
(5) Notes
When using a list, as long as it is after the number Adding English dots will create a list unintentionally, for example, 2017.12.30. What you want to express at this time is the date. Some software mistakenly thinks it is a list. Solution: Just add \ in front of each point.
As shown below:

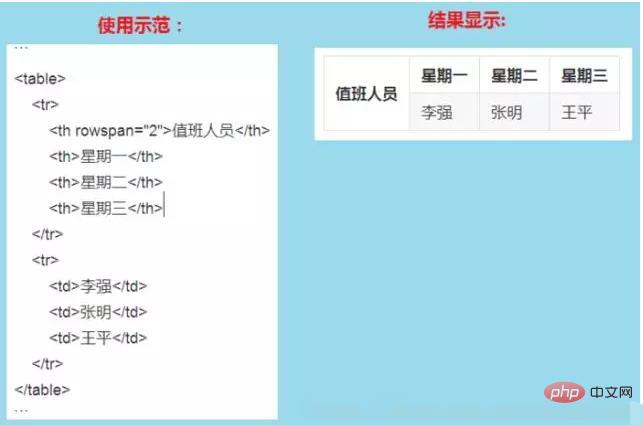
2.8 Table
The basic writing method of the table is very simple, just like the table The shapes are very similar:

Table alignment: We can specify the alignment of table cells. The colon on the left means left alignment, on the right means aligned, and on both sides. Centered.
As shown below:

3.1 Line break
Method 1: Enter more than two consecutive spaces and enter
Method 2: Use html language to wrap tags:
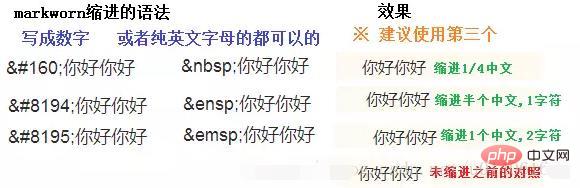
##3.2 Indent characters
without interruption Blank space or half-width space or full-width space or HI
3.3 Special symbols
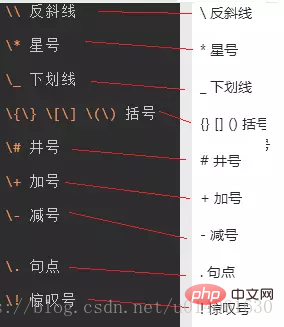
(1) For syntax symbols in Markdown , add a backslash \ in front to display the symbol itself. Examples are as follows:
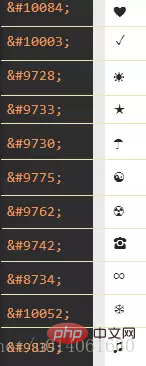
 Want to know the character correspondence For the Unicode code, you can see this website: https://unicode-table.com/cn/
Want to know the character correspondence For the Unicode code, you can see this website: https://unicode-table.com/cn/
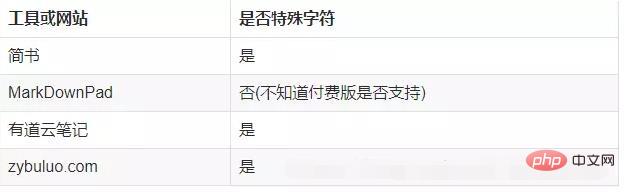
Attached is a comparison chart of the support of special characters by several tools:

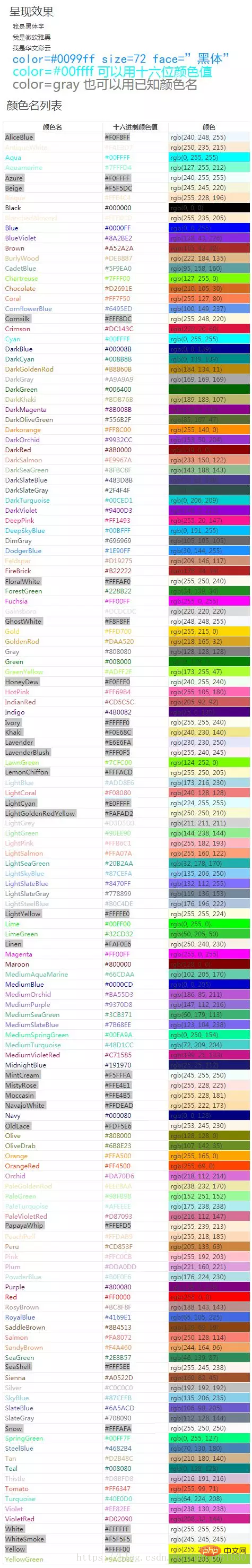
3.4 Font, font size and color
Markdown is a markup language that can be written using an ordinary text editor, through HTML-like markup Grammar, which allows ordinary text content to have a certain format. But it itself does not support functions such as modifying fonts, font sizes, and colors!CSDN-markdown editor is its derivative version, extending the functions of Markdown (such as tables, footnotes, embedded HTML, etc.)! Yes, it is embedded HTML. The functions to be discussed next need to be implemented using the method of embedded HTML.
Edit the font, font size and color as follows

Please see the table below for specific color classifications and markings:

3.5 Advanced operations of links
Advanced operations of links (this needs to be mastered, it is very useful)
1. Inline
This section has already been discussed in the second basic syntax link above, so I won’t continue to explain it here.
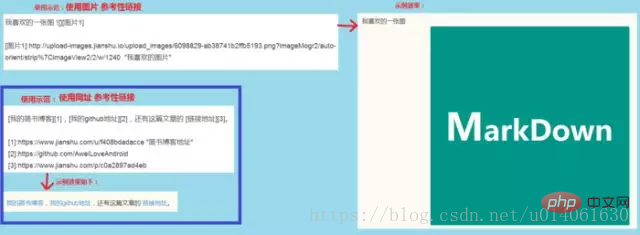
2. Reference link
Write ![image or URL link][mark] where you want to insert the image in the document, and write [mark] at the end of the document ]: Image address "title". (The last "title" does not need to be filled in)
Examples are as follows:
3. Contents table of contents
is in the paragraph Fill in [TOC] to display the table of contents structure of the full text content.
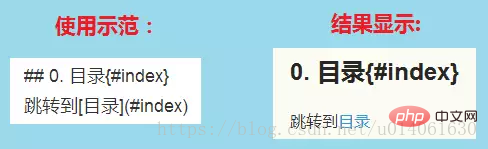
4. Anchor point
The anchor point is actually an on-page hyperlink. For example, if I write an anchor point here and click to return to the directory, I can jump to the directory. Click on this section in the table of contents to jump to it.
Note:When using anchor points in a brief book, clicking will open a new current page. Although anchor points are not very comfortable to use, you can use footnotes to achieve this function.
Syntax instructions:
Insert the anchor point {# mark} after the specified title you plan to jump to, and then write the link to the anchor elsewhere in the document Click the link.
Use as shown below:

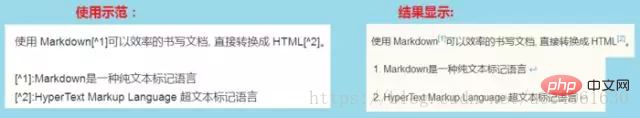
Grammar description:
Add the footnote name [^footnote name] after the text that needs to be added as a footnote, which is called annotation. Then add a footnote anywhere in the text (usually at the end). There must be a corresponding footnote name before the footnote.
Examples are as follows:

Note:
The footnote is automatically moved to the end, please Go to the end of the article to view, and the link behind the footnote can jump directly back to the place where the footnote was added.
Since Jianshu does not support anchor points, you can use footnotes to jump within the page.
3.6 Background color
Markdown itself does not support background color setting, it needs to be implemented using built-in html: with the help of table, tr , td and other table tags' bgcolor attribute to implement the background color function. Examples are as follows:
| 背景色是:orange |

##3.7 emoji emoticons
emoji emoticons use the format of:EMOJICODE:, the detailed list can be seen https://www.webpagefx.com/tools/emoji-cheat-sheet/ Of course, many markdown tools or websites do not support it now. The following is a comparison of several platforms:
4.1 Latex mathematical formula
Use LaTex mathematical formula
1. Inline formula: Use two pairs of "$" symbols to reference the formula:
$Formula$
2. Interline formula: Use two pairs of "$$" symbols to reference the formula :
 to down ’ ’ way ’ way ’ way way way way way way way way out way out way out way out out way out out out outole outole out outole out out out out out out out out out Out out out out off Off ote Instructions:
to down ’ ’ way ’ way ’ way way way way way way way way out way out way out way out out way out out out outole outole out outole out out out out out out out out out Out out out out off Off ote Instructions:
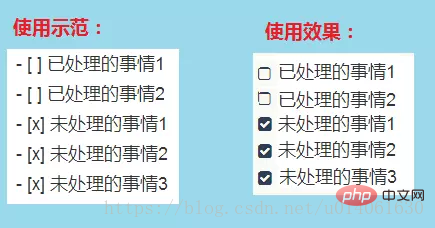
##4.3 Make a to-do list—Todo list

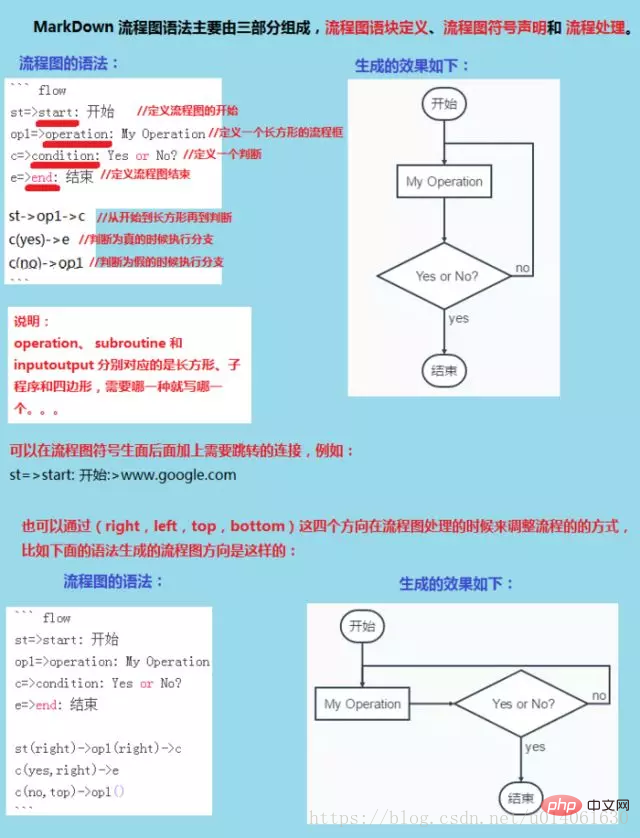
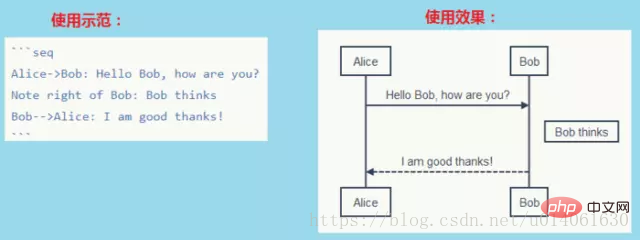
4.4 Drawing a sequence diagram

4.5 Drawing a Gantt chart

1. markdownpad software uses markdown language to write notes. Official website download address: http://markdownpad.com/

The example picture of using markdown in the web version is as follows:
 3. Edit markdown online https://www.zybuluo.com/mdeditor
3. Edit markdown online https://www.zybuluo.com/mdeditor
| Whether it supports emoji emoticons | |
|---|---|
| No | |
| No (I don’t know if the paid version supports it) | |
| No | |
| No | |
| is |
The above is the detailed content of Comprehensive understanding of Markdown syntax in one article (with pictures and examples). For more information, please follow other related articles on the PHP Chinese website!