
Floating is not a new feature of CSS3. The float attribute that defines the direction in which an element floats can already be used in CSS1. Floating in CSS will move the element to the left or right, and the elements around it will also be rearranged. A floating element will try to move to the left or right. Move until its outer edge touches the border of the containing box or another floated box.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
Floating is not a new feature of css3
CSS’s Float (floating) will move the element to the left or right. Surrounding elements will also be rearranged.
Float (float) is often used for images, but it is also very useful in layout.
How elements float
The elements float horizontally, which means that the elements can only move left and right but not up and down.
A floating element will try to move left or right until its outer edge touches the border of the containing box or another floating box.
Elements after the floated element will surround it.
Elements before the floated element will not be affected.
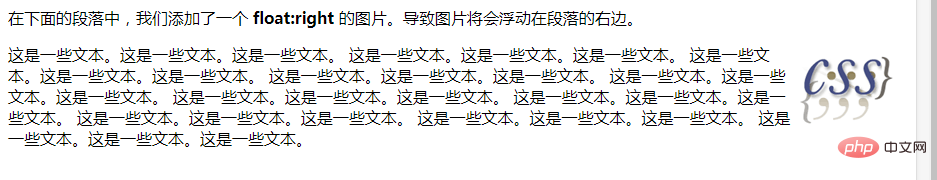
If the image is right-floated, the following text flow will wrap to the left of it:
The example is as follows:
123 在下面的段落中,我们添加了一个 float:right 的图片。导致图片将会浮动在段落的右边。
这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。
Output result:

(Learning video sharing:css video tutorial,html video tutorial)
The above is the detailed content of Is float a new feature of css3?. For more information, please follow other related articles on the PHP Chinese website!