
In jQuery, the validate plug-in is used for form validation, which can verify the content entered by the user in the form. At the same time, the plug-in provides a large number of customization options, including URL and email verification, and provides a way to write For the API of user-defined methods, the downloaded plug-in can be used through "

The operating environment of this tutorial: windows10 system, jquery3.4.1 version, Dell G3 computer.
The jQuery Validate plug-in provides powerful validation functions for forms, making client-side form validation easier. It also provides a large number of customization options to meet the needs of various applications. kind of demand. The plugin bundles a set of useful validation methods, including URL and email validation, and provides an API for writing user-defined methods. All bundled methods use English for error messages by default and have been translated into 37 other languages.
The default verification rules are as follows:
1 required:true A field that must be entered.
2 remote:"check.php" Use the ajax method to call check.php to verify the input value.
3 email:true A correctly formatted email must be entered.
4 url:true A URL in the correct format must be entered.
5 date:true A date in the correct format must be entered. Date verification ie6 error, use with caution.
6 dateISO:true The date (ISO) in the correct format must be entered, for example: 2009-06-23, 1998/01/22. Only the format is verified, not the validity.
7 number:true You must enter a legal number (negative number, decimal).
8 digits:true Integer must be entered.
9 creditcard: A valid credit card number must be entered.
10 equalTo:"#field" The input value must be the same as #field.
11 accept: Enter a string with a legal suffix (the suffix of the uploaded file).
12 maxlength:5 Enter a string with a maximum length of 5 (Chinese characters count as one character).
13 minlength:10 Enter a string with a minimum length of 10 (Chinese characters count as one character).
14 rangelength:[5,10] The input length must be between 5 and 10 (Chinese characters count as one character).
15 range:[5,10] The input value must be between 5 and 10.
16 max:5 The input value cannot be greater than 5.
17 min:10 The input value cannot be less than 10.
The example is as follows:
1 Copy the downloaded form form plug-in to the project js folder


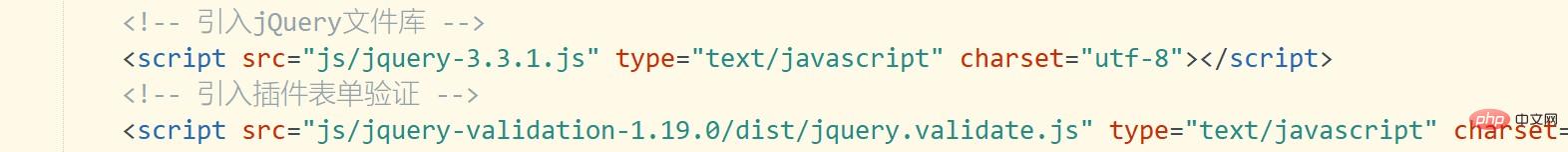
2 Introduce it into the html page

Points to note:
1 The plug-in to be introduced must be correct Can't be wrong
2 If you want to introduce the jQuery file library, the jQuery file library must be introduced before the plug-in. The plug-in is based on the jQuery library
Recommended video tutorial:jQuery video tutorial
The above is the detailed content of How to use the validate plug-in in jQuery. For more information, please follow other related articles on the PHP Chinese website!