 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Summary of knowledge points on page routing of WeChat mini programs
Summary of knowledge points on page routing of WeChat mini programs
Summary of knowledge points on page routing of WeChat mini programs
This article brings you relevant knowledge about WeChat Mini Program, which mainly introduces the relevant content about page routing. Routing refers to the determination of the destination when the packet is sent from the source to the destination. Let’s take a look at the network-wide processes of end paths. I hope it will be helpful to everyone.

[Related learning recommendations: 小program learning tutorial]
What is routing?
Routing refers to the network-wide process of determining the end-to-end path of a packet from source to destination. We can understand WeChat applet page routing and the rules for jumping from one page to another based on routing rules (paths).
1. What will trigger page jump
- Start the small program and initialize the first page
- Jump to the new page and call
wx.navigateToor<navigator /> - page redirection, call
wx.redirectToor<navigator /> - To return the page, call
wx.navigateBack, the return button in the upper left corner of the page -
wx.switchTabimplementationtabBarPage switching
Tips: All pages must be registered in app.json, such as
{
"pages": [
"pages/index/index",
"pages/classification/classification",
"pages/start/start",
"pages/detail/detail",
]
}
2. Several ways to implement page routing in WeChat mini programs
-
wx.navigateTo,Retain the current page and jump to a certain point in the application page, but cannot jump to the tabbar page
wx.navigateTo({
url: 'pages/detail/detail',
success: function(res) {},
...
})
-
wx.redirectTo,Close the current page and jump to a page within the application , but it is not allowed to jump to the tabbar page
wx.redirectTo({
url: 'pages/detail/detail',
success:function(res){},
...
})
-
<navigator />Component jump method
<navigator url=pages/detail/detail">跳转</navigator>
-
wx.navigateBackReturn to the previous page
wx.navigateBack({
delta: 1,
})
Tips: When delta is 1, it means returning to the previous page , when it is 2, it means going to the previous page, and so on; if dalta is greater than the total number of opened pages, it returns to the home page. After returning, the meta interface will be destroyed
-
wx.switchTabJump to the tabBar page and close all other non-tabBar pages
app.json:
{
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
},
{
"pagePath": "pages/car/car",
"text": "购物车",
},
...
}
}
index.js:
wx.switchTab({
url: 'pages/car/car'
})
3. Mini Program Routing Implementation Principle
Mini program routing is implemented by oneself It is managed by stack (first in, first out).
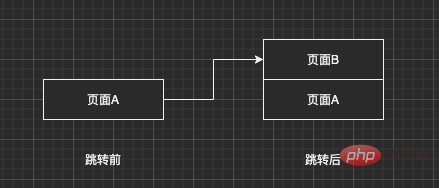
When we jump from page A to page B through wx.navigateTo or <navigator/>. The changes in the routing stack are as follows. 
The routing stack initially only contains page A. When wx.navigateTo is used to jump, page B is pushed into the routing stack and displayed on the interface. A hidden.
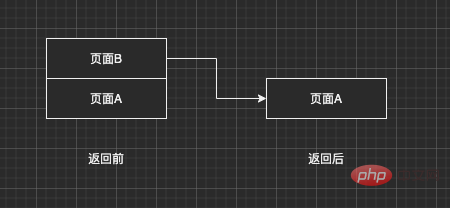
When we use wx.navigateBack to return 
then wx.redirectTo and wx.navigateToWhat is the difference?
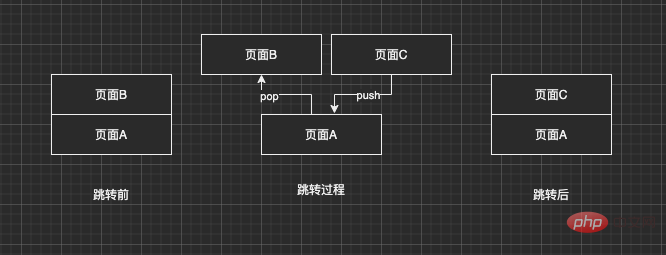
If we are currently on the secondary page B, we use wx.redirectTo to jump to page C. The process is as follows. 
If we are currently on secondary page B, we use wx.redirectTo to jump to page C. The process is as follows.
[External link image transfer...(img-mkPnbKug-1650431194878)]
Page B will be popped out, and then page C will be pushed into the stack. At this time, there are still only two pages in the stack.
[Related learning recommendations: 小program learning tutorial]
The above is the detailed content of Summary of knowledge points on page routing of WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include






