
Conversion method: 1. Add the "text-transform: uppercase;" style to the English element, which can turn all English letters into uppercase; 2. Add "text-transform:capitalize;" to the English element Style that capitalizes the first letter of every word in English text.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css to convert English lowercase to uppercase
In css, you can use the text-transform attribute to convert lowercase English letters (text) for capital letters.
can be divided into two situations:
All English letters become uppercase: use the "text-transform: uppercase;" style
The first letter of each word in English text is capitalized: use the "text-transform: capitalize;" style
Implementation example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
font-variant: small-caps;
/*把段落设置为:小型大写字母字体(即文字的大小不变,只不过文字都变成了大小字母)*/
}
span[first] {
text-transform: capitalize /*使每个单词的首字母变为大写。*/
/* capitalize可以使每个单词的首字母变为大写 */
/* uppercase 定义仅有大写字母 */
/* lowercase 定义无大写字母,仅有小写字母 */
/* inherit 规定应该从父元素继承 text-transform 属性的值。 */
}
span[second] {
text-transform: uppercase /*把所有的字母都变成大写。*/
/* capitalize可以使每个单词的首字母变为大写 */
/* uppercase 定义仅有大写字母 */
/* lowercase 定义无大写字母,仅有小写字母 */
/* inherit 规定应该从父元素继承 text-transform 属性的值。 */
}
</style>
</head>
<body>
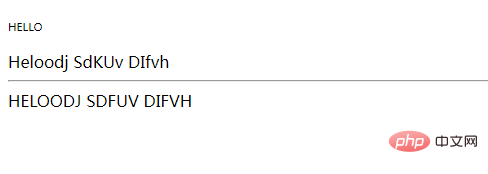
<p>hello</p>
<span first>heloodj sdKUv dIfvh</span>
<hr>
<span second>heloodj sDFuv difvh</span>
</body>
</html>
Description: text-transform attribute
The text-transform attribute controls the case of English text.
Setable attribute values:
| Value | Description |
|---|---|
| none | default. Text that defines standards with lowercase and uppercase letters. |
| capitalize | Every word in the text begins with a capital letter. |
| uppercase | Definition only uppercase letters. |
| lowercase | Definition has no uppercase letters, only lowercase letters. |
(Learning video sharing: css video tutorial, web front-end)
The above is the detailed content of How to convert English lowercase to uppercase in css. For more information, please follow other related articles on the PHP Chinese website!