
The dom in jquery is the abbreviation of "Document Object Model", which refers to the document object model and is a set of Web standards of the W3C International Organization; dom defines a set of properties, methods and events for accessing html document objects. , can be used by jquery to read and change html documents.

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
The dom in jquery refers to the Document Object Model, which is a set of Web standards of the W3C international organization. It defines a set of properties, methods and events for accessing HTML document objects.
jquery dom refers to the Document Object Model, which is a set of Web standards of the W3C International Organization. DOM can be used by JavaScript to read and change HTML, XHTML and XML documents.
What is DOM?
To change something on the page, JavaScript needs to gain access to all elements in the HTML document. This entry, along with the methods and properties for adding, moving, changing, or removing HTML elements, is obtained through the Document Object Model (DOM).
In 1998, W3C released the first version of the DOM specification. This specification allows access and manipulation of every individual element in an HTML page.
All browsers have implemented this standard, so DOM compatibility issues are almost impossible to find. DOM can be used by JavaScript to read and change HTML, XHTML and XML documents
HTML-DOM
HTML-DOM Writing scripts for HTML files using JavaScript and DOM , there are many attributes specific to HTML-DOM. The emergence of HTML-DOM is even earlier than DOM Core, and it provides some more concise notations to describe the attributes of various HTML elements.
For example: Use HTML-DOM to get the form object method: document.forms
CSS-DOM
CSS-DOM is for CSS operate. In JavaScript, the main function of CSS-DOM technology is to obtain and set various attributes of the style object. By changing various attributes of the style object, the web page can present various effects.
Method to set the font color of a style object of an element: elements.style.color = “red”;
Finding nodes
Elements can read their html content through the text() method, which is equivalent to the innerHTML attribute of DOM
$(function(){ var $para = $("p"); // 获取节点 var $li = $("ul li:eq(1)"); // 获取第二个
元素节点属性title var ul_txt = $li.attr("title"); // 获取
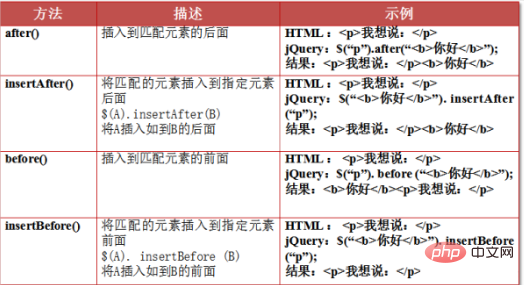
Insert node

 Delete node:
Delete node:
It should be noted that when deleting an element, if The current element, including child elements, will be deleted together, and when the element is deleted, a reference to the currently deleted element will be returned, and these elements can be used again in the future.
$(function(){ var $li = $("ul li:eq(1)").remove(); // 获取第二个Clear elements:
Clear all descendant nodes in the second li in ul. Note: The difference between empty and remove is that empty clears the descendant nodes within the element, while the element itself is retained.
$(function(){ $("ul li:eq(1)").empty(); // 找到第二个Copy node:
This copied new element does not have any behavior, that is, when you click on the cloned new element, there is no previously set click. Event, if necessary, you can pass a parameter clone(true) in the clone method, which means that when copying the element, the bound event in the element will also be copied.
$(function(){ $("ul li").click(function(){ $(this).clone().appendTo("ul"); // 复制当前点击的节点,并将它追加到Replacement node:
$(function(){ $("p").replaceWith("你最不喜欢的水果是?"); // 同样的实现: $("你最不喜欢的水果是?").replaceAll("p"); });
Wrap node: wrap,wrapAll,wrapInner
$(function(){ $(“span”).wrap(“”); }) 运行结果代码: 选择你最喜欢的水果
$("span").wrapAll("");//以第一个为开始往后面紧贴 这个会破坏页面结构
Result after execution
选择你最喜欢的水果 选择你最喜欢的水果 选择你最喜欢的水果 $("span").wrapInner ("");
Result after execution
选择你最喜欢的水果
Attribute operation
//取值 var p_txt = $("p").attr(“title”); //设置属性 //找到a元素且有其中含有字符串“link”,修改属性href为“index.html" $(function(){ $("a:contains('link')").attr("href",“index.html"); }) //如果想同时设置多个属性可以使用一下代码 $("a:contains('link')").attr({"href":“index.html","title":"test"}); //键值对 attr({"属性1":"值1","属性2":"值2","属性3":"值3"}) //删除属性 $(“a”).removeAttr(“title”);
Note: There are many functions in jQuery that simultaneously implement value get and set, including html() , text(), height(), width(), val(), css(), etc.
Style operation
//读取和设置样式 使用属性方式 读取样式 var p_class = $(“p”).attr(“class”); //设置样式 $(“p”).attr(“class”,”high”);
Note: Use attributes to set styles The original style will be replaced. If you want to achieve additional effects, you can use addClass
to add the style:
style:
html:
选择你最喜欢的水果
//class="height another" 样式也可以这样写,中间用空格隔开
jQuery :
$(“p”).addClass(“another”);
Note: Style settings follow two rules. If multiple class values are added to an element, it is equivalent to merging their styles. If different classes set the same style attribute, the latter overrides the former.
Remove style
//移除样式 $(“p”).removeClass(“high”); //同时移除多个样式 $(“p”).removeClass(“high”).removeClass(“another”); //样式全部移除 $(“p”).removeClass();
Toggle
toggle event controls style setting and cancellation, and executes toggle when clicked for the first time The first function block in the event definition runs the second function block in the toggle event definition when the second click occurs, and so on.
$(function(){ $(“p”).toggle(function(){ //内置方法一 添加样式 $(this).addClass(“another”); },function(){ //内置方法二 删除样式 $(this).removeClass(“another”); }) }) //会一直循环
toggleClass method has similar functions
When the hyperlink is clicked, the code is executed to set the style. At this time, it will be automatically judged when setting the style. If the current style is not in the corresponding element If it is on the current element, it will add the style. If it is on the current element, it will delete the style.
$(function(){ $(“#link”).click(function(){ $(“p”).toggleClass(“another”); return false; }) })
If there is no setting and getting brackets, it is taken, and if there is, it is set.
--HTML文本值 //取值 var p_html = $(“p”).html(); //设置 $(“p”).html(“选择你最喜欢的水果”); --text()方法 文本 //取值 var p_text = $(“p”).text(); //设置值 $(“p”).text(“选择你最喜欢的水果”); --val()方法 value //取值 var txt_value = $(this).val(); //设置值 $(this).val("");
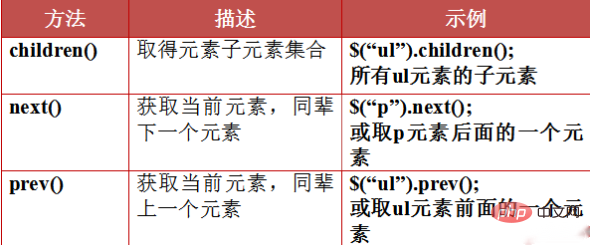
Traverse nodes

##CSS-DOM
//取值 $(“p”).css(color); //设置值 $(“p”).css(“color”,”red”); //和attr一样可以一次设置多个样式 $(“p”).css({“color”:”red”,”background”:”#003333”}); //透明度设置 $(“p”).css(“opacity”,”0.5”);
相关视频教程推荐:jQuery视频教程
The above is the detailed content of What is dom in jquery. For more information, please follow other related articles on the PHP Chinese website!