Let's analyze weak references and strong references in JavaScript
This article brings you relevant knowledge about javascript, which mainly introduces related issues about weak references and strong references, including what are weak references and strong references and weak references Let’s take a look at the feature summary and so on. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end]
What is weak References and strong references
Strong references in JavaScript: The reference of an object is a strong reference in JavaScript, that is, when save a reference object through a variable or constant, then this variable Or the constant is a strong reference, and the object will not be recycled.
Adding an object as a key to a WeakMap or WeakSet does not prevent these objects from being recycled.
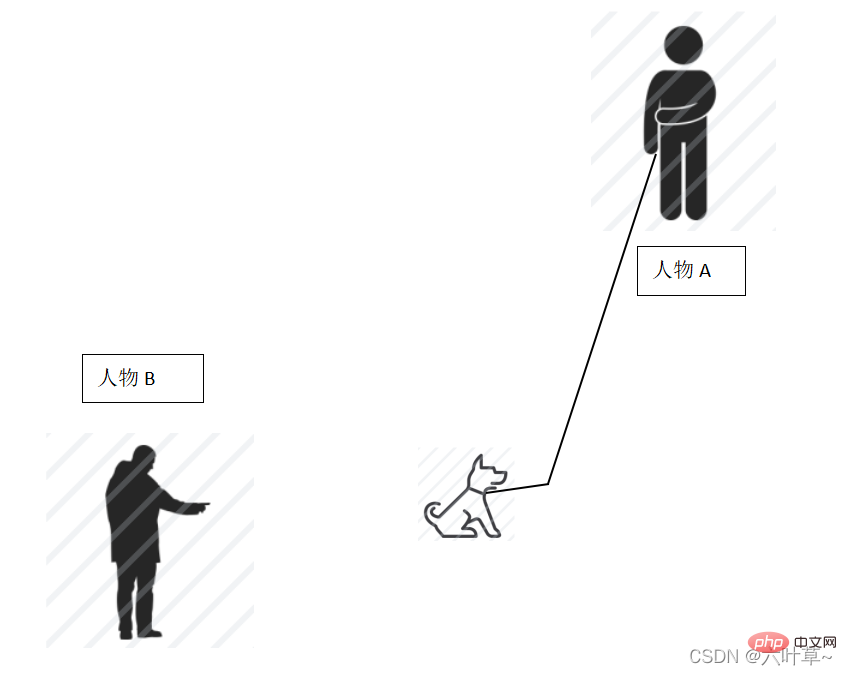
Example of weak reference and strong reference
Strong reference is a child A holding a dog, and they are connected by a dog chain. Weak reference means that there is a person B next to him pointing at the dog held by A and saying: Hey, there is a dog there. B points to the dog, but there is nothing tied together between them. When A lets go of the dog leash, the dog will run away (was garbage collected), regardless of whether B is still pointing. However, when B no longer points to the dog, the dog is still being held by A, which will not affect whether it runs away.
Demonstrating weak references and strong references in JavaScriptlet people = {name:'张三',age:25}
let people1 = people;Copy after login
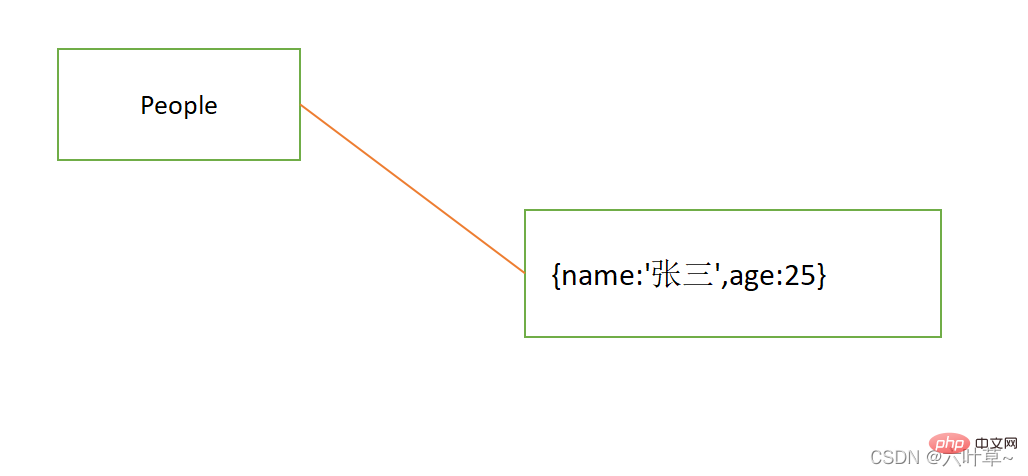
In the above code we will let people = {name:'张三',age:25}
let people1 = people;{name:'Zhang San ',age:25}When assigning a value to the variable people, there will be a line connecting them in the memory:
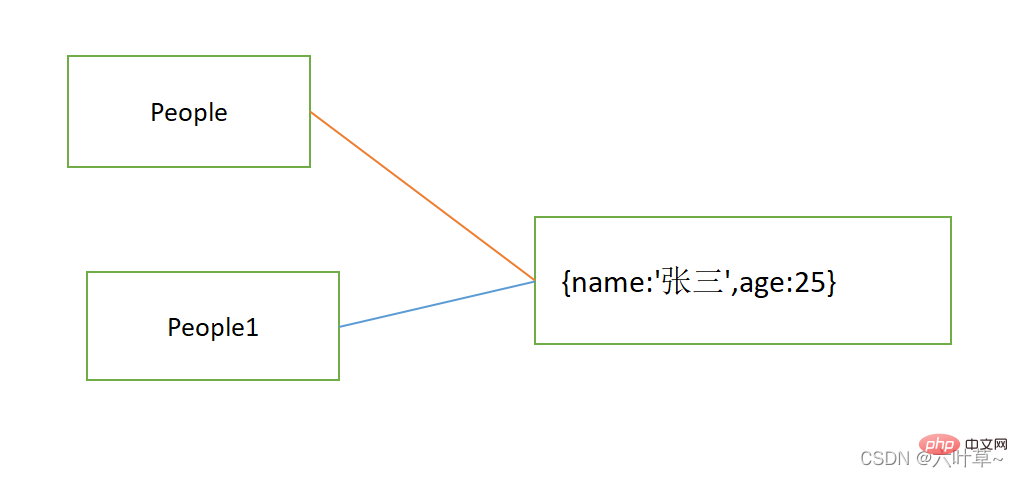
 Then create the people1 variable and assign people to people1 , which is equivalent to people1 also referencing this object:
Then create the people1 variable and assign people to people1 , which is equivalent to people1 also referencing this object:  Let’s take a look at what happens when we use the newly introduced types WeakSet and WeakMap in ES6 to store reference values.
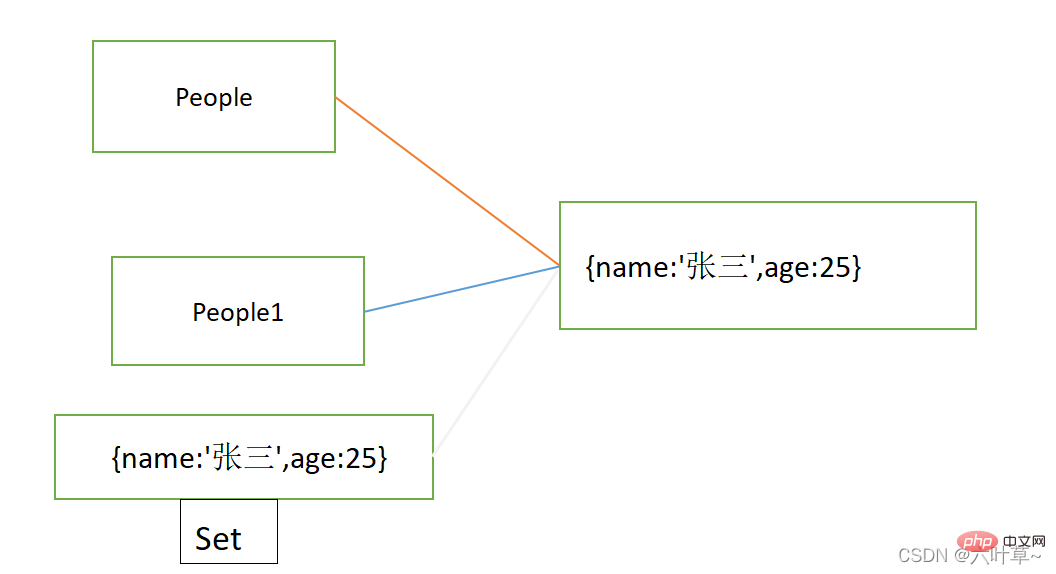
Let’s take a look at what happens when we use the newly introduced types WeakSet and WeakMap in ES6 to store reference values.
let people = {name:'张三',age:25}
let people1 = people;
let set = new WeakSet();
set.add(people);{name:'Zhang San',age:25}.

{name:'Zhang San',age:25}The reference points to {name :'Zhang San',age:25} (In actual memory, it points to the pointer reference of the stack of the data, and the stack points to the value of the corresponding address in the corresponding heap). And it is important to note that this "line" of weak references is transparent. What does this mean? What is the difference between it and strong quotation?
{name:'Zhang San',age:25}This reference is recognized as a "connection", while a weak reference is not recognized. That is, the reference does not know that it is referenced by the set instance.
let people = {name:'张三',age:25}
let people1 = people;
let set = new WeakSet();
set.add(people);
people = null;
people1 = null;
{name:'Zhang San',age:25} is not If necessary, it will be destroyed. Then the reference used by the corresponding set instance no longer exists, even if the set instance is still using the reference.
Summary of the characteristics of weak references
1. The reference to the object in WeakSet is a weak reference. That is to say, even if the weakset "references" an object, it is garbage. Recycling does not count this kind of reference as a "reference". As long as there is no strong reference to this object elsewhere, the object is unreachable and may be recycled at any time; only reference types can be stored, and they cannot be enumerated or cleared. 2. WeakMap is similar to Map, but it cannot be enumerated, cannot be cleared, and the object referenced by key is a weak reference. 3. WeakSet is suitable for temporarily storing a group of objects and storing information bound to the objects. As long as these objects disappear externally, their references in the WeakSet will automatically disappear. Due to the above characteristics, members of WeakSet are not suitable for reference because they will disappear at any time.4. Strong references sometimes forget to dereference, causing the memory to be unable to be released, which may cause memory leaks. Weak references are not included in the garbage collection mechanism, so this problem does not exist.
【Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of Let's analyze weak references and strong references in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data





