
Jquery method to change width: 1. Use "element object.width (changed width value)". This method can set the width of the selected element; 2. Use "element object.css("width ","The changed width value")", the css() method can set the value of the specified css attribute.

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
1. Use the width() method
width() method to set or return the width of the selected element.
When this method is used to return the width, it returns the width of the first matching element.
When this method is used to set the width, then set the width of all matching elements
The syntax is:
Return width:
$(selector).width()
Set the width:
$(selector).width(value)
Use a function to set the width:
$(selector).width(function(index,currentwidth))
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").width("100px");
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>改变div的宽度</button>
</body>
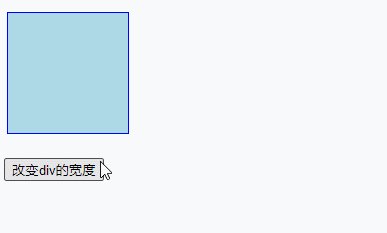
</html>Output result:

2. Use the css() method with the width attribute
css() method to set or return one or more style attributes of the selected element.
To set the specified CSS property, please use the following syntax:
css("propertyname","value");The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").css("width","100px");
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>显示div的宽度</button>
</body>
</html>The output result is the same as the above example:

Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to change width in jquery. For more information, please follow other related articles on the PHP Chinese website!