
Hover is a mouse event in jquery. The hover() method specifies two functions to be run when the mouse pointer hovers over the selected element. The first parameter specifies the function when the mouse pointer passes through the element, and the second parameter specifies the function when the mouse pointer leaves the element. Function, the syntax is "element object.hover(function, function)".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
Hover is a mouse event in jquery
The response of the page to different visitors is called an event.
Event handlers refer to methods that are called when certain events occur in HTML.
hover() method specifies two functions to be run when the mouse pointer hovers over the selected element.
Method triggers mouseenter and mouseleave events.
The mouseleave event occurs when the mouse pointer leaves the selected element.
The mouseenter event occurs when the mouse pointer passes through (enters) the selected element.
The syntax is:
$(selector).hover(inFunction,outFunction)
inFunction Required. Specifies the function to run when the mouseenter event occurs.
outFunction Optional. Specifies the function to run when the mouseleave event occurs.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
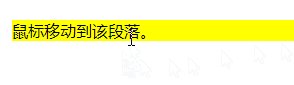
$("p").hover(function(){
$("p").css("background-color","yellow");
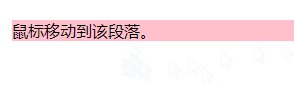
},function(){
$("p").css("background-color","pink");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
</html>Output result:

Related video tutorial recommendation: jQuery video tutorial
The above is the detailed content of Is hover a jquery event?. For more information, please follow other related articles on the PHP Chinese website!