
The syntax of sibling selectors in css3: 1. " " sibling selector, the syntax is "specify element to select element {css code}", this selector represents the adjacent sibling elements after selecting an element; 2 , "~" sibling selector, the syntax is "specified element ~ select element {css code}", this selector represents all specified elements at the same level after an element.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
CSS3 sibling selector (,~)
The sibling selector is used to select the same element as an element. A sibling element within a parent element and located after it. There are two types of sibling selectors: adjacent sibling selectors and ordinary sibling selectors. They are explained below.
1. Adjacent sibling selector
This selector uses the plus sign " " to link the two selectors before and after. The two elements in the selector have the same parent, and the second element must immediately follow the first.
The following uses a case to demonstrate the usage of the adjacent sibling selector.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3紧邻兄弟选择器用法-http://web.itheima.com</title>
<style type="text/css">
p + h2{
color: green;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2>《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2>忽闻岸上踏歌声。</h2>
<p>桃花潭水深千尺,</p>
<h2>不及汪伦送我情。</h2>
</body>
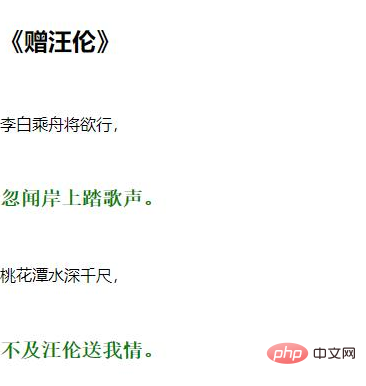
</html>In the above code, lines 7 to 11 are used to define the style for the first sibling element h2 immediately after the p element. It can be seen from the structure that the position of the first sibling element immediately after the p element is the 17th line of code, so the text content of the 17th line of code will be displayed in the defined style.

As can be seen from the picture, only the h2 element immediately following the p element has the style set in the code applied.
2. Ordinary sibling selector
Ordinary sibling selector uses "~" to link the two selectors before and after. Find all sibling nodes behind a specified element.
The following uses a case to demonstrate the usage of ordinary sibling selectors, as shown below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3普通兄弟选择器~用法-http://web.itheima.com</title>
<style type="text/css">
p ~ h2{
color: pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2>《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2>忽闻岸上踏歌声。</h2>
<h2>桃花潭水深千尺,</h2>
<h2>不及汪伦送我情。</h2>
</body>
</html>
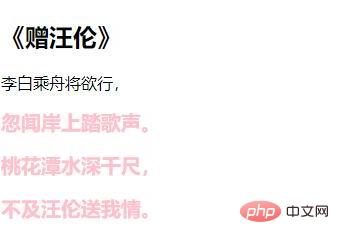
As can be seen from the picture, all sibling elements h2 after the p element have the styles set in the code applied.
(Learning video sharing: css video tutorial)
The above is the detailed content of What is the syntax of CSS3 sibling selector. For more information, please follow other related articles on the PHP Chinese website!