
214 Valentine’s Day is approaching, and programmers with romantic instincts can’t wait to dress up their webpages~ I am no exception, so today I will teach you step by step how to create a romantic background full of love hearts. Flying dynamic effect. PS: Technical experts are very welcome to leave messages for discussion and help me make optimization suggestions!
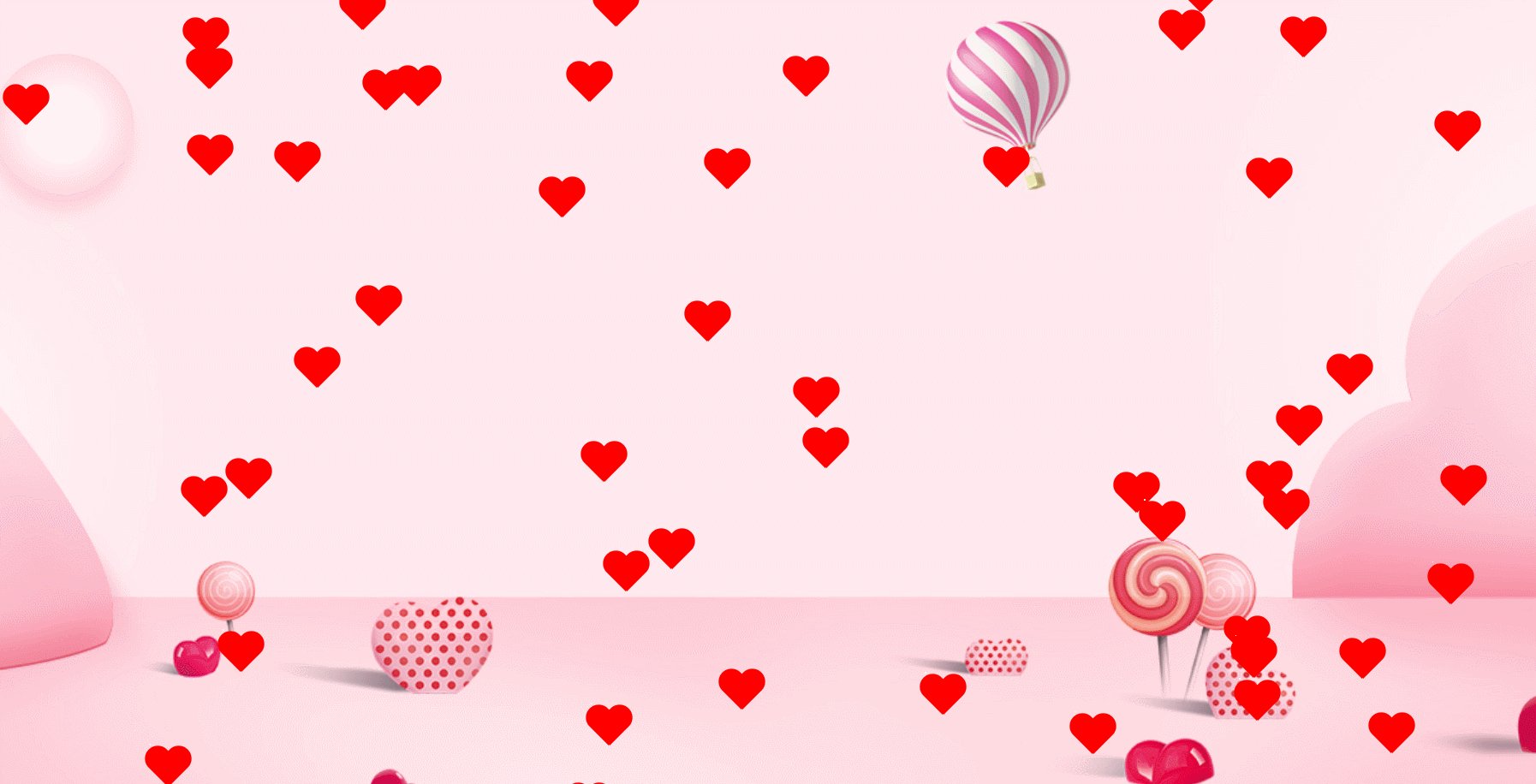
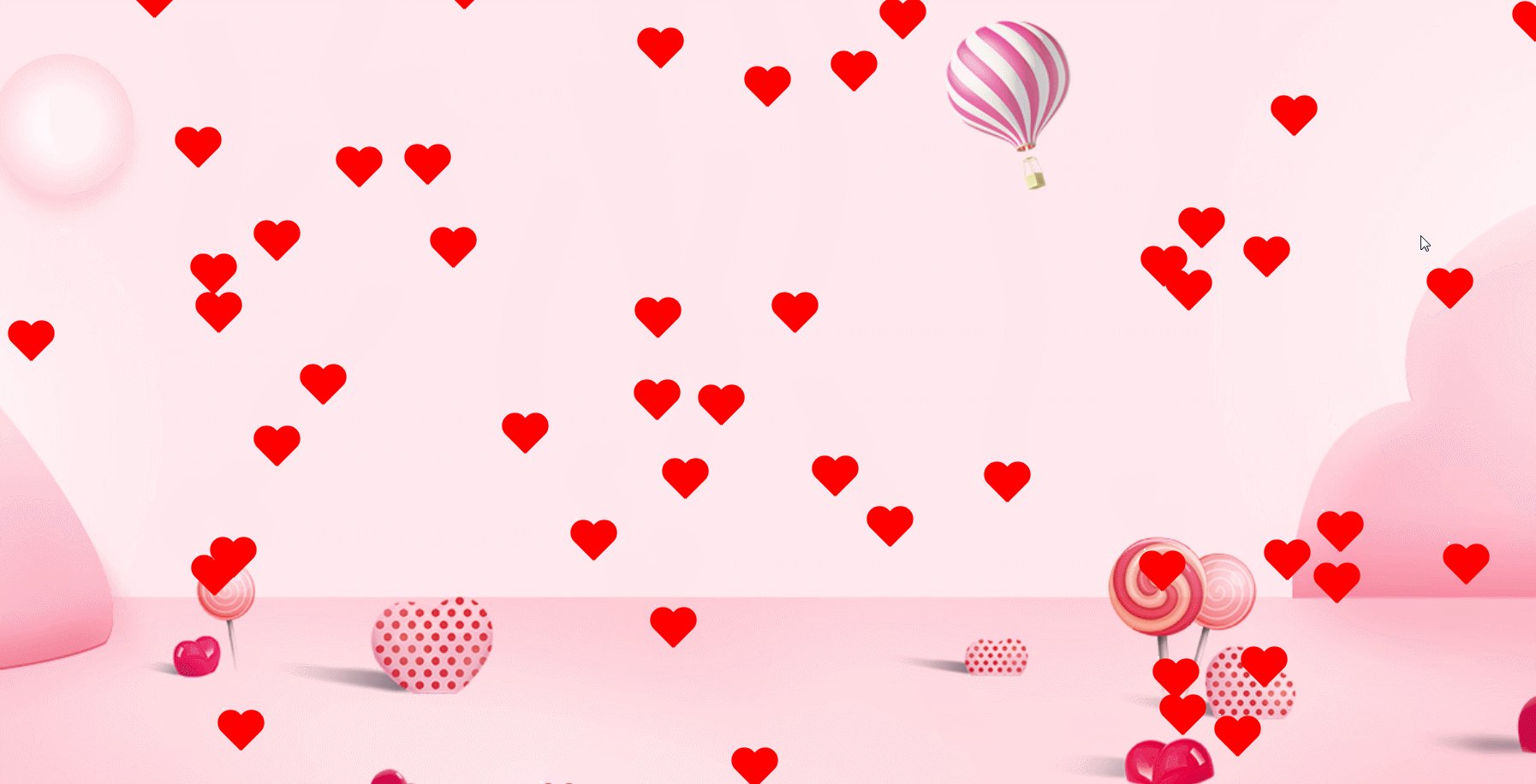
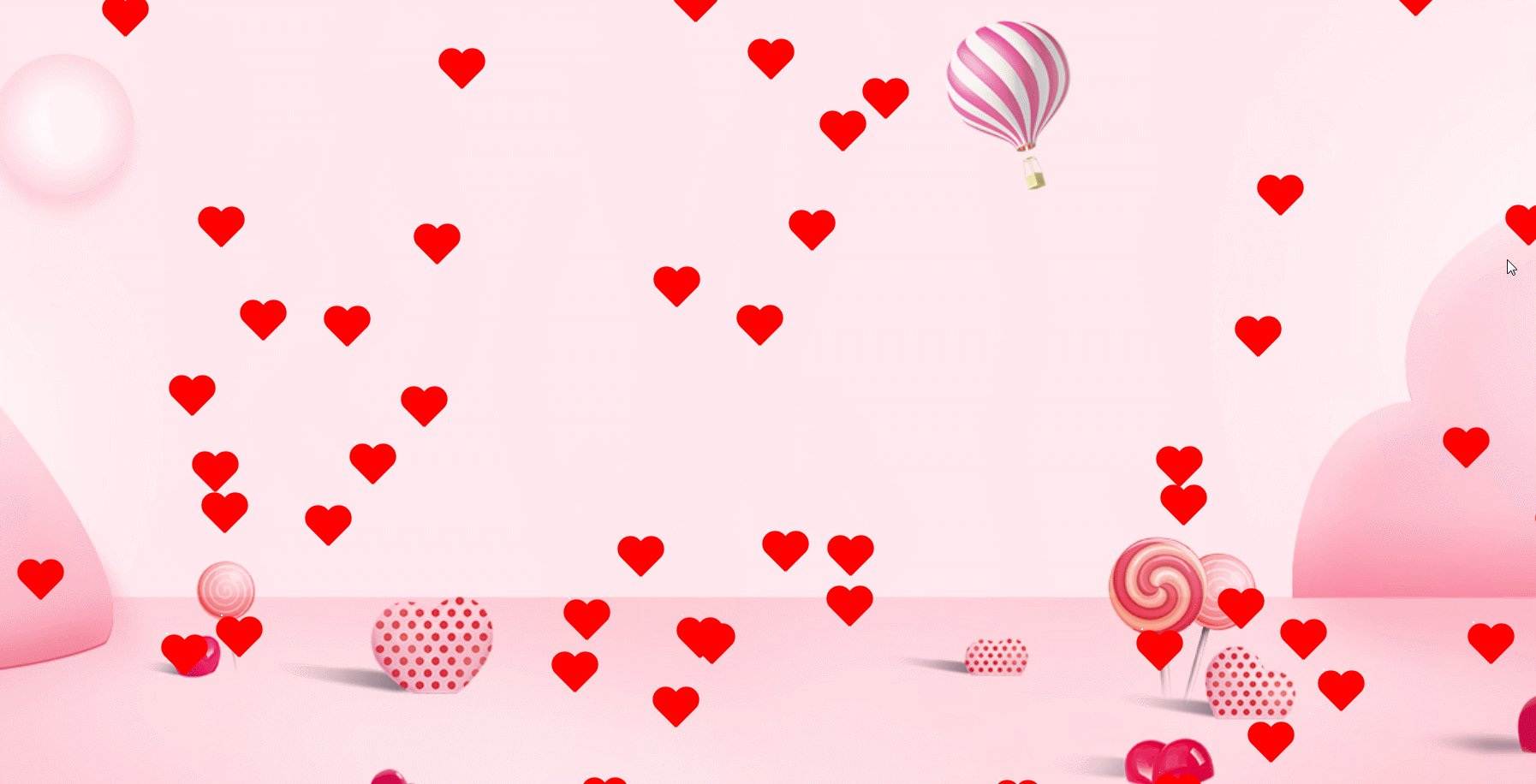
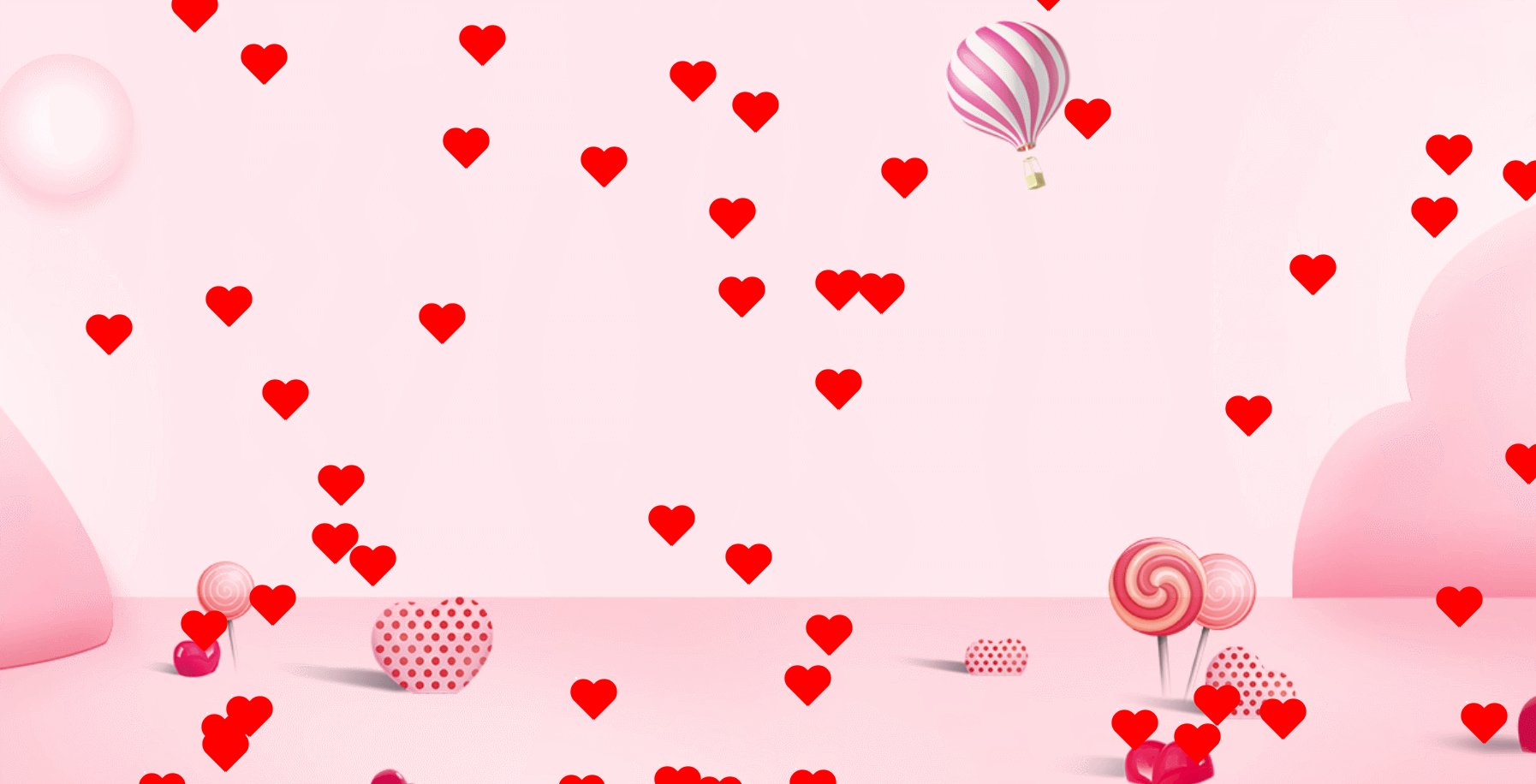
Let’s look at the final effect first↓↓↓

##Foreword:
The effect in the article is the use of snowfall To implement .jquery.js, jquery and snowfall.jquery.js need to be introduced first. [Recommended:javascript video tutorial]
snowfall.jquery.js下载地址:https://www.npmjs.com/package/jquery-snowfall
Step one:
Use pseudo elementsbeforeand:afterDraw two overlapping rectangles, as shown in the picture:

Second step:
Use thetransformattribute to rotate the two pseudo elements by negative 45 degrees and 45 degrees respectively, as shown in the figure:

.snowfall-flakes:before { -webkit-transform: rotate(-45deg); /* Safari 和 Chrome */ -moz-transform: rotate(-45deg); /* Firefox */ -ms-transform: rotate(-45deg); /* IE 9 */ -o-transform: rotate(-45deg); /* Opera */ transform: rotate(-45deg); } .snowfall-flakes:after { -webkit-transform: rotate(45deg); /* Safari 和 Chrome */ -moz-transform: rotate(45deg); /* Firefox */ -ms-transform: rotate(45deg); /* IE 9 */ -o-transform: rotate(45deg); /* Opera */ transform: rotate(45deg); }
Step 3:
Use theleftattribute to offset the pseudo elementafterby a certain pixel to the left, so that the two micro elements partially overlap to form a heart It looks like, as shown in the picture:

.snowfall-flakes:after { left: 13px; -webkit-transform: rotate(45deg); /* Safari 和 Chrome */ -moz-transform: rotate(45deg); /* Firefox */ -ms-transform: rotate(45deg); /* IE 9 */ -o-transform: rotate(45deg); /* Opera */ transform: rotate(45deg); }

The complete code is as follows:
In fact, I personally think that smaller love paintings look better , the purpose of drawing it so big above is to make it easier for everyone to see the love more clearly. The rendering after drawing the love smaller is as follows:
.snowfall-flakes:before, .snowfall-flakes:after { width: 10px; height: 16px; border-radius: 10px 10px 0 0; } .snowfall-flakes:after { left: 4px; }

The above is the detailed content of JS realizes the beautiful special effect of Valentine's Day hearts falling all over the screen (complete code attached). For more information, please follow other related articles on the PHP Chinese website!