
In bootstrap, responsive layout means that the same page has different layouts under different screen sizes. Responsive layout can be compatible with devices of different resolutions. You can use the grid system to divide a row into 12 evenly Grids, specify how many grids the element occupies to achieve.

The operating environment of this tutorial: Windows 10 system, bootstrap version 3.3.7, DELL G3 computer
1. Basic concepts
Responsive layout means that the same page has different layouts under different screen sizes and can be compatible with devices of different resolutions
The traditional development method is to develop one set for the PC and another set for the mobile phone. With responsive layout, only one set is enough. The disadvantage is that CSS is relatively heavy.
Implementation: Depends on the grid system, a row is evenly divided into 12 grids, and you can specify how many grids the element occupies
* 步骤: (1)定义容器:相当于之前的table * 容器分类: * container:两边留白 * container-fluid:每一种设备都是100%宽度 (2)定义行:相当于之前的tr,样式:row (3)定义元素:指定该元素在不同的设备上,所占的格子数目, 样式:col-设备代号-格子数目
Grid parameters: 
Note:
(1)一行中如果格子数目超过12,则超出部分自动换行。 (2)栅格类属性可以向上兼容。栅格类适用于与屏幕宽度大于或等于分界点大小的设备。 (3)如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,会一个元素沾满一整行。
2. Example
nbsp;html>
<style>
.inner{
border:1px solid red;
}
</style><!--1.定义容器--><p>
<!--2.定义行-->
</p><p>
<!--3.定义元素
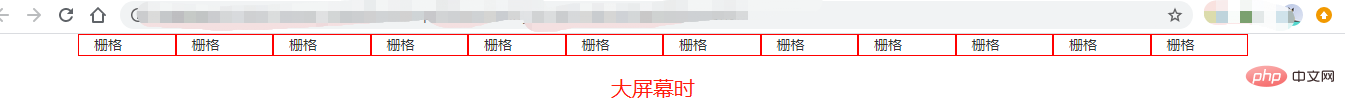
在大显示器一行12个格子
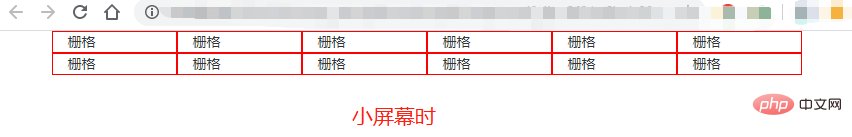
在pad上一行6个格子 -->
<!--这里同时定义了大屏幕和小屏幕两种情况都适用-->
</p><p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>


The above is the detailed content of What does bootstrap's responsive layout mean?. For more information, please follow other related articles on the PHP Chinese website!
 What is the function of mobile phone NFC?
What is the function of mobile phone NFC?
 How to use row function
How to use row function
 How to recharge Ouyiokx
How to recharge Ouyiokx
 Comparative analysis of vscode and visual studio
Comparative analysis of vscode and visual studio
 Is it necessary to upgrade windows 11?
Is it necessary to upgrade windows 11?
 How to use ffdshow decoder
How to use ffdshow decoder
 Solution to the problem of downloading software and installing it in win11
Solution to the problem of downloading software and installing it in win11
 What is the difference between mysql and mssql
What is the difference between mysql and mssql